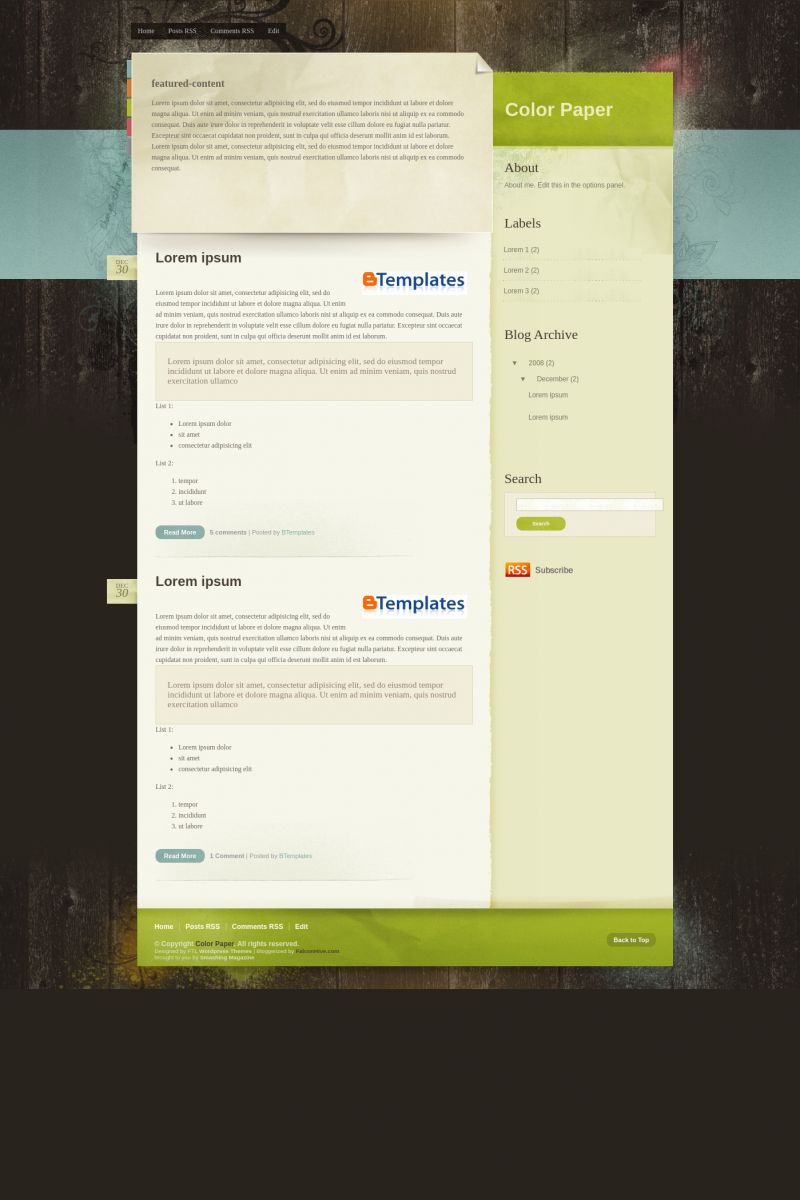
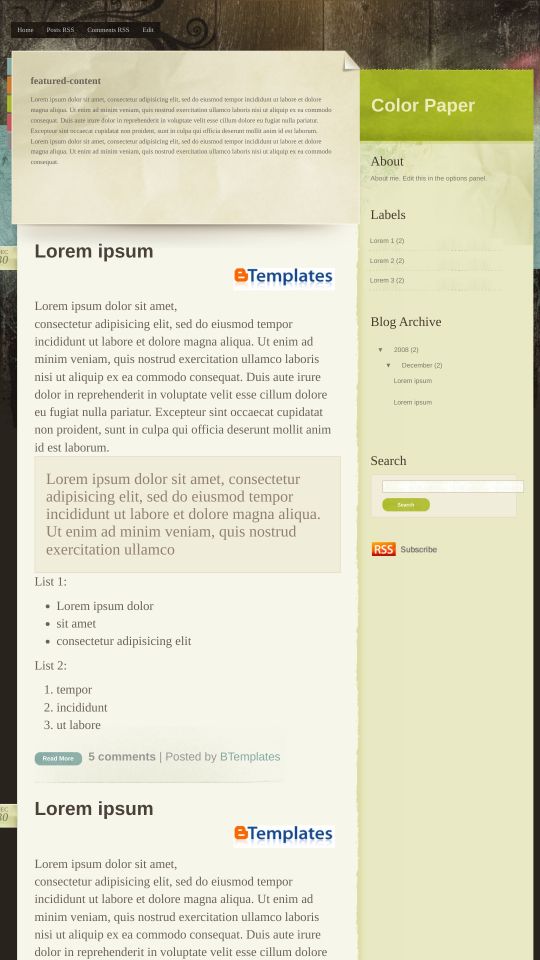
Color Paper Blogger Template
Instructions
About Color Paper
Color Paper is a free Blogger template adapted from WordPress with 2 columns, right sidebar, fresh look, grunge style, neutral colors, vectorial elements and vintage style.
More Adapted from WordPress Blogger templates:
Credits
Author: Falcon Hive.
Designer: Free Theme Layouts.