LMS Education is our new Blogger template focus on education sites. With tools to make publishing courses and education related resources easier. LMS Education has two versions: The Pro version has more features and is easier to use and to customize but and the free version is total functional and also very flexible.
Documentation
Top Menu
The Top Menu is based on a Links List Gadget/Widget, it automatically shows icons for a telephone number, email and location.

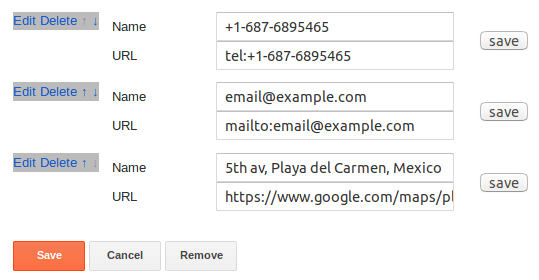
The menu will identify email address and phone number and add the corresponding icon, for the location icon you just need to be sure it includes the word “map” in any place inside the URL. If your URL doesn’t have this word, you can add #map at the end of you URL. Example:
https://miblog.blogspot.com/p/about/#mapFull gadget example:

Top Social Media Menu

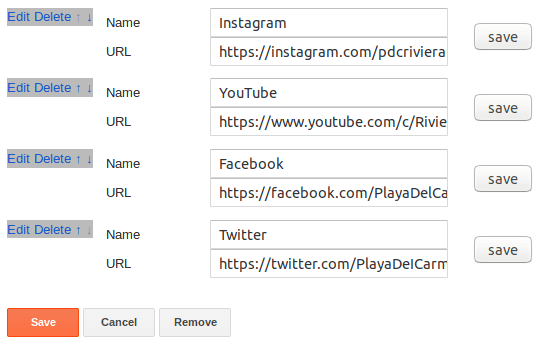
The Top Social Media Menu is also based on a Links List gadget. This menu will turn your social media links into the correspondent icons.
Full gadget example:

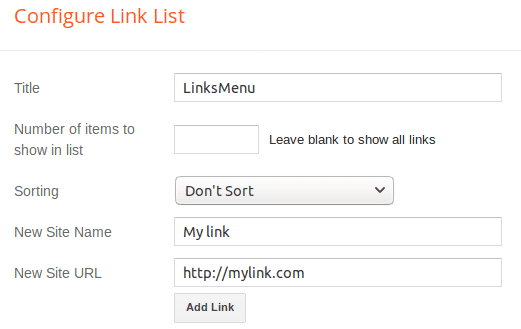
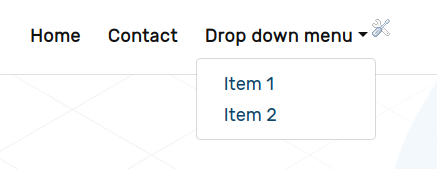
The Main Menu support drop down sub items. It works based on a Links List gadget. So, to add a regular menu item (without drop down sub items) you just add a normal link, example:

To add a menu item with ONE level drop down sub items:
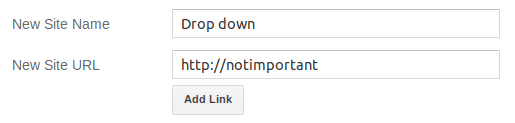
1. Crate a regular link, in this case the URL is not relevant.

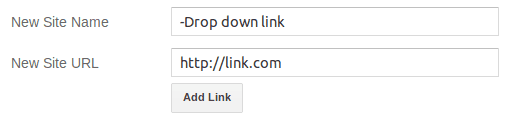
2. Create a second link, but this time add a dash at the beginning of the New Site Name field and the correspondent URL. This is going to be the first element of your drop down menu.

