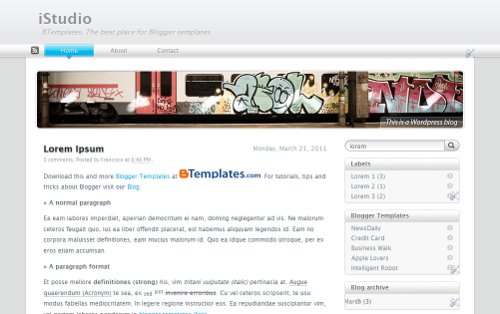
iStudio is a template originally designed for WordPress by Xu.hel and converted to Blogger by Blog and Web and BTemplates. A simple, but elegant, clear and functional design.
Features
- HTML5 Code.
- Random header.
- Faithful adaptation from WordPress.
- Color settings from the panel.
- Static pages menu.
- Compatible with modern browsers and IE8 and higher.
Download
Blogger: Download | Demo
WordPress: Download | Demo
Installation
You can read our FAQ section to see how to install a blogger template.
Settings
1. Random headers.
You can add / change the images in the following template code:
images = new Array(3);
images[0] = "<img alt='' src='http://4.bp.blogspot.com/_Zuzii37VUO4/TYgALoaiH3I/AAAAAAAAFiQ/k9sEBPYHcqk/s000/stushow1.jpg'/>";
images[1] = "<img alt='' src='https://lh6.googleusercontent.com/_Zuzii37VUO4/TYhA6myzoaI/AAAAAAAAFio/vG-tPIJhIAw/s000/stushow2%5B1%5D.jpg'/>";
images[2] = "<img alt='' src='https://lh4.googleusercontent.com/_Zuzii37VUO4/TYhBGCd7LvI/AAAAAAAAFis/EpH53jaE5NY/s000/stushow3%5B1%5D.jpg'/>";
index = Math.floor(Math.random() * images.length);
document.write(images[index]);Menu
To add links to the menu simply create a new static page from the Dashboard.
License
This work is licensed under GPL. This means you may use it, and make any changes you like. Just, please, leave the credits on footer to respect the designer’s work.

Pam March 31, 2011 at 9:23 pm
Hello
I would like to use one of your beautiful blog templates. I would like to upload some costumes jewelry that I make for sale. I wanted to know if there are any templates that allow for me to add Pay Pal to my blog. I have not done this before and this will be my first attempt to set up online.
Pls email me to let me know if I can use your template and which ones would be appropriate.
Thank u kindly
Pam
Lucas May 26, 2011 at 8:42 pm
Hola que tal,excelente plantilla, realmente no tengo mucha idea pero la piloteo, estoy agregando el script de leer mas haciendo los siguientes pasos y logro agregarlo pero me desordena literalmente toda la pagina, los pasos que sigo son los que aparecen en el escaparte de rosa :
http://elescaparatederosa.blogspot.com/2008/12/leer-mas-solo-en-los-post-escogidos.html
Si me puedes dar una solucion de como agregar un “leer mas” sin que se desordene el blog te lo agradeceria, desde ya gracias
Giovanni September 28, 2011 at 1:18 pm
Hi,
I’ve noticed that in the HTML “pure” (without any customizations) code there is this text:
/* Downloads Button */
article .entry div.but_down a{float:left;display:block;background:transparent url(http://1.bp.blogspot.com/_Zuzii37VUO4/TYgAJUjvN1I/AAAAAAAAFhs/o9L-iifkzUE/s000/dlbutton.png) no-repeat left top;border:none;padding:0 0 0 40px;height:33px;font:12px Tahoma, Arial;color:#123;text-decoration:none;}
article .entry div.but_down a span{float:left;display:block;background:transparent url(http://1.bp.blogspot.com/_Zuzii37VUO4/TYgAJUjvN1I/AAAAAAAAFhs/o9L-iifkzUE/s000/dlbutton.png) no-repeat right top;padding:0 10px 0 0;line-height:33px;cursor:pointer;}
article .entry div.but_down a:hover{color:#000;}
I think that I can use the images linked to create a custom download button with the text that I want… Am I right?
And another question: how can i customize the sidebar menu making customs link?
Thankk you.
Ankit October 18, 2011 at 6:49 am
really great wordpress theme remaked for blogspot user’s
but disqus comment box is not appearing properly please any one can help me please
fortd09 February 28, 2012 at 7:16 pm
Nice template. Why my page element didn’t appear correctly? How I want to add a gadget??
Lemari Arsip October 16, 2012 at 10:10 pm
Nice Tool, Thank You For Sharing…