Visoko Blogger Template
Instructions
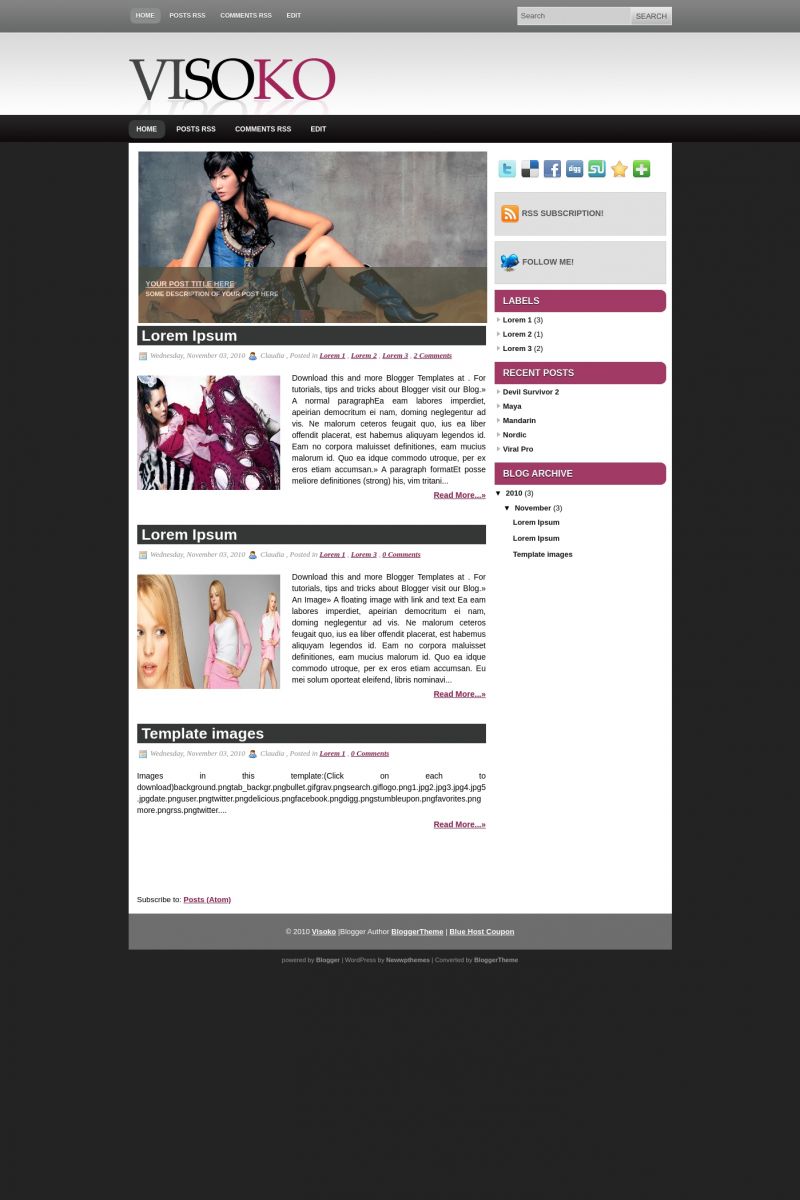
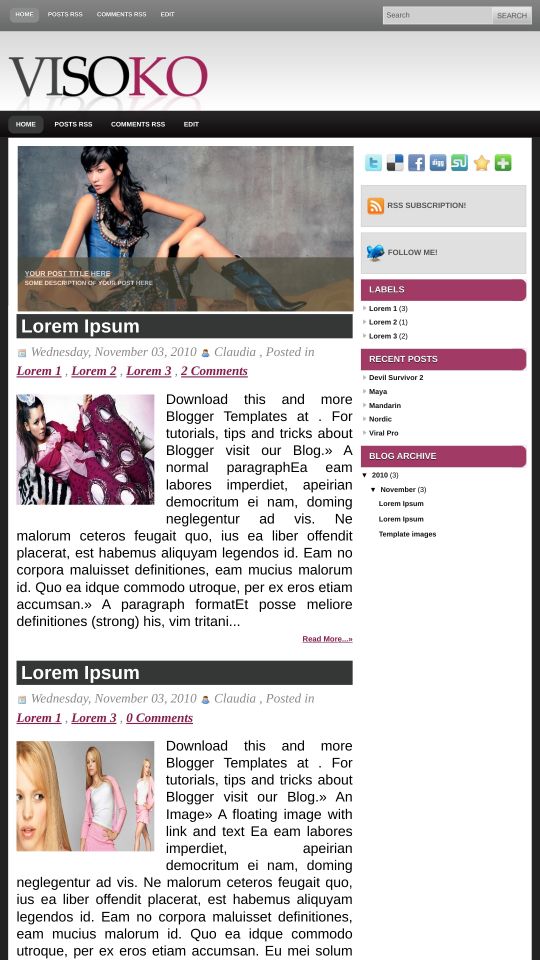
About Visoko
Visoko is a free Blogger template adapted from WordPress with 2 columns, magazine-like layout, right sidebar, rounded corners, slider and posts thumbnails.
