Characterized Blogger Template
Instructions
About Characterized
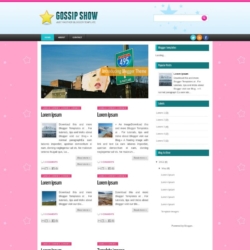
Introducing Characterized, a free Blogger template featuring 2 columns, right sidebar, rounded corners and floral accents
Perfect for blogs covering personal journals, nature or photography.
More templates by ChicaBlogger:
Credits
Author: ChicaBlogger.
Designer: Free CSS Templates.










Jéssica 27 August 2009 at 14:55
Oii
adorei esse modelo. Queria saber se tem como tirar essa imagem a
(rosa) e colocar outra ?
Por favor se alguém puder me responder eu Agradeço
bjoos*
Claudia 27 August 2009 at 17:13
Jessica: Read the instruccions attached. They are in english and spanish.
Carlos 28 August 2009 at 13:38
Al escribir el título de las entradas, veo que la primera letra de cada palabra queda en mayúsculas. Me gustaría poder escribir en minúsculas, ¿existe alguna solución?
Gracias de antemano!!
Claudia 28 August 2009 at 19:29
Carlos:
Borra el “text-transform:capitalize;” en los títulos de los posts (.post h3 a) de la plantilla ;)
Jorge 28 August 2009 at 20:41
Buena plantilla.
Solo un problema, los títulos largos se enciman con los metadatos, pero si no tienen títulos largos se ve muy bien.
Claudia 29 August 2009 at 1:00
Voy a checkear ;)
Claudia 29 August 2009 at 4:23
Bien, volví a subir la plantilla con el error corregido. Gracias, Jorge! :)
Guys, I uploaded this template again. If you’ve got troubles with long post titles, delete “height: 30px;” under “.post h3 {“.
Jorge 29 August 2009 at 12:33
De nada Claudia. :)
Muy bien trabajo convirtiendo esta plantilla.
Alvaris Falcon 30 August 2009 at 8:25
Just as usual, cool, elegant and beautiful, I love this template! :D
Irene 31 August 2009 at 1:12
Thanks for the templates. I like it :)
vanessa 1 September 2009 at 11:32
hola me gusta tu plantilla, pero quiero sacar la imagen de la flor, como lo hago, gracias
Carrie 1 September 2009 at 12:41
Hi~
Can you not use this with windows? I can’t even open the XML?!
Claudia 1 September 2009 at 16:44
Vanessa: Las instrucciones para quitar la flor están incluidas.
Carrie: You can open the xml file with Wordpad. Please, read the readme file attached if you wish to upload it to Blogger.
:)
hellkaiser02 2 September 2009 at 6:48
Claudia, tu plantilla es preciosa y la he instalado en un blog de fotografía.
He añadido un gadget en “header” bajo la cabecera del blog para contener una imagen. En Firefox y en Chrome se ve estupendamente, pero en IExplorer8 se superpone a la barra de navegación.
He probado de poner la misma imagen en el gadget (Cabecera) que viene con la plantilla, pero no acepta imágenes. También la he colocado como background, bajo #header, con idénticos resultados. Se corta y superpone a la barra de navegación.
Te agradecería le dieras un vistazo y me dieras tu opinión.
Gracias y un saludo.
Claudia 2 September 2009 at 19:33
Hellkaiser:
La plantilla está probada incluso en versiones anteriores a IE8. Los cambios que pudiste hacer luego de la instalación de la plantilla, no son problemas de la misma, sino de tu manejo de CSS. Si añades imágenes extra, cuida los atributos “width” y “height” de los contenedores.
Saludos :)
Hellkaiser 3 September 2009 at 4:05
Hola Claudia.
Tengo en cuenta los atributos “width” y “height”.
Sigo sin poder resolver esa incognita de por qué en Firefox y Chrome se ve perfecta tu plantilla Characterized modificada y en IExplorer no.
Otra incógnita es por qué el artilugio (Cabecera) de Blogger no admite una imagen en lugar de título y descripción del blog. Resolviendo este punto todo sería perfecto.
Mírate el blog, please. http://infiernodecielo.blogspot.com/
Saludos.
Claudia 3 September 2009 at 22:26
Tu blog sólo permite la entrada de lectores invitados.
