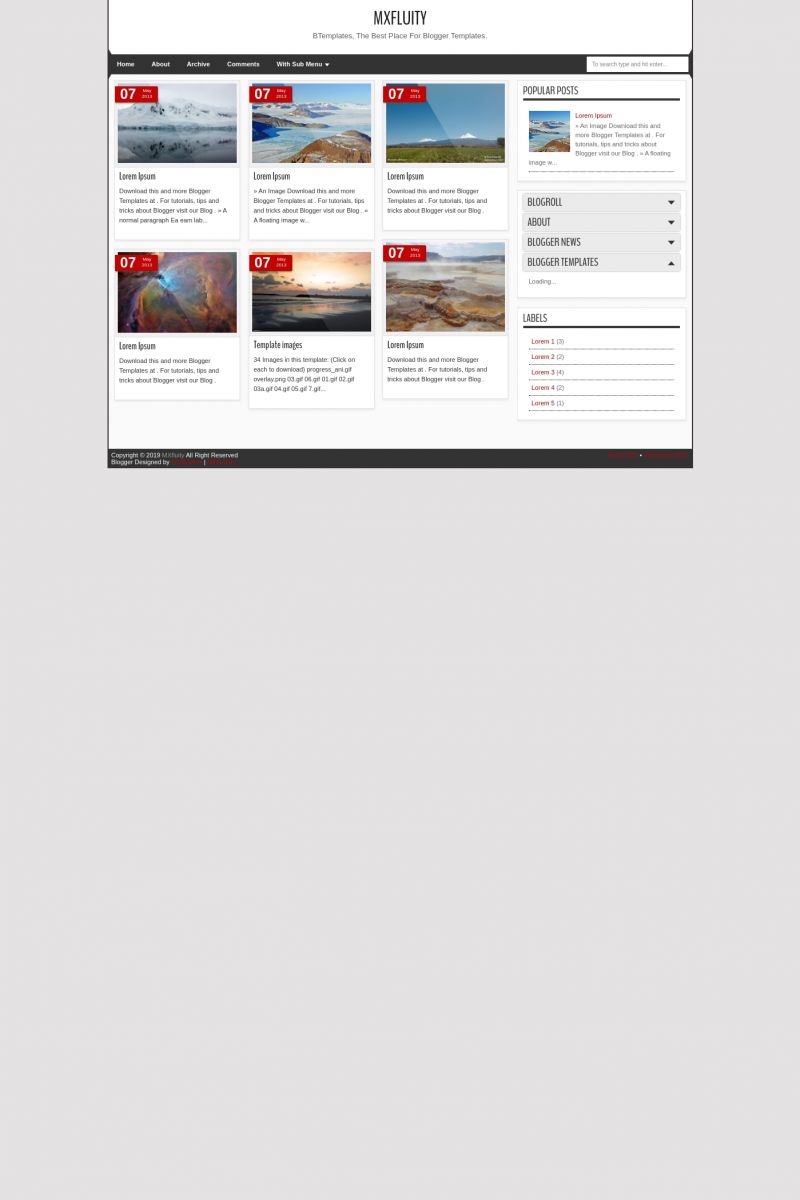
MXfluity Blogger Template
Instructions
About MXfluity
MXfluity is a free Blogger template with 2 columns, magazine-like layout, right sidebar, gallery-styled, minimalist, an exclusive design for Blogger, posts thumbnails, drop down menu, breadcrumbs, pagination, emoticons, infinite scrolling, related posts support, well designed threaded comments and neutral colors.
Excellent template for blogs about any general topic, photography or travel.
More Travel Blogger templates:
Credits
Author: IVYThemes.










REAZUL 8 May 2013 at 4:52
This site nice
REAZUL 8 May 2013 at 4:54
this is a good site
The Chopping Board 8 May 2013 at 20:24
Nice Template – anyone know how to change the ‘red’ colour of the dates?
Buddy 9 May 2013 at 9:56
wow great layout thank you for your design
emanuel 9 May 2013 at 18:31
somebody can tell me the Date configuration … it doesn’t work on my blog :(
azega 12 May 2013 at 10:18
good template..i like it
Marcelo 19 May 2013 at 10:01
is it possible to remove or change the color of the date label over each post?
thanks.
Marcelo 19 May 2013 at 10:22
is it possible to remove the emoticons of the comments?