3. Add as many element as you need, but remember to add the dash at the beginning of each Site Name.
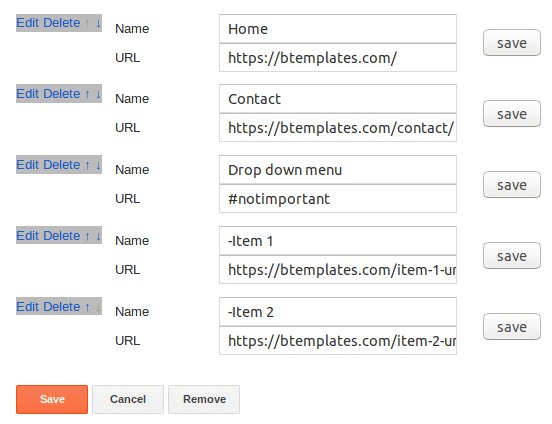
Full gadget example:

Result:

To add a menu item with TWO levels drop down sub items:
1. Crate a regular link, in this case the URL is not relevant.
If you want to add a list of posts with a specific Label, add a new link following the next format:
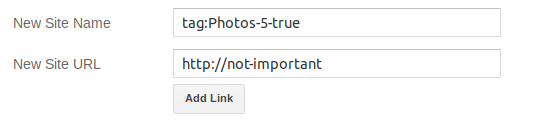
tag:TagName-NumberOfPost-DisplayImageExample: To show 5 posts from the label called ‘Photos’ with thumbnail, you should write:

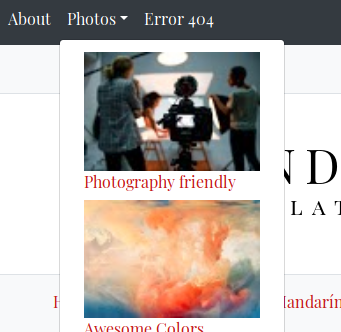
The result is going to be something like:

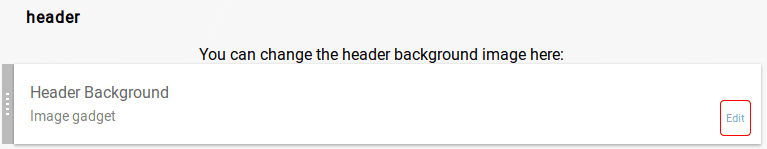
Header background image
The header background image works using an Image gadget, to change it, go to your Blogger panel, then Layout and look for Header Background, click edit and add your new image.

To better results, use an image at least 1600px wide.
Blog title or Logo
You can change, delete or add a logo to your blog going to your Blogger panel, then Layout, look for Page Header Gadget and clicking on edit.

You also can edit your Blog title and description with this option.

