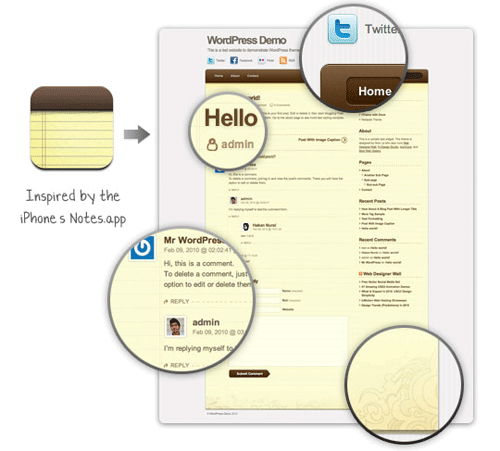
Notepad is a design originally created for WordPress by N. Design, and ported to Blogger by Blog and Web and BTemplates. It is a simple but legible and well designed template. It has two column, space for social services, support for static page and font and colors settings from the panel.

Download
Blogger: Download Notepad | Demo
WordPress: Download Notepad | Demo
Installation
You can read our FAQ section to see how to install a blogger template.
Settings
Menu
To add links to the menu simply create a new static page from the Dashboard.
Social services
In your template code (Home → Design → Edit HTML) search:
<!-- Twitter -->
<a href='http://twitter.com/btemplates'><img alt='Twitter' src='https://1.bp.blogspot.com/_Zuzii37VUO4/S3e-sm7lwqI/AAAAAAAAEew/t-vJQW8WlPY/s1600/twitter.png'/>Twitter</a>
<!-- Facebook -->
<a href='http://www.facebook.com/bloggertemplates'><img alt='Facebook' src='https://4.bp.blogspot.com/_Zuzii37VUO4/S3e-sgbsENI/AAAAAAAAEe0/Q3jlgSzzDTg/s1600/facebook.png'/>Facebook</a>
<!-- Flickr -->
<a href='http://www.flickr.com/photos/fcovicente'><img alt='Flickr' src='https://4.bp.blogspot.com/_Zuzii37VUO4/S3e-sQixx3I/AAAAAAAAEes/YCWP9uP-ad0/s1600/flickr.png'/>Flickr</a>
<!-- RSS -->
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img alt='RSS' src='https://3.bp.blogspot.com/_Zuzii37VUO4/S3e-sRr0FNI/AAAAAAAAEeo/NKEKZC-vGDQ/s1600/rss.png'/>RSS</a>
</p>Change all href links, for yours.
Date
Change the format of Date Header Format (Dashboard → Settings → Formatting → Date Header Format) for the penultimate option.
Lisence
- This template is released under GPL.
- If you remix, convert, translate, modify, or distribute a copy of this theme, please keep intact the links/credit in the footer (Not remove or add links on the credits).
FLiTz February 15, 2010 at 6:24 am
hey! this is such a nice template. how can i change it’s language?
FLiTz February 15, 2010 at 6:33 am
sorry. just ignore me.
Caillou May 9, 2010 at 11:09 am
Good theme ! Thank for share 😀
xirus July 4, 2010 at 1:27 pm
awesome theme! i have been looking all over for this. this works great for me. i appreciate you taking the time to do this. 🙂
Michiel Vanhoutte August 9, 2010 at 4:49 am
Hi,
How can I activate the “more” tag (<!–more–>) in this theme?
Özcan October 15, 2010 at 4:00 pm
Good theme ! Thank
13th December 21, 2010 at 4:07 am
Like it!
Can I find somewhere this template with THREE columns?
Santiago Mendoza December 28, 2010 at 9:37 pm
Como hago para que se pueda ver el leer mas?
Nathan February 28, 2011 at 1:00 pm
How do I go about adding navigation to labels rather than pages?
Alex L. June 22, 2011 at 3:45 pm
Hey, some images of this template don’t show up anymore. Please fix.
derif December 24, 2011 at 1:14 am
how to make 3 footer on blogger template notepad
Me Theguy August 18, 2012 at 3:52 pm
What do u mean by change the href link? It’s my first time attempting to make a blog so I was just wondering.