#logo {
width: 960px;
height: 120px;
margin: 0 auto;
}
Busca eso, y agrega la imagen como fondo ahí. Cambia los atributos width y height por los de tu imagen.
Frank 8 September 2009 at 11:31
Hola Claudia. COmo estas??
Me gusta mucho tu plantilla, pero el unico probema ke presento es ke no he podido colocar mi foto en el lugar de la flor, me entiendes?
Ya borre la foto de la flor pero no he podido colocar mi foto.. por favor ayudame.
Gracias ExtremeBritney.blogspot.co,
Claudia 9 September 2009 at 4:42
Frank:
La gran pregunta es cómo borraste la foto de la flor. Viste las instrucciones? Para cambiarla por otra, sólo había que reemplazar el link de la imagen por otro ;)
Frank 9 September 2009 at 16:53
Si he colocado la foto en el mismo espacio de donde estaba la flor pero no sale el mismo tamaño de la foto ke yo hize, sale mas pekeña
Nathan Campos 14 September 2009 at 21:36
Olá! Não achei, na edição de HTML, o local onde eu troco a cor de onde está preto.
Pode me ajudar Claudia ?
Grato!
Nathan Campos 14 September 2009 at 21:38
Olá Claudia. Podes ajudar-me com o fundo preto do blog?
Já busquei na parte de edição de HTML, e não achei.
Agradeço desde já.
Claudia 16 September 2009 at 4:37
Nathan:
La imagen en el fondo es “img01.jpg”. Es una imagen que se repite ;)
Nathan 18 September 2009 at 16:44
Ainda não consegui Claudia. Está realmente dificil. =\
Entre em meu blog, e veja o que está em PRETO, e me diga como faço.
O que está em PRETO, que eu quero mudar.
Grato!
Bjo
Claudia 21 September 2009 at 5:37
Nathan:
No, no es tan difícil ;)
Para los que quieren cambiar el fondo…
For those who want to change the background, I’m gonna tell you that it’s not a color but an image.
You need to search:
Necesitan buscar:
body {
margin-top: 50px;
padding: 0;
background: #161616 url(https://1.bp.blogspot.com/_V-IXTBBt1Bg/SpNsj2YQ2RI/AAAAAAAABPc/vbMG6O-hgFs/s1600/img01.jpg) repeat-x left top;
font: normal normal 75% Arial, Helvetica, sans-serif;
color: #8A8A8A;
}
And then, change the background propperty.
Cambia la parte destacada por background-color: #FF0080; (ese es un ejemplo) Busca “Colores+HTML” en Google ;)
Nathan Campos 21 September 2009 at 8:57
Ainda não é isso que eu quero mudar no Template.
Veja o que está preto, que eu quero mudar.
http://img197.imageshack.us/img197/7595/imagemnj.jpg
Isso marcado é o que quero mudar.
Isso que me enviaste, eu já sabia.
Obrigado.
Steph 2 October 2009 at 0:21
Dont know if this has been asked ( different languages! ) ;) but is there a way to change the background color (black) ? and how?
Thanks, its a great template!
Claudia 2 October 2009 at 18:48
Steph:
I updated one of my previous comments. Please, read it ;)
Steph 2 October 2009 at 22:25
Thanks, only I have another problem, I uploaded the template to blogger, but when I view my blog, the right column (sidebar) isnt where it’s supposed to be and is located below at the end of the page ( below posts.)
But when I view the blog in “page elements” the sidebar is located where its supossed to be.
Help?
Steph 2 October 2009 at 22:59
Sorry! but I have two last questions!
How do I change the color of “Characterized” ?
And how would I be able to change the color of the 1st column ( the one that contains all the posts) ?
vanessa 3 October 2009 at 9:27
Hola, Claudia, quiero saber cuanto cobrarías por realizar una plantilla para mi blog, la cual tiene que tener algunas cosas especiales.
Pucha si puedieras te lo agradecería.
De ante mano muchas gracias, Vanessa
Angeline 4 October 2009 at 5:30
Hi Claudia
I tried to find your reply to Steph in English on why does the sidebar(right) appears at the bottom of the page even though my layout is on the right. Have also try to search for the answer in FAQ but can’t find the reply.Really hope to solve this problem.Thank you
elaine 24 November 2009 at 9:18
hi, how do i change the comment buttons to be on the bottom instead of top? thx!