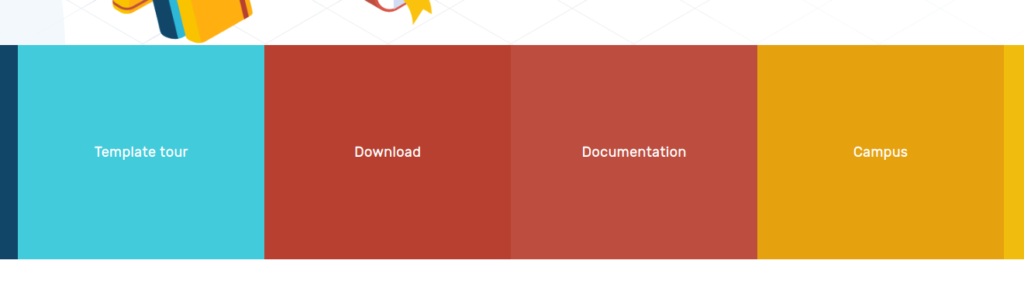
Displayed only on the home page, the blocks menu uses a Links List gadget. Since it doesn’t support drop down item, you can, delete or edit item as normal Links List gadget and these will be turn into blocks.
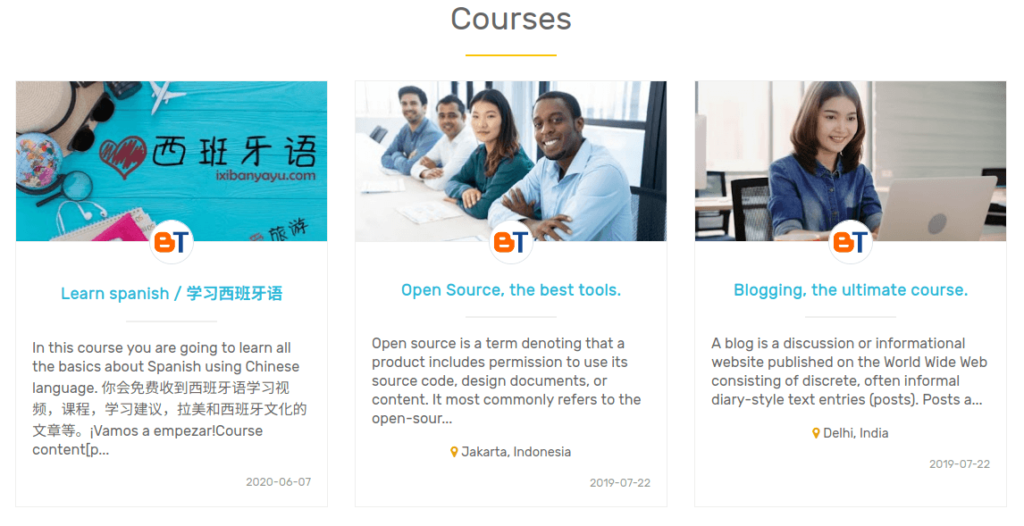
Home page Posts list 1: Courses

Both, the Pro and Free version has the first list of posts displayed in the home page. You can edit this area to show the latest posts or posts under a specific label.
To edit this area, click the edit icon ![]() . To display the 6 latest posts (default) use this line:
. To display the 6 latest posts (default) use this line:
6-latest-350px-courseTo display the 6 latest posts under the tag “Courses”, for example, use this line:
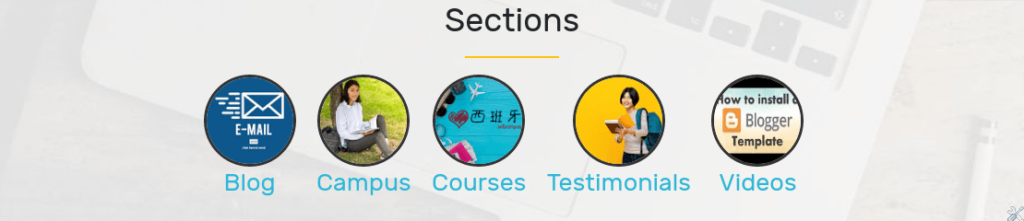
6-tag:Courses-350px-courseLabels gallery

In the Pro version of the template we added an new and easy way to display your blog’s labels, it’s a gallery that display the labels you want. In the Free version you also has this section, but you need to use HTML code to add name, link and thumbnail for each label.
To choose which labels to show, you just need to click on the Edit icon on the gadget ![]() . Click on Selected Labels, then edit, then click on the labels you want to display, click Done and Save the changes.
. Click on Selected Labels, then edit, then click on the labels you want to display, click Done and Save the changes.
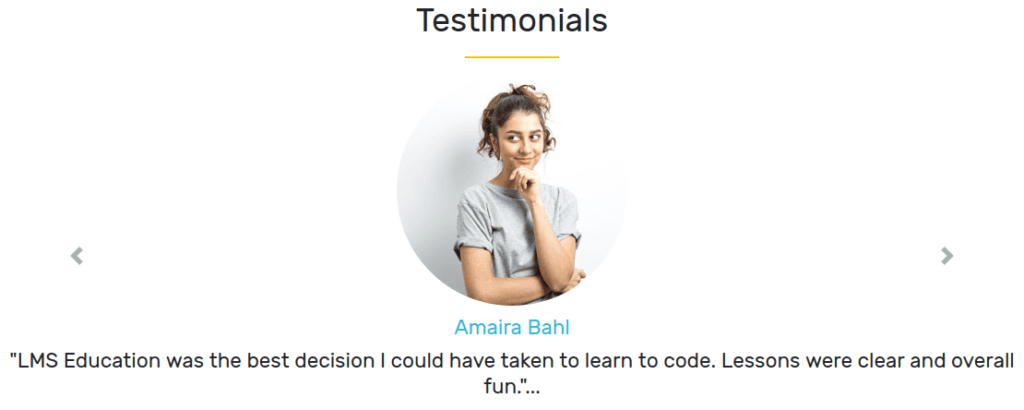
Testimonials slider

