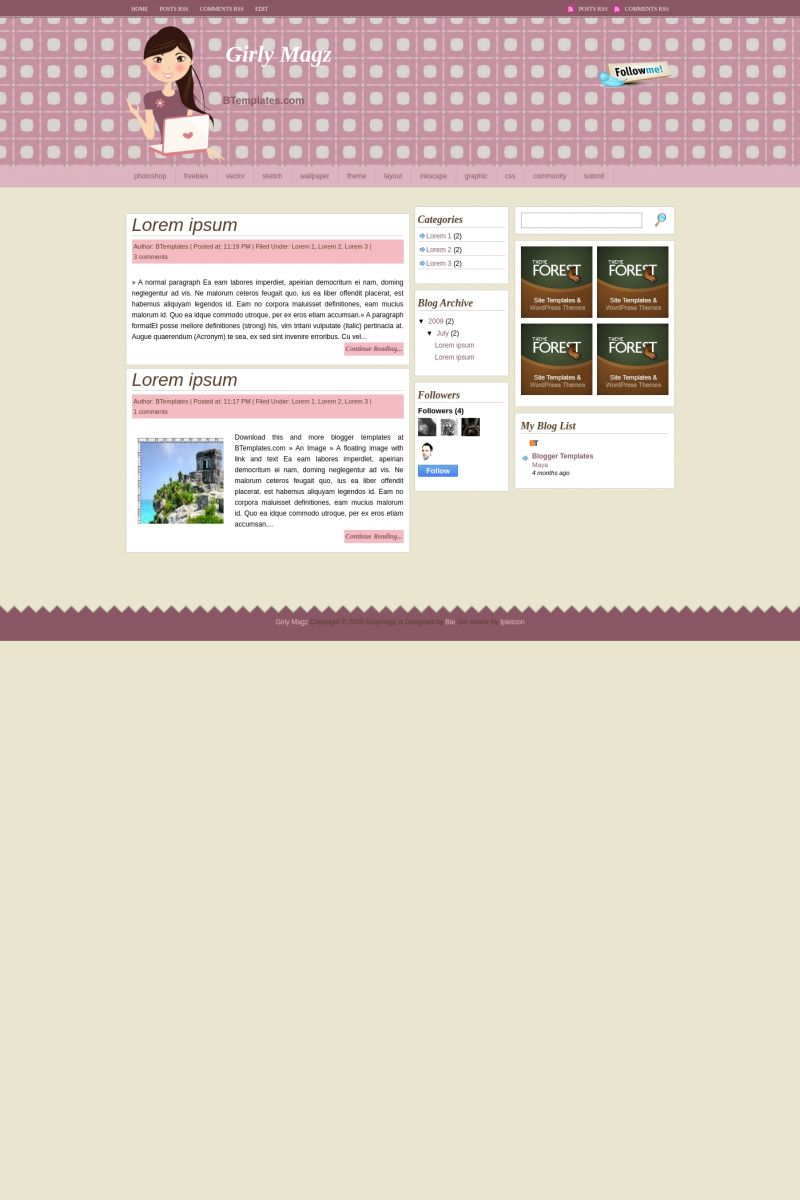
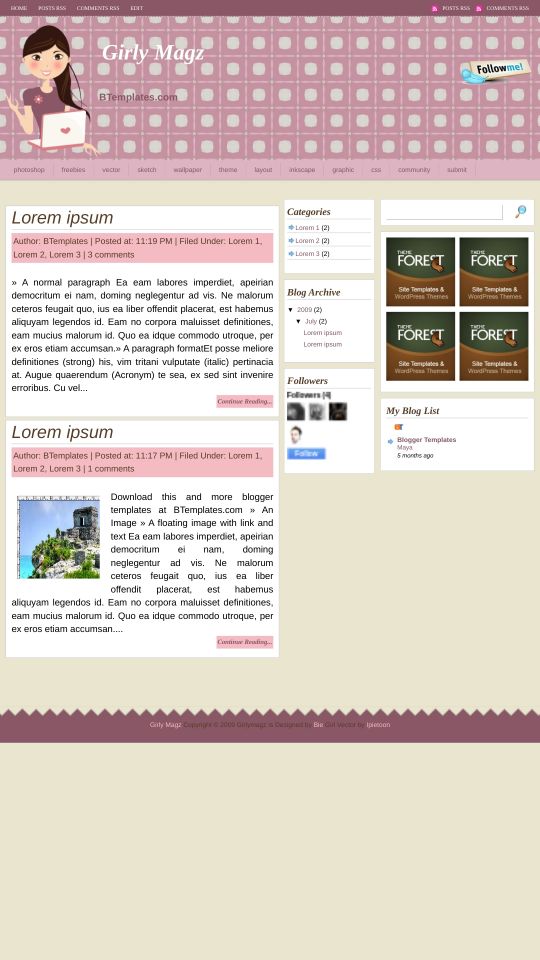
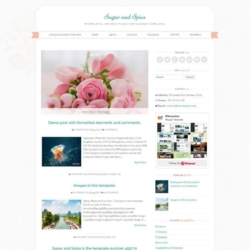
Girly Magz Blogger Template
Instructions
About Girly Magz
Girly Magz is a free Blogger template with 3 columns, magazine-like layout, right sidebar, fresh look, ads ready, posts thumbnails, girly looking and vectorial elements.
Excellent template for blogs about to write a diary.
More Girly Blogger templates:
Credits
Author: Bie Templates.