Chaotic Soul Blogger Template
Instructions
About Chaotic Soul
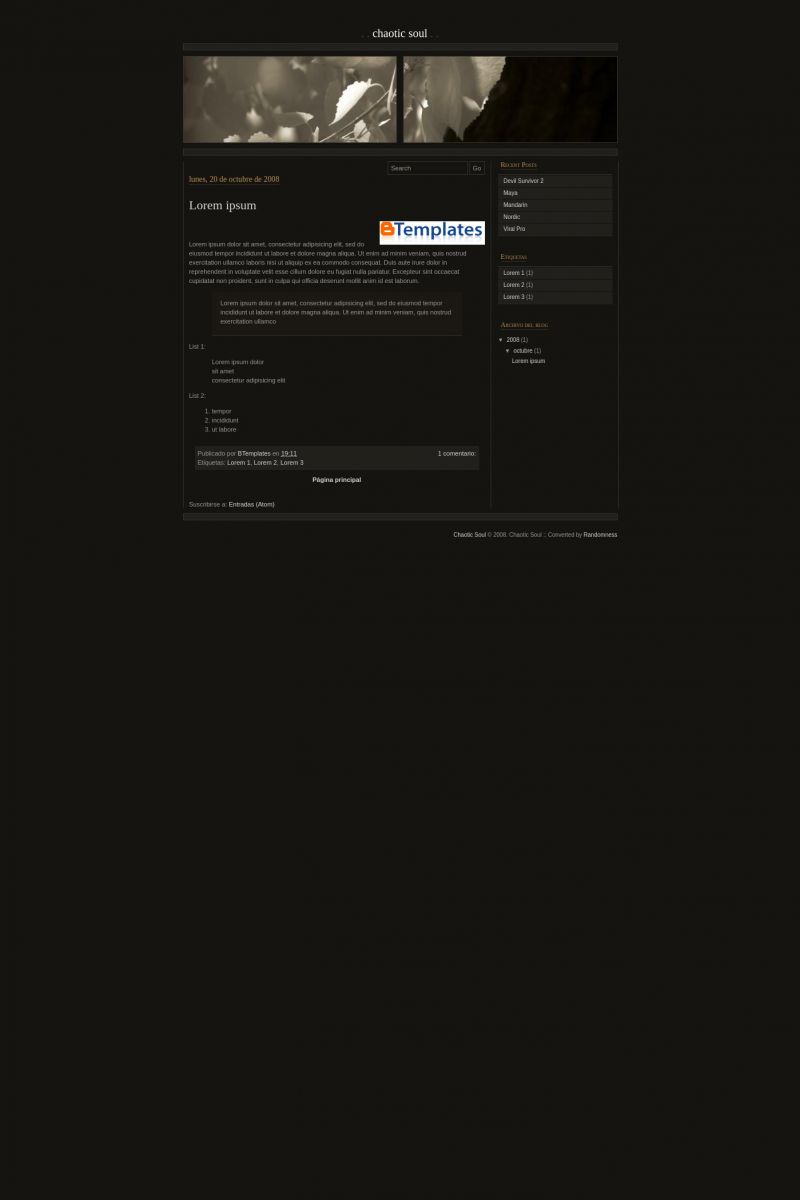
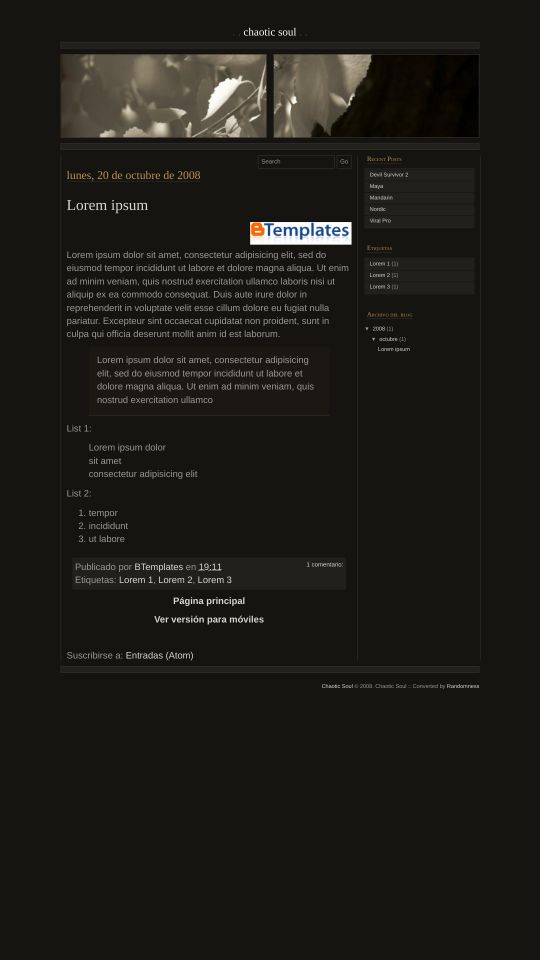
Chaotic Soul is a free Blogger template adapted from WordPress with 2 columns, right sidebar and minimalist.
Excellent template for blogs about to write a diary or nature.
More Minimalist Blogger templates:
Credits
Author: Quiterandom.










Mayakanon 25 October 2008 at 19:50
Photo divided!! It’s nice.
Carolyn 12 March 2009 at 13:37
I just started using this template, and I think it looks great. I wonder, though, if anyone can tell me how to make the main body text and sidebar text larger? It’s a bit on the small side and I am having trouble changing it.
Nino Natividad 8 July 2009 at 19:59
This looks really really great.
David Detrich 19 July 2010 at 9:30
Chaotic Soul is one of my favorite templates, and I wonder how I can change the image of gray leaves at the top?
Claudia 19 July 2010 at 18:11
@David Detrich: In Design/Edit HTML, replace this image url by yours:
Your new header must be 760px × 151px.
David Detrich 18 December 2010 at 14:04
I would like to make the subtitle for Chaotic Soul a little bit larger. How do I go about this?
Claudia 19 December 2010 at 2:40
@David Detrich: Go to Design/Edit HTML and find:
Change it by:
It is just an example. The font-size can be 16px or a different value.
PJ 9 March 2011 at 12:06
enjoying this template
what is the best size to use to add photos to a post in a way that you can put text next to it?
Geri 10 August 2011 at 6:46
Hi,
How can I create ‘after the jump’ in this template?