This section is perfect to add Testimonials about your services or products, but since this is also a list of posts, you can add any content here. You just need to specify the label name you want to use.
For example, to display the 3 latest posts under the label “Testimonials”, click on the edit icon ![]() and you use this line:
and you use this line:
3-tag:Testimonials-250px-testimonialGadget descriptions
Most gadgets in Blogger don’t allow you to add a text description on them, but sometimes a description is very useful. To add a text description under the title of any gadget, change the title of the gadget following this format:
Title-desc:DescriptionWhere:
- Title – Is the title you want for this widget.
- Description – Is the text description to display under the title.
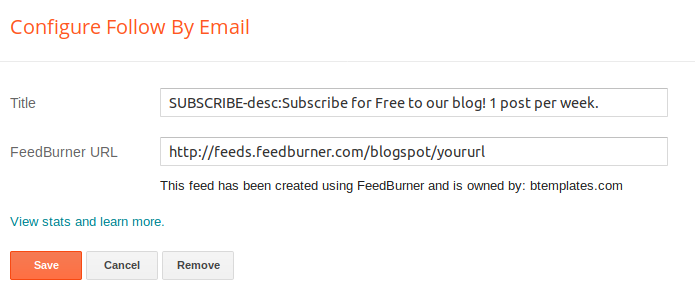
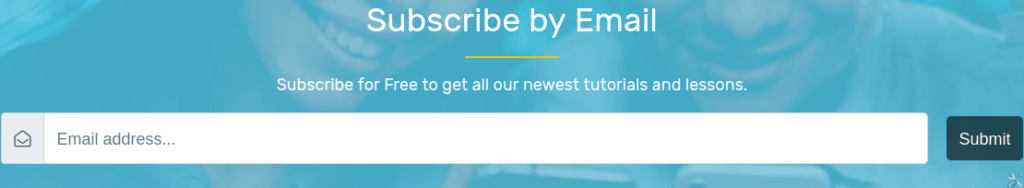
Example: The Follow by Email widgets don’t have a field to add a description, to add one, we can write the following in the title field:
SUBSCRIBE-desc:Subscribe for Free to get all newest tutorials and lessons.The gadget would look like:

And the result would looks like:

