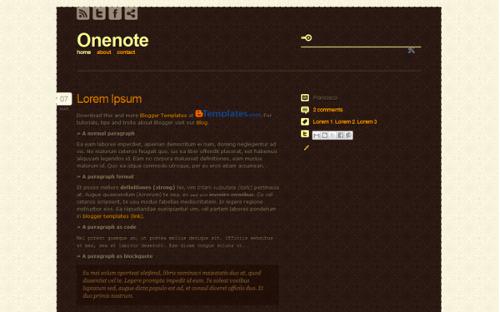
OneNote is another excellent design of Elena, Design Disease and Premium Themes. It has a stylish design in brown tones with one column on the front page and two columns on the other sections.
In the words of its author:
The theme features an elegant design that uses a dark (brown) content area against a light page background accented by a spiffy floral pattern reminiscent perhaps of libraries of old estate manors in the movies (or if you own one),
Features
- 1 and 2 Columns.
- Menu with static pages.
- Color Settings from the panel.
- Social menu.
Download
Blogger: Download | Demo
WordPress: Download | Demo
Installation
You can read our FAQ section to see how to install a blogger template.
Settings
Social menu
In the template code (Home → Design → Edit HTML) seeks the following code:
<div class='social'>
<ul>
<li><a class='s1' expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='RSS'><em>RSS Feed</em></a></li>
<li><a class='s3' href='http://twitter.com/username' title='Twitter'><em>Twitter</em></a></li>
<li><a class='s4' href='http://facebook.com/username' title='FaceBook'><em>FaceBook</em></a></li>
<li><a class='s2' href='#' title='Share'><em>Share</em></a></li>
</ul>
</div>And replace each url with yours.
Menu
To add links to the menu simply create a new static page from the Dashboard.
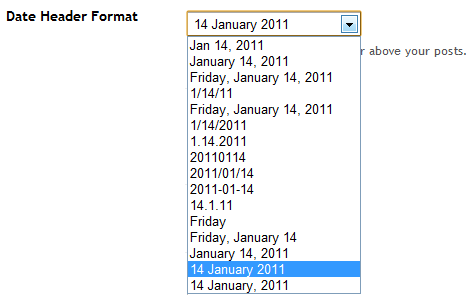
Date
Change the format of Date Header Format (Dashboard → Settings → Formatting → Date Header Format) for the penultimate option.

License
This work is licensed Creative Commons Attribution-Share Alike 3.0 License. This means you may use it, and make any changes you like. Just leave the credits on footer to respect the designer’s work.