More Magazine Blogger templates:
Credits
Author: BloggerTheme.
Designer: New WP Themes.










Candas 4 November 2010 at 5:42
everyday; same template styles and same author. i’m really bored. is author a lucky guy?
livia 8 November 2010 at 13:56
olá, coloquei este template no meu blog, mas n consigo configurar as fotos exibidas no banner inicial. como faço isto?
Claudia 8 November 2010 at 14:04
@livia: Go to Design/Edit HTML and find the following code:
Now change:
Elder 8 November 2010 at 15:39
Eu e Lívia tentamos fazer isso que você disse, mas dá um problema ao fechar o código no <li class='s3sliderImage', quando tentamos trocar a foto.
O que poderia ser isso?
obrigado
Claudia 8 November 2010 at 19:16
@Elder: Sólo necesitan reemplazar las URL, no el código completo.
Jaz 11 November 2010 at 5:02
Does anyone else have trouble using this template with IE? All my images get squeezed into a 21×200 px image.
Khalia 23 November 2010 at 22:59
Pix dont load correctly. What can I do to fix this???
ugne 28 November 2010 at 15:31
hey, do I need to change links here all the time I make a new post? How to make it automatically? Thanks!
Thiago 10 January 2011 at 10:50
Estou com problemas referente a imagem, a imagem fica “espremida” do lado esquerdo quando utilizo o Internet Explorer, já quando utilizo o Firefox ou o Chrome ou até mesmo o Opera a imagem fica correto.
O que pode ser?
Camila Porfirio 28 January 2011 at 9:16
Estou com problemas nao consigo tirar a imagem escrita VISOKO para por o nome do meu blog, como faço isso ?
Claudia 29 January 2011 at 12:42
@Camila Porfirio:
1° step: Create your own logo. You may use the psd file included in this template (logo.psd).
2° Host your new logo image in any free photo hosting.
3° Go to Design/Edit HTML, and replace the following URL by the URL of your new logo:
mommamaven 18 May 2011 at 10:17
It looks like something has gone wrong with the image preview on my template, when I go to my homepage all of the slider images and post preview images are tiny, like little slivers, they aren’t sized properly and I haven’t changed anything? It just started doing this? Anyway to fix this without having to re-do the whole template?
mommamaven 21 September 2011 at 10:35
@Claudia: Please help me with my template issues, I can’t find a solution anywhere! It looks like something has gone wrong with the image preview on my template, when I go to my homepage all of the slider images and post preview images are tiny, like little slivers, they aren’t sized properly and I haven’t changed anything? It just started doing this? Anyway to fix this without having to re-do the whole template?
MPI 16 October 2012 at 14:43
Hola, ayuda por favor, las entradas de mi blog no se puede ampliar en leer mas…cuando se le da a leer mas no sale el texto, que debo hacer?