Victorian Style Blogger Template
Instructions
About Victorian Style
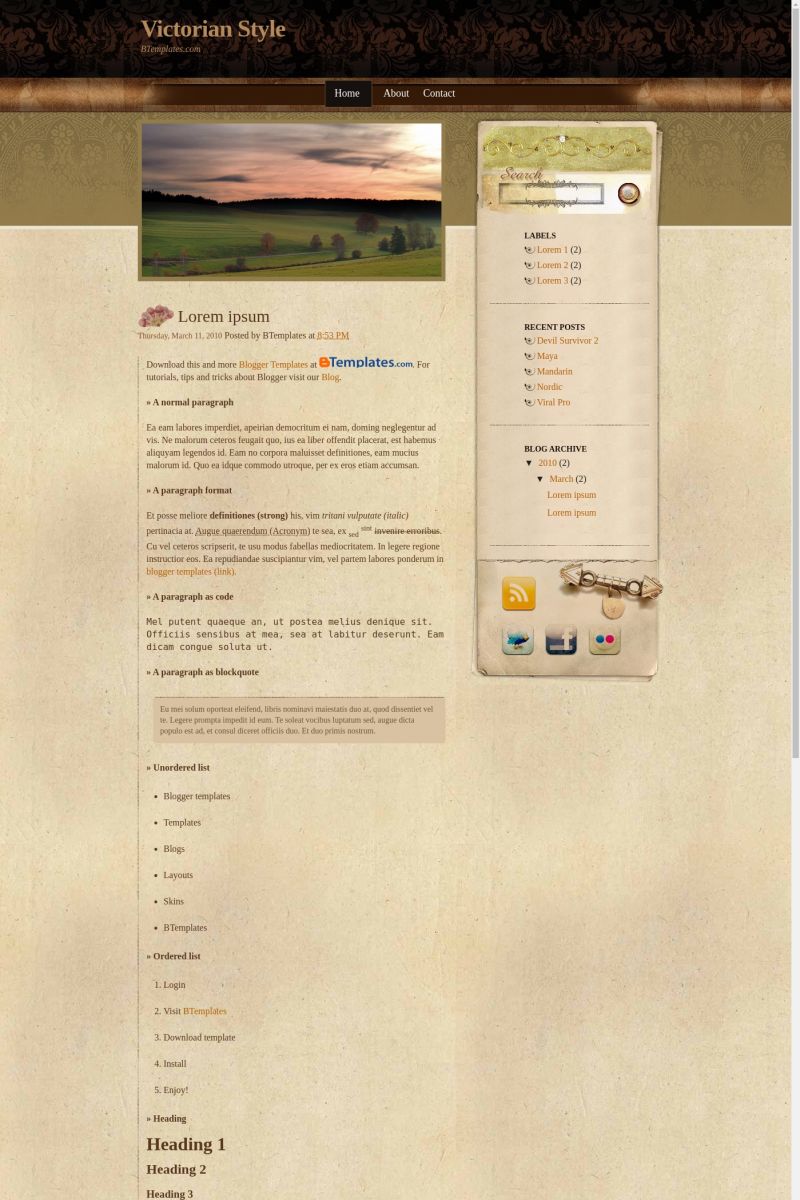
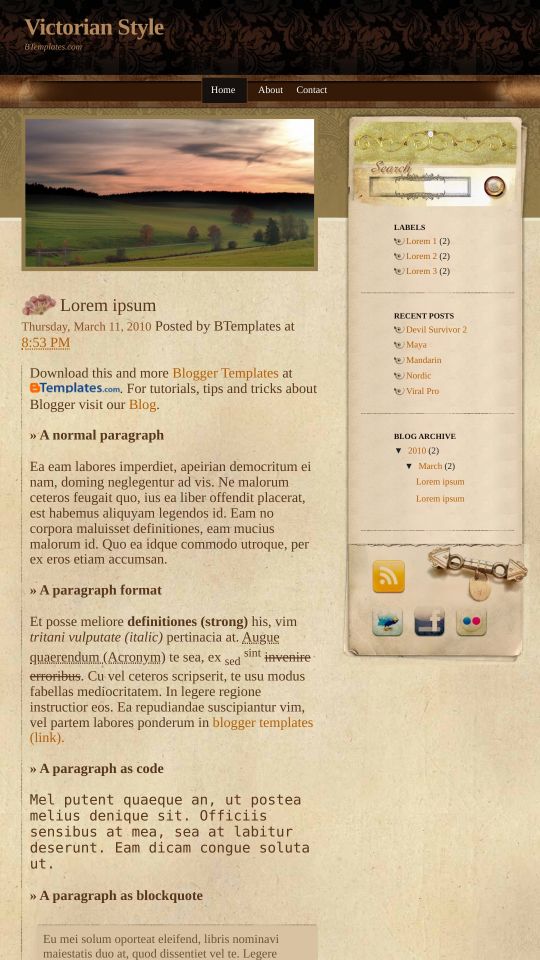
Introducing Victorian Style, a free Blogger template featuring 2 columns, right sidebar, grunge styling and vintage aesthetic
Perfect for blogs covering personal journals or photography.
More templates by Splashy Templates:
Credits
Author: Splashy Templates.










cris 27 July 2010 at 9:40
Hi. I read the ‘readme’ file and i am not sure if i am able to change the links with mine (for those in the menu bar). Also, if i haven’t any facebook or twitter profile, may i remove those buttons?
Many thanks
cris 27 July 2010 at 14:00
Instead of ‘Home’, ‘About’, ‘Contact’ i have only ‘Home’. Why?
I would like to have different photo for each link (Home, Contact, About), what should i do?
I tried to change the photo according to the instruction, it didn’t work… (i put the name of my photo, then the all path of the photo, but nothing…) where do i wrong?
Could you help me, please?
Many thanks,
cris 28 July 2010 at 6:11
Any photo added in the sidebar appear out of border. What should i do?
rachael 8 September 2010 at 18:45
didn’t work for me. blogger said:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
it’s probably something i am doing wrong.
Claudia 9 September 2010 at 7:56
@rachael You can find the answer to your questions and more in our FAQ section.
raj 5 March 2011 at 5:18
i could not edit my facebook, twitter links….
how to do it??
i want to change the photo… can i do??
reply pls
Claudia 5 March 2011 at 20:35
@raj: To change the social media icons, go to Design/Edit HTML and find the following code:
You must place your own URLs there and save changes.
Now, to change the image, go to Design/Edit HTML and find the following URL:
You must replace that URL by the direct link to your new image which must be 524px × 269px.
Zsuzsanna 26 March 2011 at 12:20
Hello,
Can you tell me how to add facebook-like button to my site? I found some description on other sites, but they don’t work with this template.
Many thanks
Ana Maria Nunes 28 April 2011 at 23:32
Muito lindo!
Tammy Martin 28 April 2012 at 12:43
I have added Pages to my blog and have kept the default design where the Pages should be showing at the top of my blog as in the template. However, they are not showing up at all. When I switch them to show in the right side of blog they do show up. Can you please help? I really appreciate your talent and the design of this blog. Thank you so much.
Weronika 25 September 2013 at 15:13
Beautiful!