Dark Edition Blogger Template
Instructions
About Dark Edition
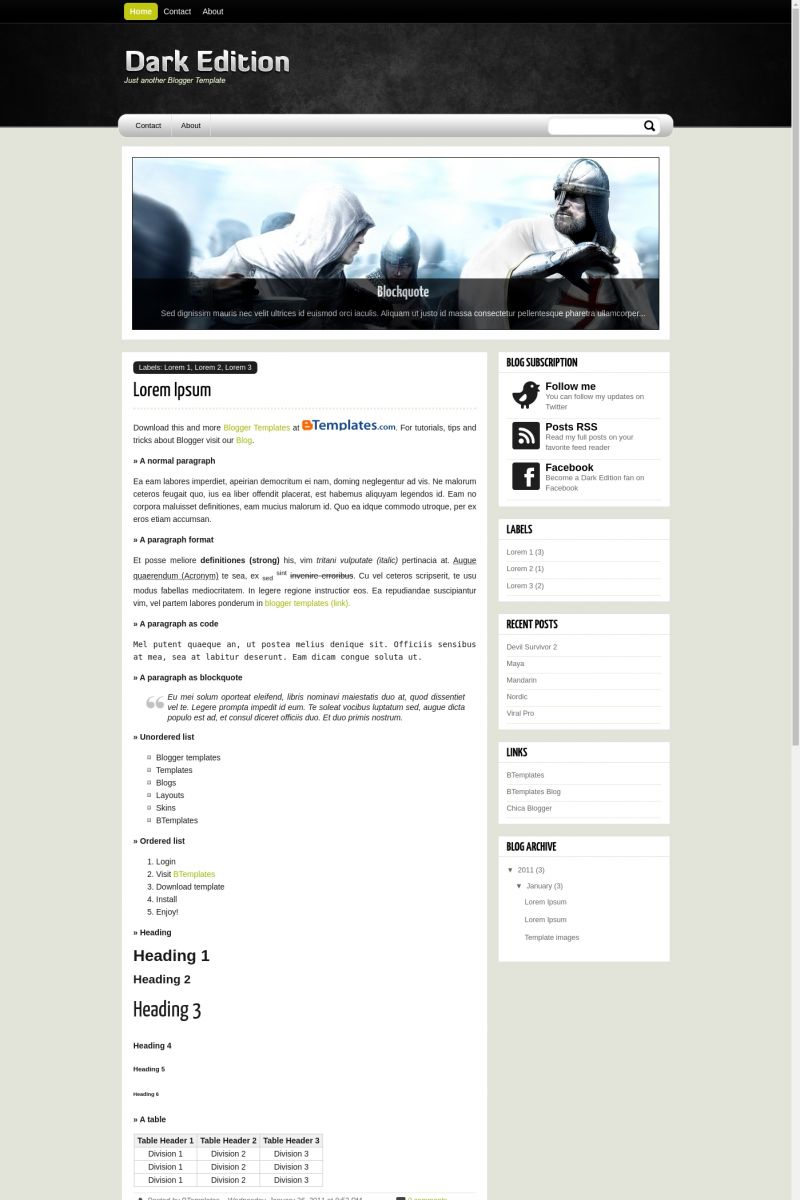
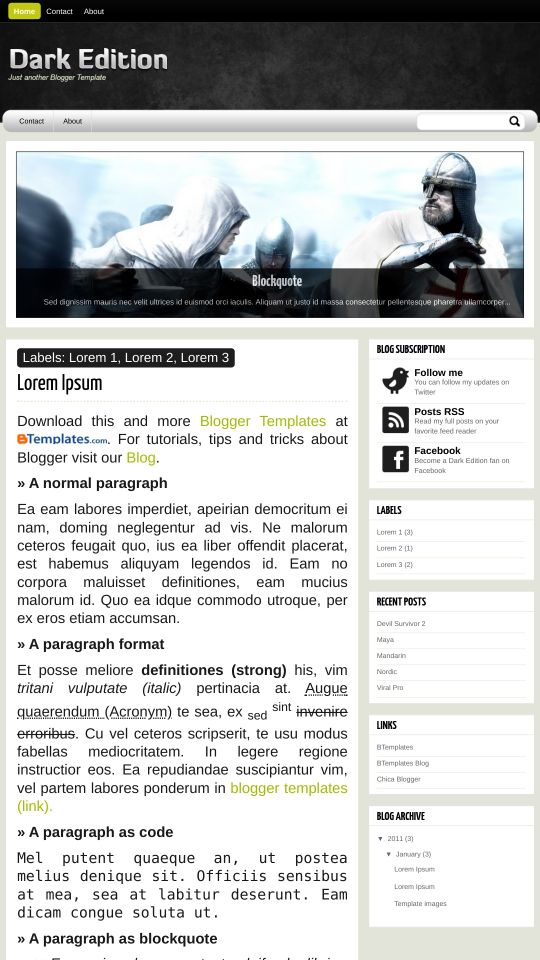
Introducing Dark Edition, a free Blogger template featuring 2 columns, right sidebar, rounded corners, exclusive Blogger theme, ad-ready spaces, multi-column footer and post thumbnails
Perfect for blogs covering games.
More templates by ChicaBlogger:
Credits
Author: ChicaBlogger.










