Earthling two Blogger Template
Instructions
About Earthling two
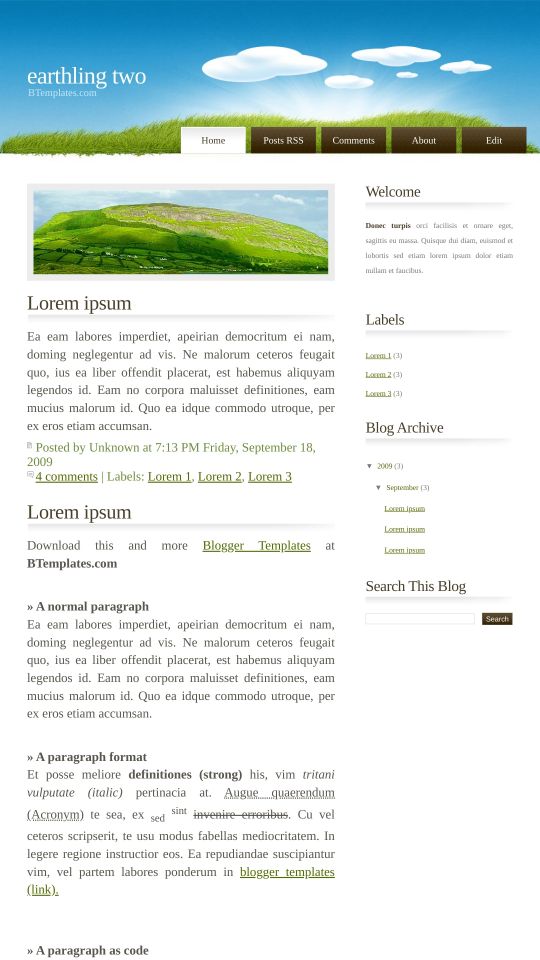
Introducing Earthling two, a free Blogger template featuring 2 columns, right sidebar and clean, fresh appearance
Perfect for blogs covering personal journals or nature.
More templates by ChicaBlogger:
Credits
Author: ChicaBlogger.
Designer: Free CSS Templates.










Claudia 19 September 2009 at 17:55
Thanks :)
Medo 22 September 2009 at 9:48
I love it :D
newbie 24 September 2009 at 12:05
Excellent :-)
brian 2 October 2009 at 7:18
thanks, i love it
Mike 14 October 2009 at 10:31
I like this template, the design is superb for my site! one side though, the side bar needs a fix.
Carlos Wavel 29 October 2009 at 10:13
Great! Thanks a lot!
Elias 16 November 2009 at 19:47
Anyone could help us at the side bar? When you click any section beyond “home”, the bar does not select it! Please, would be perfect to my blog this template.
Shilo 30 November 2009 at 1:52
Hello, I am unable to get the date to display, what is the correct format for the Date?
Claudia 30 November 2009 at 23:55
Elias: I did not understand… But the instructions to set up the menu bar are in our FAQ :(
Shilo: There is not a correct format for the date. Go to Layout/Page elements/Blog posts and ensure that the option which shows the date header is checked ;)
Shilo 1 December 2009 at 0:39
It was checked, but it still did not show. I had to change templates. I am now using a different one, but Earthling Two was quite beautiful.
Petri 10 December 2009 at 22:59
I love this template. Great job! :)
I have one problem though. The “Home”-part of the blog is working fine. But when i click on any other of the menu-bar buttons (Post RSS, Comments, etc.) i end up getting into a site with only html-codes and stuff.
What have I done wrong? :(
Claudia 11 December 2009 at 23:51
Petri:
You need to set up the menu and put your own links there. Please, read our FAQ ;)
farhan 1 March 2010 at 8:51
thanks ya.. your idea was brillliant, good job and very thanks
Dina 14 April 2010 at 17:05
Thanks great template, but I need some help. I’m pretty new at blogging and I’d like to edit the menu bar at the top of this template. I’ve tried using the instructions but can’t get far. Can you please explain step by step how to change and edit the menu bar?
Many Thanks
Dina
Claudia 14 April 2010 at 20:54
Dina:
Go to Layout/HTML edition and find the lines you saw in the instructions attached. That is explained in our FAQ, too ;)
Rachel Lohrman 18 April 2010 at 16:09
I added a logo to the header but it shows the link colors around the box. Is there a way to delete this feature in the html without it effecting all the other links?
wierdwalker 14 May 2010 at 8:08
superb dude.. evcerything goes fine and beautiful 4 me