Ser Photoblogger Blogger Template
Instructions
About Ser Photoblogger
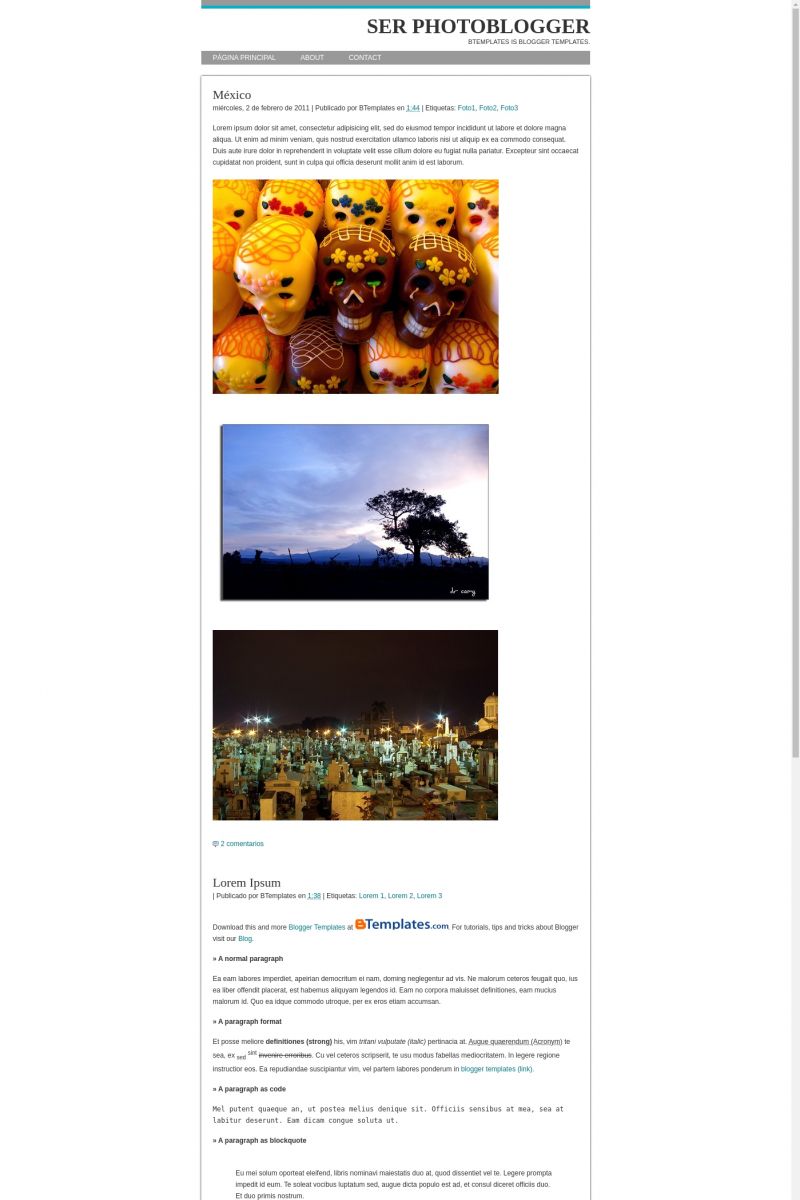
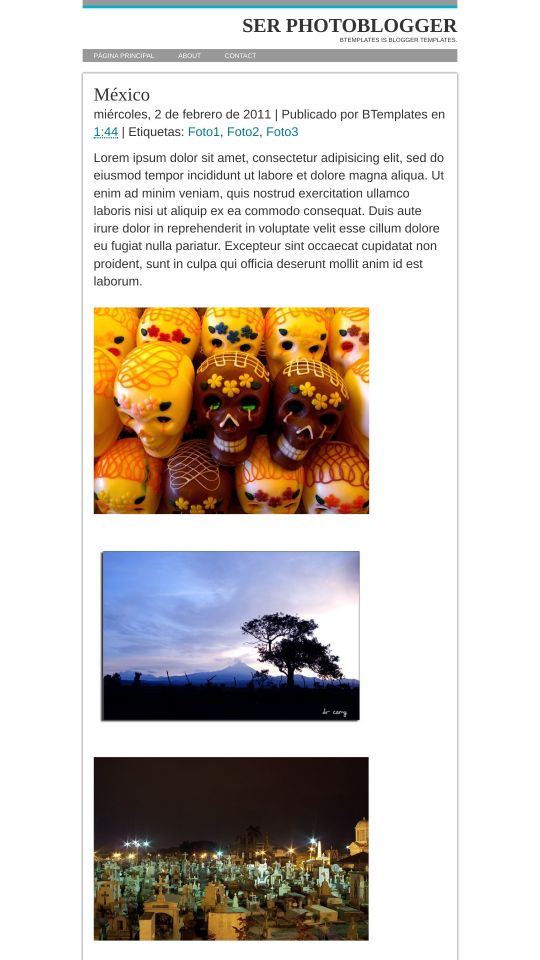
Ser Photoblogger is a free Blogger template adapted from WordPress with 1 column and minimalist.
Excellent template for blogs about culture, nature, photography or travel.