Carlos JG 5 December 2009 at 16:39
Me encanta la plantilla, y de hecho estoy usándola en mi foto-blog personal.
Lo único que me gustaría cambiar es el color del cuadro de búsqueda (el de IR) de ese rosa a un azul tipo Flickr. ¿Habría alguna manera?
Gracias.
Claudia 6 December 2009 at 18:48
Carlos:
Descarga la imagen “img03.jpg” a tu computadora, edítala en algún editor de imagen como photoshop y vuélvela a subir ;)
Carlos JG 8 December 2009 at 11:48
Perdona Clauda, pero no se ni de dónde bajarla ni a dónde subirla.
Claudia 8 December 2009 at 16:06
Carlos:
Si usas Firefox, haz click sobre la imagen del buscador (el fondo rosado) con el botón derecho del mouse, y selecciona “Ver imagen de fondo”. Luego, al ver la imagen haces click sobre ella con el botón derecho nuevamente, y seleccionas “Guardar imagen como”, y la guardas en tu escritorio. Después, abres la imagen en tu editor de imágenes, la modificas, guardas, la subes a imageshack.com y reemplazas el link de la plantilla.
daniela 17 December 2009 at 18:37
la verdad es q no se comomsacarlo de win zip
daniela 17 December 2009 at 18:57
la vedad es q estoy perdida no se como sacarlo de win zip y como aplicarlo en mi blog …jajaj
elaine 2 January 2010 at 4:24
claudia, how to i change the position of the comment button? can i shift it down? thanks!
Claudia 2 January 2010 at 21:11
Elaine:
The comment button cannot be changed of position. Blogger does not let you customize the buttons.
jack 15 January 2010 at 3:35
hi claudia…i’m really like this template…but i have a question to ask you…i want to replace the word characterized at the top of this template with image…so…how i want to do it??
Neil 29 January 2010 at 8:33
Hi! I absolutely love this template but the pink “Go” search and the flower picture are too girly for me, lol.. I know I can replace the flower picture with something different in HTML, but how do I change the color of the “Go” search widget?
Claudia 29 January 2010 at 18:35
Neil:
To change the pink background in the searchform, download this image to you computer, and open your image editor to make changes on it:
Afterwards, you’ll need to replace that link in the template, in Edit HTML.
The instructions to change or remove the flower pic are included in the zip folder.
rebecca 3 February 2010 at 10:35
Hi,
How do I create to the pages for the menu links (home, about, rss, comments)?
Thanks,
Rebecca
Claudia 5 February 2010 at 12:18
Rebeca:
Create new posts, or go to draft.blogger.com and create new pages. Afterwards, use those links in the menu bar. If you need additional help to set up the menu, please read our FAQ ;)
Neil 8 February 2010 at 9:58
THANK YOU!! :)
Philip 19 February 2010 at 13:42
after i check the link of the pink seachform, then whats next?
https://1.bp.blogspot.com/_V-IXTBBt1Bg/SpNskaLi6GI/AAAAAAAABPs/vAVu94KcnDE/s1600/img03.jpg
how can i change the color?
please help..
thanks..
manjusarma 9 November 2010 at 22:08
very nice :-)
Natália Leite 1 February 2011 at 21:23
Hello Cláudia,
Amei este template.
Como faço para o título aparecer em letras maiúsculas?
Já mudei no campo de editar o cabeçalho, mas continua com iniciais minúsculas.
Olha só
meubrechofavorito.blogspot.com
Thanks
Claudia 2 February 2011 at 22:14
@Natália Leite: Go to Design/Edit HTML and find this code:
change it by this:
Natália Leite 6 February 2011 at 7:32
Obrigada, Claudia.
You helped me so much!
I’m a big fan of your site.
How i can make only the fist letter be in uppercase?
Thanks.
Natália
Claudia 7 February 2011 at 23:06
@Natália Leite: Change the “lowercase” word in that code by “capitalize” and save changes.
Lola 16 February 2011 at 8:31
Muy linda plantilla la adoro nunca se la sacare a mi blog gracias clau!
K05tinha 8 June 2011 at 4:19
I love this theme for blogspot is the fact that I have for over a year. But I need to change the theme thing is not wanted, but the fact that the subject does not keep pace with new social networks, I feel I need something more “current” … I wish the designer, did an update if possible, for example additional icons “Facebook” Twitter “etc …
It is my suggestion. =)