Ben 22 May 2013 at 14:38
To change the red background color for the dates go to the html section and ctrl+f “datex” from there you will find this code:
.post .datex{position:absolute;top:10px;padding:3px 5px;left:0;z-index:5;background-color:#transparent;color:white;height:28px;-moz-border-radius:0 2px 2px 0;-webkit-border-radius:0 2px 2px 0;border-radius:0 2px 2px 0;-moz-box-shadow:0 1px 3px #555454;-webkit-box-shadow:0 1px 3px #555454;box-shadow:0 1px 3px #555454;width:75px;text-align:center}
Change the background color to whatever you like… as you can see, I changed mine to transparent.. it looks a lot better.
greenda 23 May 2013 at 1:49
Hi, Ben
I use the template, but i can not see the date on my website.
Do you know how to display it or change HTML~ Tks
Uttam 19 July 2013 at 15:36
thank you Ben transparent is working in my blog but there is no dated i like to show up the dated in that box plz reply me
Mario 24 May 2013 at 7:13
La mejor plantilla de catálogo que he probado nunca. Mi más sincera enhorabuena al creador. Best template ever!!!!!!!
Mae 25 May 2013 at 21:04
Hi! How do I change, remove or put content on the menus and submenus? I already have my own Pages but these doesn’t seem to show on the top tabs, instead they show as a list on the side. I already tried to go to my Layout settings, but the menu part isn’t there.Please help. Thanks!
Ben 27 May 2013 at 2:17
Hi Mae,
To change the menu names and links you have to do that manually in the html.
To do this go to: template>Edit Html
now you want to find the menu code, to do that ctrl+f and paste this code:
The HTML for the menu is displayed, you can change the menu names and replace the links from there, remember to hit save once done. Also it might be a good idea to backup your template before doing this.
Here is the an example from one of my blogs http://www.eslhost.com
hope that helps :)
Ben 27 May 2013 at 2:21
@Mae sorry looks like the code didn’t show up on my reply…
ctrl+f and search for “with sub menu”
that should do it
cheers
Mae 28 May 2013 at 10:34
Thanks for replying. Let me try that. I’ll let you know how I did. :)
cyquita 27 May 2013 at 8:20
sorry every body, my english so terrible..
but I already know how to display the date,
go to “page element”
in posting blog, click “edit”
check list the date, and save
there u can see the date post.
Dinar Karani 16 July 2013 at 0:55
Din’t work for me
Cah Gembloengz 28 May 2013 at 9:38
This cool template I also use this template ..
jojo 28 May 2013 at 18:29
Hi and Thank. Best Theme.
How to fix picture to show for homepage’s article. – -” I want to show only first picture.
Dex Dw1 30 May 2013 at 11:11
very nice template. i use it.
Don't smile 1 June 2013 at 5:57
How to remove smileys?
Adi 10 June 2013 at 10:58
Hi,
How do I fix the search bar please? I am unable to search anything with it..
Thanks!
sellersepatumurah 12 June 2013 at 13:51
thakns template nya mantap
Lise 12 June 2013 at 14:38
I also am unable to get the search bar to work. It just gets stuck at “searching” and does not pull any results (or even indicates there ARE no results if applicable).
Wawan 16 June 2013 at 23:11
Thanks For The Template,
Applied on my blog :D
debra watkins 24 June 2013 at 18:14
I don’t see how to edit the pages or their tab? anyone?
Thanks
Debra
johanes 29 June 2013 at 5:20
gooddddddddddd
minhquan 11 July 2013 at 2:52
thank admin :>
para 12 July 2013 at 4:42
thank for admin !
zasa 12 July 2013 at 13:54
No way to show the images if they are only linked from flickr?
Matt 15 July 2013 at 18:09
Hey. How do I use the “About”, “Archive”, and “Comments” section on the menu? They just come up blank no matter no what I do. I’d also like to delete to the “with sub menu”. And how to get rid of the emoticons on the comment form as seen on this http://prntscr.com/1fn07h ? thanks…
Dinar Karani 16 July 2013 at 0:53
Hallo, this is great, but the date didn’t showed up. How can I edit this?
Matt 16 July 2013 at 0:58
I figured out all those things by myself and a friend called google. However, the dates still arent showing up? Can I fix this or can I delete them? Sorry cyquita I dont know what you meant by ‘Page Element’.
FTG 17 July 2013 at 1:27
I used ur template but i removed the footer and the credits. Hope that’s okay.
inno 19 July 2013 at 12:20
i love this responsive template.. i changed date background color and really much better
Jrae 23 July 2013 at 13:21
The red box where the date shows up on the posts on the front page…I want to remove the calendar function and relace it with the words “Highly Recommended”
How do I do that?
Mr.ChoiBlogs 28 July 2013 at 5:14
thanks
Merve 28 July 2013 at 16:16
For those who are having date tag (not showing) problem.