Home page Posts list 2: Blog

This section is only available in the Pro version. Here you can display the latest posts in your blog or the latest posts under a specific label.
For example, you display the latest 6 posts under the label “Blog”, click on the edit icon ![]() and use this line:
and use this line:
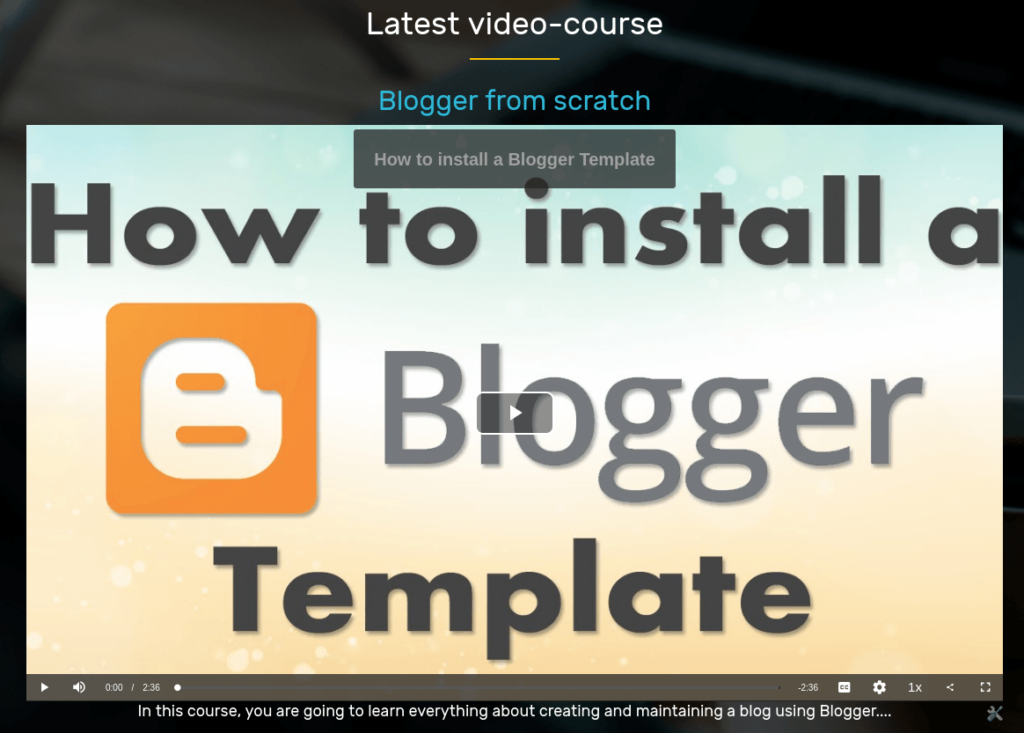
6-tag:Blog-350px-bloglistLatest video Section

In this section you can display the video inside the latest post of a specific label.
For example, to display the video in the latest post published under the label “Videos”, click the edit icon ![]() in this area and use this line:
in this area and use this line:
1-tag:Videos-800px-videoList of posts inside a post

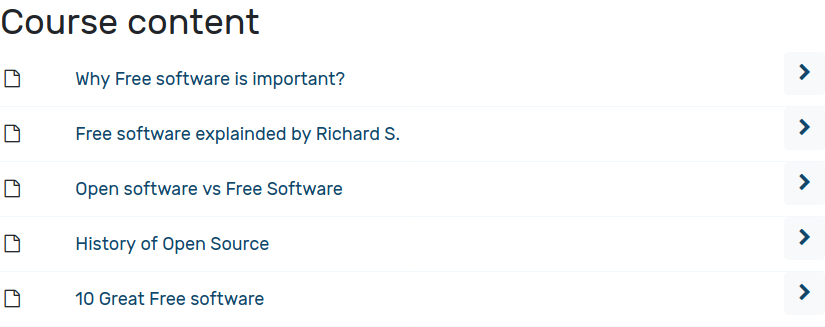
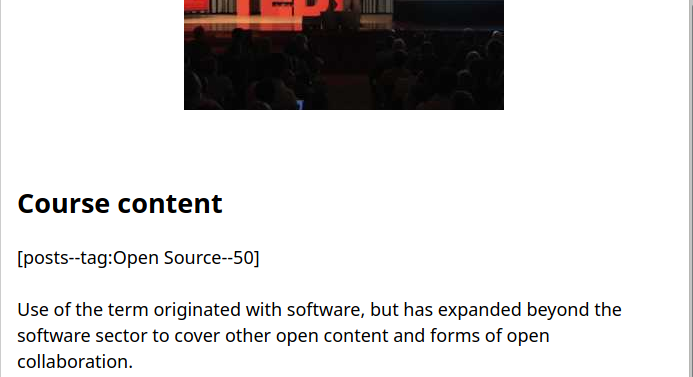
In a education website, sometimes is very useful to display the of post under a specific label, for example to display the content of online course. In this template you can create this list with just one line.
For example, to display the latest 50 posts inside the label “Open source”, you just need to add inside you post this line:
[posts--tag:Open Source--50]

