Gadget Fan Blogger Template
Instructions
About Gadget Fan
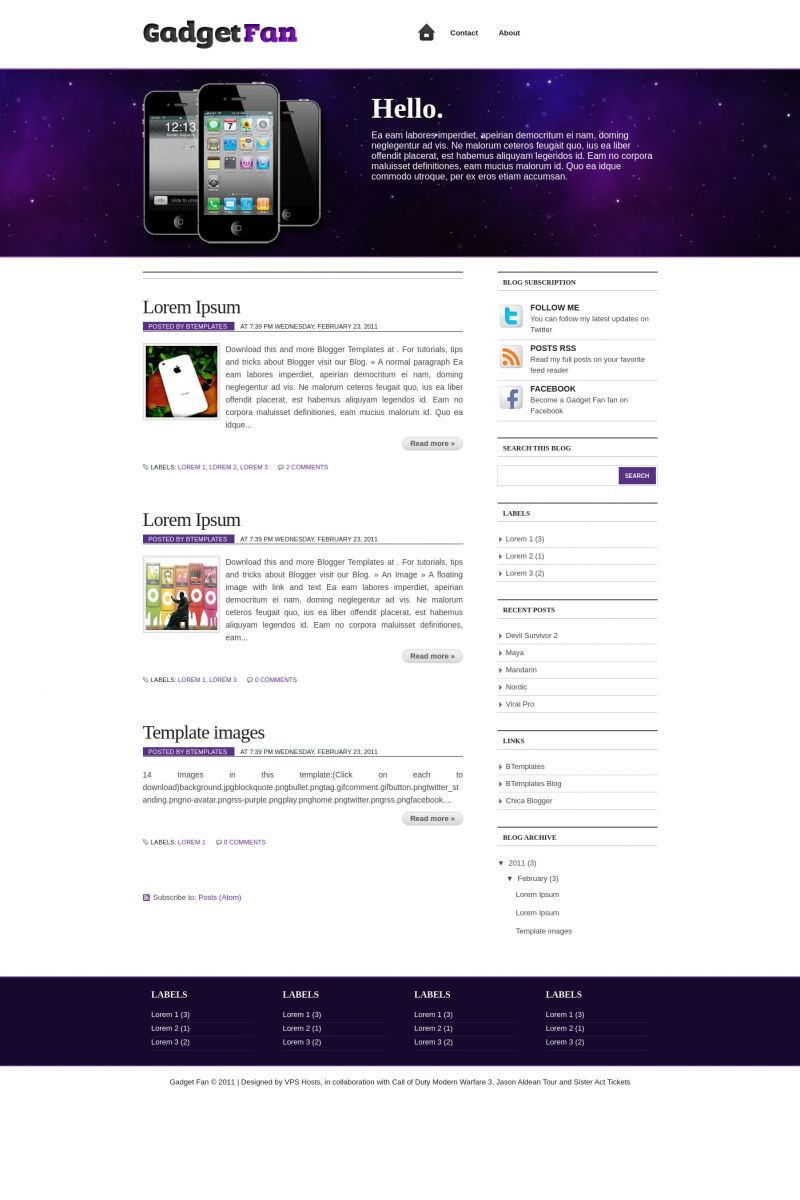
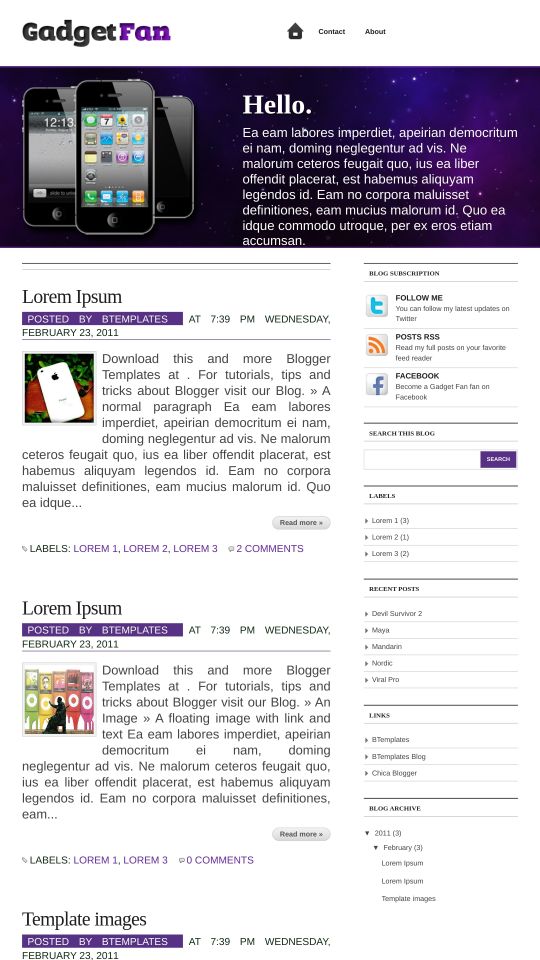
Introducing Gadget Fan, a free Blogger template featuring 2 columns, right sidebar, rounded corners, multi-column footer and social media integration
More templates by ChicaBlogger:
Credits
Author: ChicaBlogger.










B. Hall 24 February 2011 at 17:13
What typeface did you use for the main logo?
Claudia 24 February 2011 at 17:44
@B. Hall: It’s Romeral -> http://typies.blogspot.com/2006/12/romeral-display-typeface.html
aqiqah surabaya 25 February 2011 at 3:37
terima kasih your’ content is very useful for me. god bless you
B. Hall 25 February 2011 at 12:27
@Claudia: Thanks for the quick reply. Great typeface and great design!
Ugur 25 February 2011 at 12:30
hi claudia can you convert this blog template?
http://blog.discover.sonystyle.com/
pedro 25 February 2011 at 21:26
Can you give me the code of the image with the iPhone? I would like switch this image. Thank you.
Shayari 26 February 2011 at 4:56
fantastic creation, lovely colour and fast theme…. Liked!
basma 26 February 2011 at 6:41
I can not delete those words of the Code
(( * Blogger Template: Gadget Fan: DEMO | DESCARGA Características: Ideal para blogs de iphone / gadgets 2 columnas anc … http://bit.ly/gySwbW 2 days ago))
What is the solution please reply quickly?
Claudia 26 February 2011 at 13:59
@basma: Do you have a Twitter account? If you have one, please read the instructions (click on the “Template Settings” above). Id you don’t have one, tell me to help you to remove that code.
basma 26 February 2011 at 14:47
No, not I have a twitter account
Claudia 26 February 2011 at 22:20
@basma: Go to Design/Edit HTML and delete the following code:
Now save changes.
NiRoS 28 February 2011 at 12:22
Hei Claudia, can you ask you something about the template? send me an email. thanks.
emeka 28 August 2011 at 11:12
@claudia
very good template,please how do i remove the tweet stuff under the iphone banner?
Mathias M 5 June 2012 at 14:49
Hi,
Can you help me with making the space between posts smaller. I really hope you can help!
Thanks
Mathias M 5 June 2012 at 14:49
Hi,
Can you help me with making the space between posts smaller. I really hope you can help!
Thank you so much