Please go to ;
Template –>Edit Html
Then search “Datex”
and Find “.post .datex span,.post .datex small{font-size:8px;display:block;line-height:10px;display:none float:right;width:27px}
Delete “display:none;”
And then your problem will be solved hopefully :)
Jessie 30 July 2013 at 1:09
Anybody know how to change the font and font size of the template? I tried using the template designer under “Templates,” but this theme seems to override anything I try and change over there. I’m assuming this has to be done through editing the HTML. Any help would be appreciated!
jo 30 July 2013 at 17:07
how do i increase the number of posts shown in homepage? instead of 5 posts only, i would like to increase to 8 so don’t need to keep clicking “load more post”
Cyntia Liona Mark 1 August 2013 at 20:09
Good info thanks!
jj 2 August 2013 at 16:14
I think I figured out how to remove the emoticons. They just didn’t fit with my type of blog!
Go to “Template” and click “Edit HTML”
Search down the page for the section starting with
window.emoticonx=
place two forward slashes in front so it looks like this
//window.emoticonx=
Then click “Save Template”
yghujik 5 August 2013 at 12:01
How I can add a description of the authors of my blog? I tried a lot of codes but they don’t work :(
Andrés Sánchez 6 August 2013 at 15:24
Is a great template .. it really is … does anyone knows where can i edit the menu bar?
Matt 15 August 2013 at 18:13
I know I’m asking for a lot here, but is there a way to remove the first few sentences of the post on the homepage, and instead include more important stuff like the author, number of comments, labels, etc?
twittoff 21 August 2013 at 11:51
This template is any good on blogger here is the error message: Cannot view XML input using XSL style sheet. Please correct the error
twittoff 21 August 2013 at 11:51
it doesn’t load Cannot view XML input using XSL style sheet. Please correct the error
HowI 24 August 2013 at 7:45
How I can add a description of the authors? It doesn’t work in this template… There is something I have to delete or add?
Matt 2 September 2013 at 0:18
Great template ! thanks
rp 3 September 2013 at 11:20
Hello i have a question:
This template in the main shows 3 columns with posts.
Is it posible to change to 2 columns, also adjusting width and height to fit only 2 columns?
Thanks in advance.
Great template.
RP
footballababy 8 September 2013 at 0:30
How can I show the first image / video in the article box (image) upfront?
Many thanks.
Josepho 8 September 2013 at 10:19
Hi there, any body know how can i enable the “reactions” in the posts with this template? I dont have any idea how to do it!!
Angie 8 September 2013 at 12:22
I have turned the header into a clickable header and wonder if it is possible to divide ‘header’ into two section, left and right.
Can you help me with that?
Dimas 13 September 2013 at 6:20
abdi teu nyaho atuh kumaha carana bikin post
awais 1 October 2013 at 0:21
i really like it. i m gonna download it
andertrip 2 October 2013 at 10:33
Amazing template, I really like it.
I´m not good with html, yet, I need your help, could you tell me how I can change the size of the post´s font, please?
Thanks in advance and have a nice day.
samundeeswari.a 20 October 2013 at 10:55
i like it pa
Leonardo 1 November 2013 at 23:51
Help me! When i uploaded the template on my blog i can’t see the date of the posts!
kristine 4 November 2013 at 20:48
I love it but the problems is that in my homepage, thumbnails don’t show up.
how to fix it? Please help.
muthu 5 November 2013 at 16:27
hi how can add right sidebar from 1 to 2 please help me
muthu 5 November 2013 at 16:28
hi
how can i add onemore sidebar please hekp me
Luke 7 November 2013 at 14:56
Hi,
Could anyone tell me how:
-to fix the date error (I can see only red background without white digits)
-to change a width of the right sidebar (e.g. to 350 pixels)
-to display more posts at the homepage (now I can display 7 posts, but I’d like to show more e.g. 10 or more)
Thanks in advance for any help
Luke 7 November 2013 at 15:36
Ok,
I have solved problem nr 3 (more posts athe homepage).
I still haven’t found how to solve problem nr 1 and 2 (date error and sidebar width).
I have observed a new problem – how to change font-size in posts?
Fahrezi 26 December 2013 at 8:11
How to dispay more posts at the homepage?
can you help me?
Newbie 29 December 2013 at 19:47
Hi Luke, could you tell us how to show 10 post on home page?
Thank you.
Jane 8 January 2014 at 7:20
Fahrezi, Newbie: Dashboard -> Layout in blogger -> Edit “Blog Posts”
Luke 7 November 2013 at 16:13
One more question:
How to change font-size in any place?