Black and White Blogger Template
Instructions
About Black and White
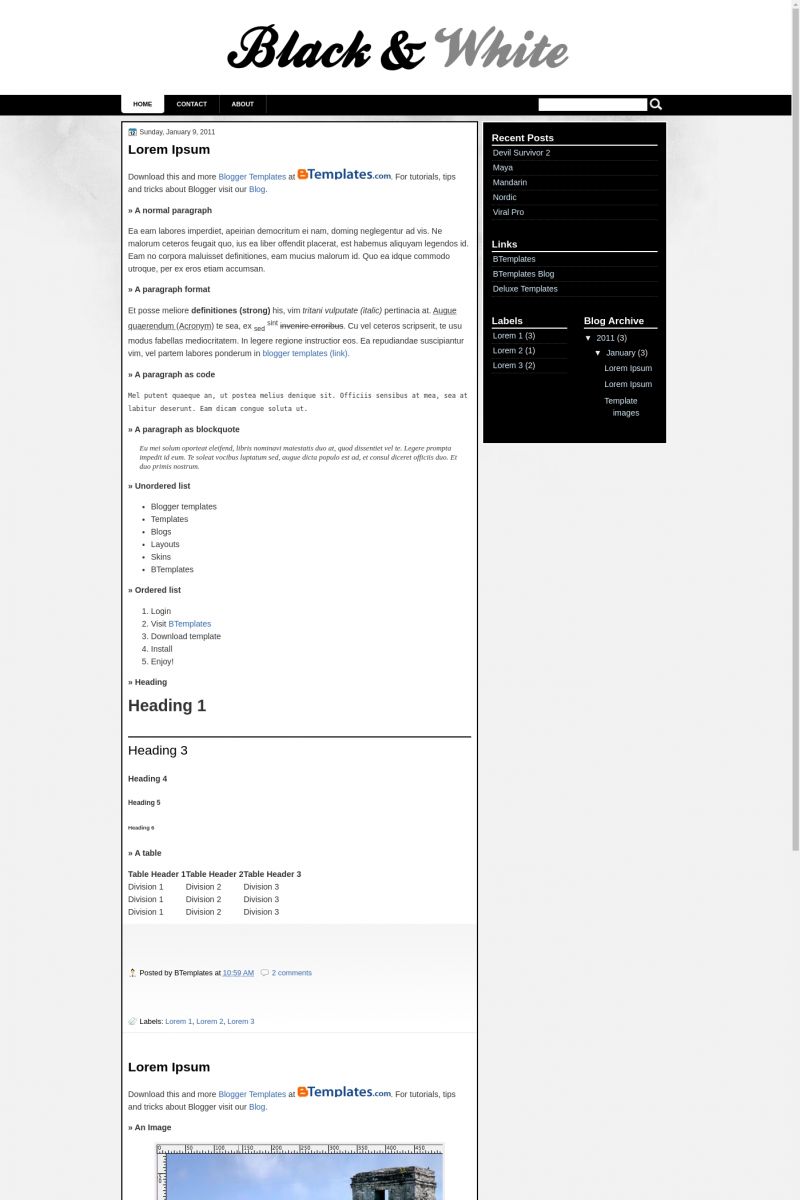
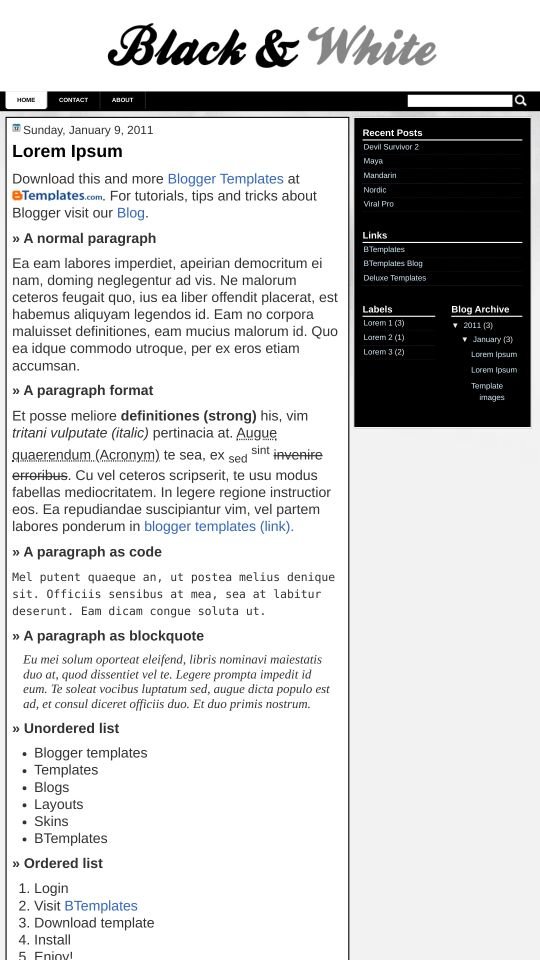
Black and White is a free Blogger template with 3 columns, right sidebar, minimalist, an exclusive design for Blogger and neutral colors.
More Minimalist Blogger templates:
Credits
Author: Deluxe Templates.










rando4 2 February 2011 at 7:34
hello! I’m using this template but I DO NOT know how to add the “contact” and “about button beside the “home” tab. I would like to know if this is possible. pls. reply.
rando4 2 February 2011 at 7:36
by the way, I want to use my own image as my header instead of the one used as a sample “black&white” pls. tell me what’s the code and where I should insert in the “edit html”
p.s. the code layout is confusing. will appreciate if you can help.
rando4 2 February 2011 at 7:40
how come the layout cannot recognize some scripts I have installed? any solutions?? plsssssssssssss reply.. pls. reply
rando4 2 February 2011 at 7:42
how come the layout cannot recognize some scripts I have installed? any solutions??
Claudia 2 February 2011 at 22:21
@rando4: Create your own image and upload it from Design/Page elements/ Header.
rando4 3 February 2011 at 6:26
how to add the “contact” and “about button beside the “home” tab. I would like to know if this is possible. pls. reply.
Claudia 7 February 2011 at 22:58
@rando4: Go to Posting/Edit pages/New page. A new page added will be a new tab in the menu bar.
Thiago 9 February 2011 at 2:41
Great template!
How can I withdraw the searchbox?
Claudia 12 February 2011 at 20:55
@Thiago: Go to Design/Edit HTML, click on “Expand widget templates” and remove the following code:
Save changes.
gritt 23 June 2011 at 8:24
Hi
I would like to know how you can put an image in the header to the rigth – on the same line as the header title and description..(which are to the left)
?
Cory 6 November 2011 at 10:28
How can I get the share buttons to show up at the bottom of blog posts? I can see the text show as I hover over the spots but the buttons are invisible.