Grunge Rocket Blogger Template
Instructions
About Grunge Rocket
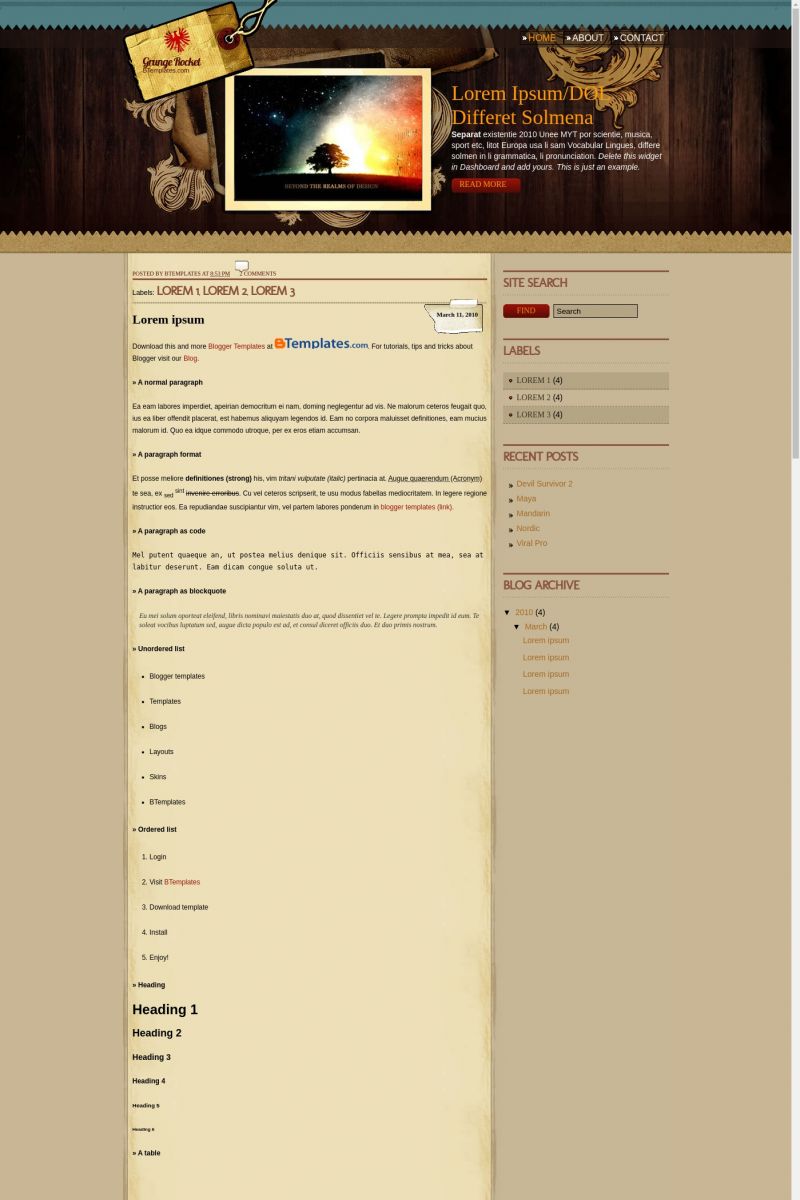
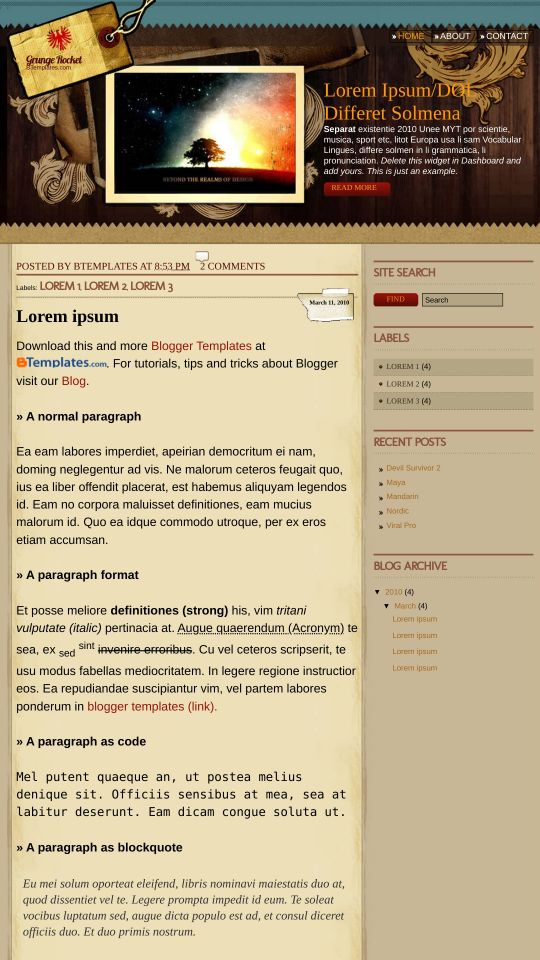
Introducing Grunge Rocket, a free Blogger template featuring 2 columns, right sidebar, grunge styling and vintage aesthetic
More templates by Splashy Templates:
Credits
Author: Splashy Templates.
Designer: Rocket Theme.










yasser esmail 6 September 2010 at 19:57
good design and it feels me comfortable
thank you realy i like it
pihjin 16 September 2010 at 13:14
the image that goes into the frame at the top doesn’t sit in the frame correctly when uploaded. Other than that I love this layout but any way of fixing the problem with the top image?
Seiferre 23 April 2011 at 19:07
@pihjin: Hey pihjin, I know it’s been a long time since you downloaded this template, but did you end up fixing it or downloading another one? I have the same problem.
Danny 21 September 2011 at 13:02
@Seiferre: I had to tinker with the underlying code a little bit, but I think I got the image to show correctly. On your Template screen, click Edit HTML and search for the section called Top Content. (You probably already knew that part if you already replaced your image.) There is a tag called margin-left which I had to adjust from 195 to 200, and I added a margin-top tag right beneath it with a value of 12. You may have to adjust the values a little for your own site, but it worked for me. I hope this helps!