Garfunkel 27 January 2011 at 12:30
The slideshow goes to fast.
how can I fix it?
Claudia 27 January 2011 at 13:55
@Garfunkel: Go to Design/Edit HTML nad find the following code:
Change the “4000” to a higher value. 4000 means “4 seconds”.
hello55 29 January 2011 at 6:48
where do I insert the sildeshow code?? pls. reply. thanks
hello55 29 January 2011 at 7:22
pls. reply… where do i put the slideshow code??? i really need to know tell me!!!!!!!!!!!!!!!!!!!!
Claudia 29 January 2011 at 11:23
@hello55: Go to Design/Page Elements. You will find a gadget named as “Slideshow” where you must paste the code.
hello55 30 January 2011 at 6:55
@claudia:
thank you for your reply. I like your template. pls. keep up the good work :)
Eduardo 1 February 2011 at 12:11
é possivel retirar o slide show e ficar sem o espaço branco no lugar?
se sim o que fazer?
Is it possible to remove the slide show and go without the white space in place?
If yes, how?
Juan Feijoo 2 February 2011 at 13:33
Hola amigos exekente plantilla la tengo ya aplicada en mi blog y el problema que tengo es que no se poner el slider o esa presentación de imagenes en el blog he buscado en donde colocar el link de las imagenes en la edición HTML y por favor necesito de su ayuda por favor
gracias
Juan Feijoo 2 February 2011 at 13:42
Hello friends exelente I have insole already applied in my blog and the problem that I have is that not to put the slider or this presentation of images in the blog I have searched where to place the link of the images in the HTML edition and please to need from his help please
Claudia 2 February 2011 at 22:26
@Eduardo: Go to Design/Edit HTML and remove the following code:
Claudia 2 February 2011 at 22:29
@Juan Feijoo: Tienes que copiar el contenido de “Slideshow code.txt” en el widget de nombre “Slideshow” que aparece en Diseño/Elementos de la página. Una vez hecho eso, sólo es cosa de reemplazar los enlaces de las imágenes por los tuyos, poner enlaces a tus posts destacados y reemplazar las descripciones. Cada imagen debe tener 920px × 300px.
Eduardo 3 February 2011 at 16:49
@Claudia: thanks!
muito obrigado!
gracias!
Juan Feijoo 4 February 2011 at 18:38
@Claudia: GRACIAS POR TU AYUDA GRACIAS DE VERDAD SALU2
Sriram 8 February 2011 at 15:00
Thanks for the templates and explanation in the comments(Claudia)…Excellent template and more user friendly…Thanks once again
Aldo Aldama 10 February 2011 at 18:41
where i can change the slideshow picture??
shfiq 25 February 2011 at 9:08
hi, im so beginner for blog, how to insert the picture on slide show?
Claudia 25 February 2011 at 14:16
@shfiq: First of all, you must paste the content of “Slideshow code.txt” in the “Slideshow” widget which appears in Design/Page elements. Second, just replace the URLs by your new image links. Your images must be 920px × 300px.
Edel_AK47 21 March 2011 at 18:02
hey can you post here all the HTML code for the slider, because it doesnt appear in the widget called “Slider”,please.
Claudia 21 March 2011 at 19:17
@Edel_AK47: Here you have the code for the slider:
Edel_AK47 21 March 2011 at 19:48
thank you for the code, hey another question, how do i change the green color that shows evertime i touch the widgets (twitter,facebook,RSS), the title posts, the comments, and the first menu bar, i want it to put it with this color code —> #DF0101, thank you again.
Rafael Lorenzoni 17 May 2011 at 22:19
I can not make a menu in the topnavbar
the withe-Silver topnavbar
difficult to make the main menus in this template.
very nice template, but has an advanced html and unknown to me
“/
I’m trying to do but without success
I had never seen one lavlamp code before
I need help
jatiyanon 21 May 2011 at 15:58
I want button to change the next slideshow
Please Update !!
Giovanna 3 July 2011 at 15:24
@Claudia:
No meu caso, onde deveria estar as fotos do Slideshow, fica um quando em branco. Como coloco as fotos?? Por favor, responda rápido!
Dan 6 July 2011 at 18:27
I love it. I plan to use this one for my gaming related blog I am going to be starting soon. May or may not remove the slider, and save people some bandwidth (especially for those still stuck with dialup!).
Farus 5 September 2011 at 20:37
@Claudia: Thank u very much Claudia :) u saved my 5 hours
shadowragna 12 September 2011 at 18:06
Lavalamp plugin does not work on all pages Home page alone But the rest does not work the effect of the button
how fix this ?
Andy 28 September 2011 at 8:18
Lavalamp dont work -.-
grampa 16 November 2011 at 16:00
in google chrome the slide dont work
GustavoGamer_BR 4 January 2012 at 21:18
I want to post a big size video ( width 600px and height 400px ) , but I can’t embed videos…
How can I do this?
Alexandre 13 January 2012 at 17:51
Hi Claudia
My lateral bar desapear because I delete all gagets.
How i put that again?
tushar 23 December 2012 at 9:16
what is the HTMLscript of this template
Lorraine 13 September 2015 at 18:50
How can i center the blog title? And if it is possible, how can i change the title font?