FAQ
Index
- How to install a Blogger template?
- Why I can’t install a template? Blogger throw an error.
- How do I customize my template?
- How to backup my current template?
- How to edit the template’s main menu
- Why the date is displayed as “undefined” or is not showing at all?
- How can I translate my template to another language?
- How to display the latest posts or comments on the sidebar?
- Why is my blog showing fewer posts per page?
- Can I remove the credit links?
Frequently Asked Questions
How to install a Blogger template?
https://www.youtube.com/watch?v=p3Jxh2G6YHk
How to install a Blogger template in the new Blogger (2020)
1. Unzip the template file you downloaded (you can use 7-zip for this task).
2. Go to Blogger dashboard, then Theme.

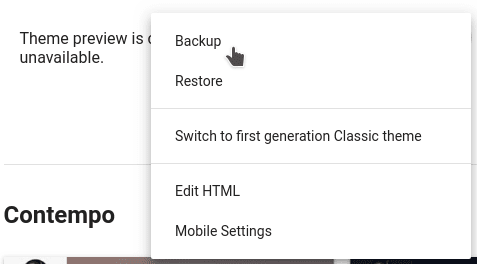
3. Look for three dots ![]() menu and click on it. Then select Restore and click Upload.
menu and click on it. Then select Restore and click Upload.

4. Select the .xml file from the directory in step 1 and upload it. That’s it, your template should be installed.
Why I can’t install a template? Blogger throw an error.
There are several possible factors that can cause an error Bx-xxxx:
- You are uploading the wrong file. The template’s file extension should be: .xml
- You are copy-pasting the code. You should never copy-paste the code, you should upload a .xml file instead.
Possible solutions:
- Double check that the file correspond to the template you want to install.
- Remove gadgets that come with the template you desire to install.
- Clear your browser’s cookies.
- Try uploading the template using a different browser. Mozilla Firefox is the most reliable option.
How do I customize my template?
Some Blogger templates offer an option to change the font size and font color or different elements in the template directly from the Dashboard
For the new Blogger: Dashboard → Layout → Template designer → Advanced.
For the legacy Blogger interface: Dashboard → Design → Template designer → Advanced.

Blogger Theme designer, example.
For the majority of templates, it is necessary to make changes directly in the template’s code, using XML and CSS. A quick way to modify a template is changing the images in the CSS code with others with the same dimensions. This is the process to change an image header, for example.
Additionally, some templates have their own settings and customizations, after you download a template, please check if it has additional settings.
How to backup my current template?
Before installing a new Blogger template it is always a good practice to create a backup of your current template. To minimize the risk, you could also create a test blog just to try out the template you want to install.
To create a backup of you template on the new Blogger (2020):
1. Go to your blog dashboard, then go to the Theme section.

2. Look for three dots ![]() menu and click on it. Then select Backup and click Download.
menu and click on it. Then select Backup and click Download.

3. Save your template as .xml with a descriptive name and the date as the file name.
If you have any problem with the new template, you can just install back this backup file.
To create a backup on the legacy Blogger:
To backup your current template go to Theme, then looks for the button Backup / Restore ![]() ; after that just click the Download button and save the file.
; after that just click the Download button and save the file.

Even when your template already have much of your widgets information in it, we recommend you to navigate on everyone of them to copy and paste their content into a text document. Just in case.
How to edit the template’s main menu
1. Most templates have a menu that can be edited editing the template HTM. So, go to the template’s code.

Dashboard → Theme → Click on the three dots menu ![]() → Edit HTML on the new Blogger
→ Edit HTML on the new Blogger
Dashboard → Template → Edit HTML on the legacy Blogger
In many cases the code to look for looks like:
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments RSS</a></li>
<li><a href='#'>Edit</a></li>There you can change expr:href=’…’, with your own link: href=’http://mylink…’. Please check your template instructions for more information.
2. Some templates include a link list gadget or a pages gadget that allow you to edit the menu directly from the Dashboard.
- For link list gadgets: Dashboard → Layout.
- For pages list gadgets: Dashboard → Pages → New Page.
Why the date is displayed as “undefined” or is not showing at all?
Probably the date format in your blog is not the right one for your template. The date format can be changed from the panel and usually, the correct types are:
1. Dashboard → Settings → Language and formatting → Date Header Format
https://www.youtube.com/watch?v=LmM-KKHwwKM
Or
2. Dashboard → Settings → Language and formatting → Timestamp Format
https://www.youtube.com/watch?v=5bqHjqzv5zE
Please, refer to the instructions for your template at the download page.
How can I translate my template to another language?
Go to the template’s code.

Dashboard → Theme → Click on the three dots menu ![]() → Edit HTML on the new Blogger
→ Edit HTML on the new Blogger
Dashboard → Template → Edit HTML on the legacy Blogger
And then:
- Using your browser search feature find the text string you want to translate.
- Replaces that text with your translation.
- Repeat the process for all the words and phrases that you want to change.
The text within an image needs to be changed with an image editor (eg. Gimp or Photoshop) and then replace that image URL with the new image URL (you can upload it directly in a new draft to get the URL).
How to display the latest posts or comments on the sidebar?
If the template you are using not offers a way to display the latest posts or comments using the Blogger api, you can always display them using a Feed gadget.
- Go to your template’s layout.Dashboard → Layout.
- Add a new Feed gadget with the following URL.To show the latest posts:
https://BLOGNAME.blogspot.com/feeds/posts/defaultTo display the latest comments:
https://BLOGNAME.blogspot.com/feeds/comments/defaultWhere BLOGNAME is your blog’s URL handle.
Why is my blog showing fewer posts per page?
Blogger has a mechanism called “auto-pagination” to reduce the loading time in your blog. This feature determines the optimum amount of posts per page for your blog.
To avoid showing fewer posts per page, you can try to decrease the loading time of your blog, some recommendations are:
- Optimize your post images. For example, using Compressor.io or a free image editor like Gimp.
- Eliminate unnecessary gadgets.
- Use “read more” links with long posts.
- Optimize the CSS code. For example, with an online CSS minifier.
Can I remove the credit links?
The vast majority of templates are licensed under a Creative Commons or similar, that requires you to keep the creator’s credits; thus removing the credits would imply that you would be using an illegal copy of it. You could simplify the credits or relocate them, but not remove them.
Some templates also offer a “Pro” o “Premium” version that don’t display credit links, you could consider buy this license if you need to remove the credits.
Remember that most of the templates here are free, so keeping the credits is a way to support those who designed and/or adapted the template for you to use.