More Travel Blogger templates:
Credits
Author: Ser Turista.
Designer: Brian Gardner.










Erin 17 June 2008 at 12:58
Hello,
I love this template, but don’t know how to change the links that are under the header.
Please help!
Erin
Sheila 12 July 2008 at 5:48
Muy bueno!! Me gusta mucho ;-)
Beijos de Portugal
Adry 31 July 2008 at 15:12
Erin:
to change the links that are under the header you have to go to “layout”, choose “edit HTML”, and look for the following text:
Inicio
Perfil
Turismo
Soporte
change the text inside the # for your links
That’s all!
Adry 31 July 2008 at 15:16
Wait, here’s the explanation again:
go to “layout”, “edit HTML” and look for this text:
Inicio
Perfil
now change the # symbols for the address of the links you want to create.
maia 6 September 2008 at 2:19
i cannot download any of these templates – can anyone help? Even after I extract the files, it keeps giving me the message
“The XML page cannot be displayed
Cannot view XML input using style sheet. Please correct the error and then click the Refresh button, or try again later.”
ANYONE?!?
Brownie 8 September 2008 at 17:26
Logical, extract the .zip file
even a hamster like me knows it!!!
marina 23 October 2008 at 2:53
i use this template and i edited the menu under header, even put my own header. really cool template
thanks
Anderson 30 October 2008 at 23:37
Does anyone know how to put a right bar on this template? Overall the template is awesome.
Christiaan 30 December 2008 at 5:14
May this be used commercialy
Dewi 2 April 2009 at 12:45
Loving this template but, the comment system doesnt work.
Can that be true?
x
Katie 13 April 2009 at 12:50
How do I edit the main format colour from turquoise to blue?
Candid Communication 14 April 2009 at 14:36
Anyone know how to remove the time/date line stamp from my posts..?
Thanks.
alegria 28 April 2009 at 20:52
the comment system doesnt work. what can i do?
michelle 4 May 2009 at 0:37
I love this template except I CAN”T ACCRESS IT! I tried DLing it and extracting the files and I can’t get the code, can someone please email it to me? pretty please?
michelle 4 May 2009 at 0:38
my email
sailorgirlmph[atyahoo.com]
luckystrikehk 29 June 2009 at 5:46
the templates was nice but may i know how to edit the body width of the blog?
i want to put 800×600 photos on the blog,
thank you.
shauna bittle 30 July 2009 at 18:17
Katie, did you figure it out? You have to edit ‘border-top’ under the first #header-wrapper code in html. You can change both the color and the width of the turquoise stripe.
I’m trying to figure out how to get rid of the gray frame around the photos in the content of the body. Has anyone figured that out?
desi 12 August 2009 at 8:11
pero que lindoooooooooooooo! pero que hermosos
me mataaaaaaaaaaaaaaaaaaaaaaaaaan
me conmuevennnnnnnn
pero por favorrrrrrrrrrrrrrrrrrrrrrrrrrrrr
que hermosura
la verdad me cambio la vida
claudia 17 August 2009 at 21:52
Can anyone suggest a way to create a comment system?
claudia 18 August 2009 at 18:15
Please, can anyone tell how to change the date and labels above the photo? Thank you!!!
Andrew 12 September 2009 at 3:24
Useless because the comment system does not work (unless you’re a programmer and know how to fix this problem. Otherwise it’s potentially a cool template. Too bad.
Sophie 17 November 2009 at 22:23
Using this template now and the comment systems works fine for me, very cool template. Just trying to figure out how to add a repeating bg image.
antonio 2 February 2010 at 21:58
Como hago para que al gente me comente en mi blog?
Cheryl Welch 18 February 2010 at 13:34
Does anyone know how to get rid of the border space around my custom header? I would like the header to butt up against the blue line above and the gray line below. See blog for visual. THANK YOU!!!
Cheryl Welch 22 February 2010 at 16:31
Can anyone tell me how to turn off/get rid of the gray perimeter line inside the content body? see issue at santacruzphotography.blogspot.com/ thank you!
Jerry Saint-Louis 19 July 2010 at 18:31
how do i change everything back to english?
Claudia 23 July 2010 at 21:05
@Jerry Saint-Louis: Go to Design/Edit HTML/ Expand widget templates and find those words that you want to change (you may use CTRL+F).
Kandace 13 August 2010 at 14:06
How do I get the links in the navbar to actually GO to something? Right now they are going to the link put in…I’m a newbie, obviously!
Claudia 14 August 2010 at 2:32
@Kandace: Go to Design/Edit HTML and find this code:
iam 24 August 2010 at 11:46
nice!!
but..can you pls make the black ver one??
i think it would be nice looking…^^
Pipo 5 September 2010 at 2:20
Almost perfect except the appearance whenever I add Blog Archive gadget. The lines are annoying. I hope I can get rid of those lines.
Gaby 5 September 2011 at 20:09
can someone send me the code, it is also not working for me, thank you!
Francisco 6 September 2011 at 0:36
@Gaby What error you get?
Hilde 16 May 2012 at 11:21
Hey! I love this. But is there any way I can remove the to signs after the date? http://oi46.tinypic.com/2nlecqs.jpg