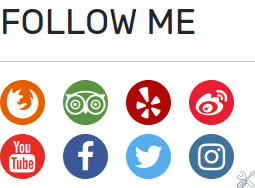
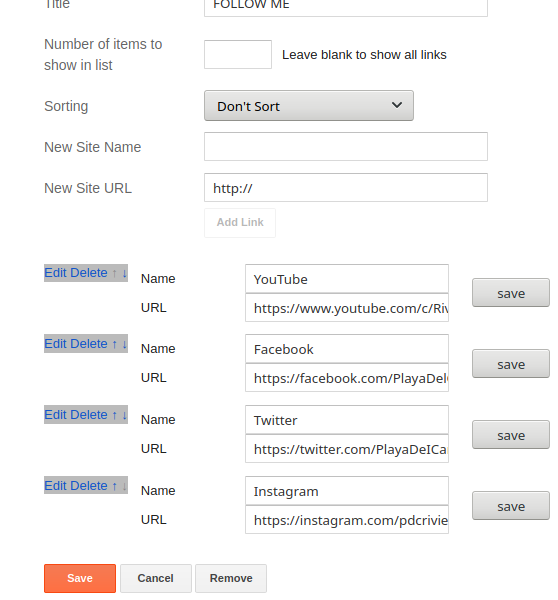
In this template you can add social icons to the sidebar or footer in a very easy way (Pro version), you just need to edit or create a Links List gadget and add all your social media links there, then your links are going to be transformed in icons automatically.
Example:

Latest comments widget
To add a Latest comments widget you just need to add a new HTML gadget with the content following this format:
NumberOfComments-commentsWhere:
NumberOfComments is the number of comments you want to display.
Example, to add a list with the latest 3 comments the content in the HTML gadget would be:
3-commentsMain font family and colors
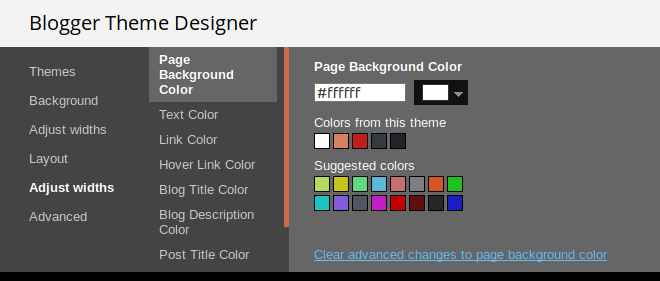
To edit the current main font family and the color of some of the elements in the template, in your Blogger dashboard go to Layout, the look for the link to the Theme Designer. Once there, go to Adjust widths, here you can change the font and some colors.

Avatar/Profile Image
The template uses Blogger’s built-in profile image system. To update your avatar/profile image that appears in the template, you need to update your Blogger profile picture. Once you change it there, it will automatically update throughout the template.
Quick steps: Go to blogger.com/edit-profile.g → scroll down to Profile Photo → Remove image (if needed) → upload your new avatar → Save profile.
Changelog
- 20-12-2022 – Added social icons for Tiktok and Mastodon on Pro version. Minor Javascript bug fixed due to format change in image URLs.
- 19-02-2022 – Scripts fixed due to format change in image URLs
- 21-09-2021 – Mail subscription gadget removed due to Google’s questionable decision to discontinue it.
- 16-03-2021 – Fixed bug on dropdown menu when showing a second level item.
- 23-08-2020 – Added Template options gadget. Fixed: Sidebar gadgets visible from Layout section.
- 17-07-2020 – Fixed thumbnails from YouTube with low quality. Added third level of item in drop down menu.
- 28-06-2020 – Fixed: post thumbnails are more compatible with the new Blogger.
- 24-06-2020 – Fixed pages’ “read more”.
- 08-06-2020 – Initial release.
