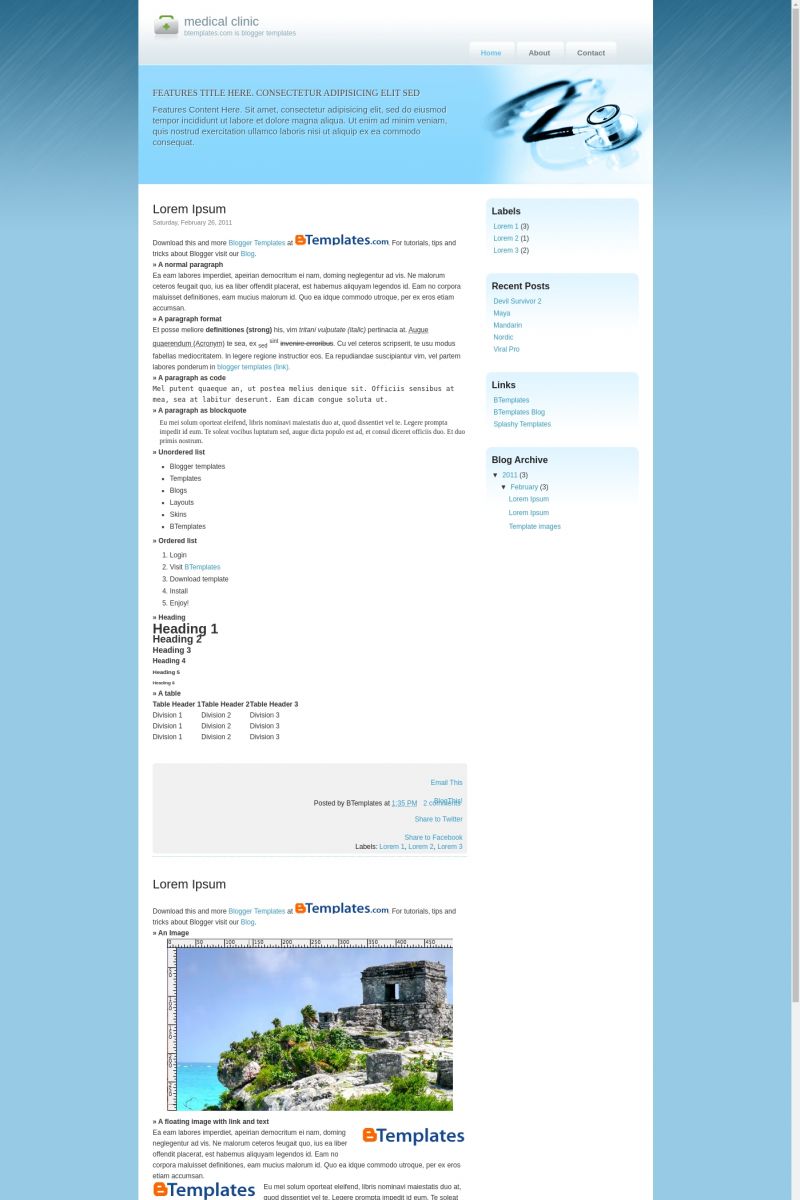
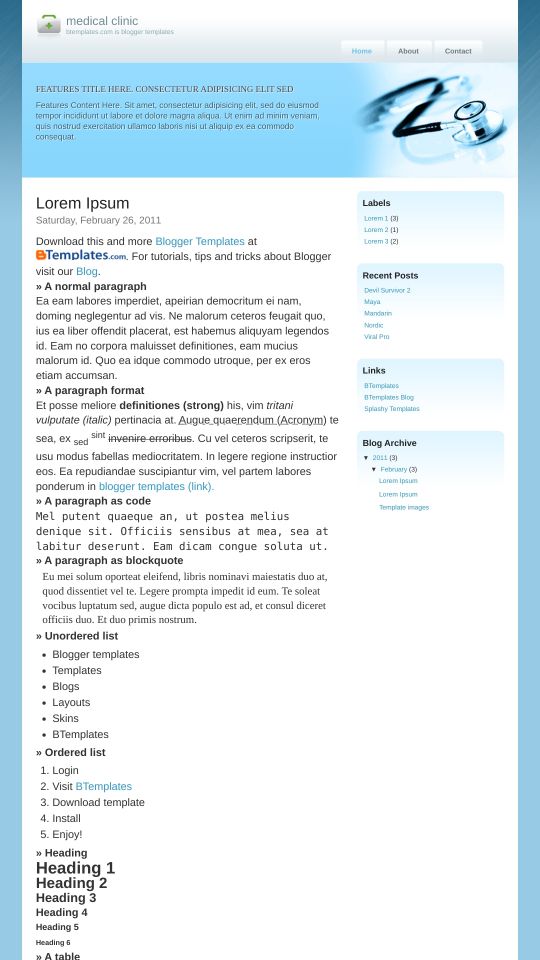
Medical Clinic Blogger Template
Instructions
About Medical Clinic
Medical Clinic is a free Blogger template with 2 columns, right sidebar and rounded corners.
Excellent template for blogs about business.
More templates by Splashy Templates:
Credits
Author: Splashy Templates.
Designer: CSS Templates Market.










youbache 15 January 2014 at 8:32
thanks a lot ! wow i love it thanks.