Poliart Blogger Template
Instructions
About Poliart
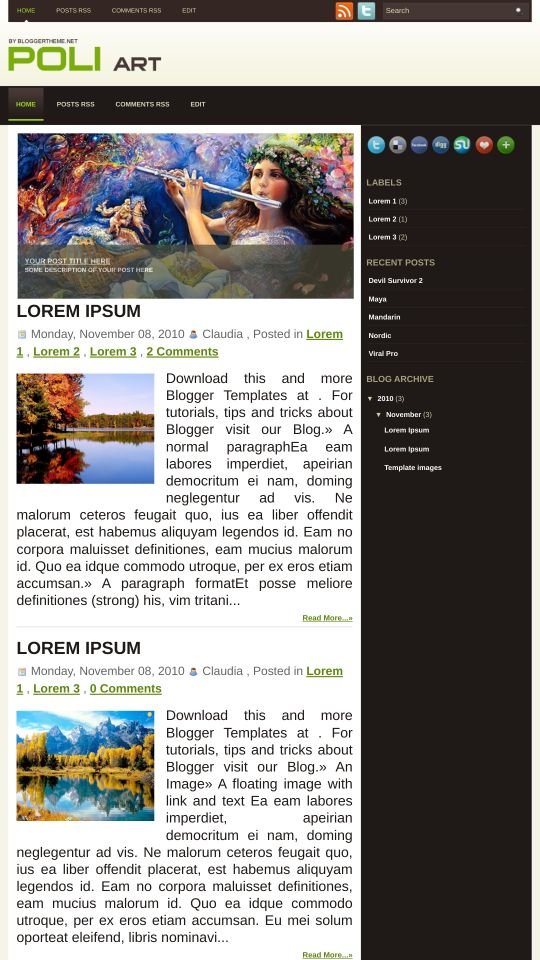
Poliart is a free Blogger template adapted from WordPress with 2 columns, magazine-like layout, right sidebar, slider and posts thumbnails.
More Magazine Blogger templates:
Credits
Author: BloggerTheme.
Designer: New WP Themes.










Chris Arnold 9 November 2010 at 14:12
The link to the layout setup is broken.
Claudia 9 November 2010 at 19:35
@Chris Arnold: Welll… If you have some question, you can ask here. We can help you to set up the layout.
Jim 16 November 2010 at 22:21
I like this template, but I’m not verse in HTML. How do you change the default “PoliArt” logo to my own?
Claudia 16 November 2010 at 22:29
@Jim: 1° step: Create your own logo. You may use the psd file included in this template (logo.psd).
2° Host your new logo image in any free photo hosting.
3° Go to Design/Edit HTML, and replace the following URL by the URL of your new logo:
TOR 19 November 2010 at 4:32
Hey! Thanks for your template, i Like it!
but i have some problem when open my blog with IE8
all images on page are error, they are change from nice default size (610×320 px) to ugly image size. i try to open with Firefox and Chrome is OK. This fail is on IE only!.
i try to force setting image size by width and height (without style), but it not response or anything changed.
How can i do to fix it?
ps. my blog is about teaching Thai people to learning English, so sorry if you see funny font. :P
Claudia 19 November 2010 at 20:22
@TOR: This template was tested in IE8, and works fine. Except for the error warning, all elements are shown properly.
Bianca 17 April 2011 at 3:49
I also like this template, but How do I change the slide-show in my own pictures? And how do I edit YOUR POST TITLE HERE
SOME DESCRIPTION OF YOUR POST HERE? I can’t figure this out …
The EDIT link is also difficult to change …
Claudia 19 April 2011 at 19:28
@Bianca: Go to Design/Edit HTML and find the following code:
In that code, you can replace descriptions and image URLs by yours. Your images must be 640px × 480px.