Blogger puts default date to every published message, but this format is very poor. It’s shown in the same line, and with the same CCS style. With this method you could show the date in a nicer way and have total control over it.
- First of all, you have to change the date format. Go to the "Options" tab and then to "Formatting".

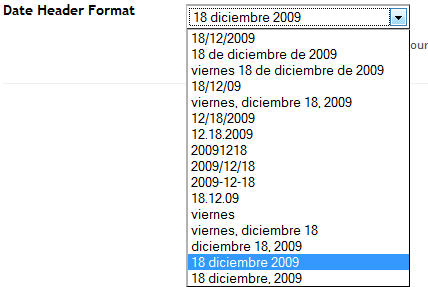
Now look for "Head date format" field and select the one before the last one, which is continuous and without commas. Then we save the changes we have made, with the "Save Values" button.

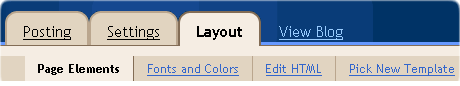
- Once here, go to "Layout" tab, and then to "Edit HTML".

Here we search the <head> label, and just before paste the following code:
<script> function remplaza_fecha(d){ var da = d.split(' '); dia = "<strong class='fecha_dia'>"+da[0]+"</strong>"; mes = "<strong class='fecha_mes'>"+da[1].slice(0,3)+"</strong>"; anio = "<strong class='fecha_anio'>"+da[2]+"</strong>"; document.write(dia+mes+anio); } </script>This is the code that gives every part of the date, day, month and year one class soyou can customize your style.
- Now check the "Expand widgets templates" box, and in the text edition field, search for the following code:
<data:post.dateHeader/>Look carefully, it is almost in the end of the code. It may look like the most annoying step, but in the end you will see it was pretty easy.
- Now you found it, replace it with the following code:
<div id='fecha'> <script>remplaza_fecha('<data:post.dateHeader/>');</script> </div>
Now we search for:]]></b:skin>
And just on top of it, we past the following styles:#fecha { display: block; margin:0 10px; float:left; padding: 5px; color: #464646; background: #e4e3ad; border:#d7d675 3px solid; text-transform:capitalize; } .fecha_dia { display: block; font-size: 16px; font-weight:bold; } .fecha_mes { display: block; font-size: 10px; } .fecha_anio { display: block; font-size: 10px; }
You can realize there’s a general style for the date, and one for every date’s element. You can change the background colors and text colors by changing those styles.
The final result, with those styles is as follows:
![]()


d August 26, 2010 at 4:35 am
i want to show this kind of date on posts which are published on a same day
Stephanie October 11, 2011 at 11:27 am
Thank you for this tutorial. Exactly what I was looking for. It looks great!
Linny June 19, 2012 at 10:49 pm
Do you know how hard I’ve been searching for a tutorial like this that actually worked? I’ve tried at least 5 different ones now and all of them were complete failures! This tutorial was quick, simple, and worked like magic. Thank you so much for sharing!
Steve September 9, 2012 at 8:46 am
It works but you can see it only at the top post. What about the rest posts of the day??? Please help…
leiva September 28, 2012 at 11:48 am
no lo pude lograr, muestra la fecha, pero no los colores del css
Ahmed Shawan June 27, 2013 at 4:22 am
I knew about styling date section on blogger but i couldn’t find the exact script, this tutorial really helpful in vein
Marcos August 4, 2013 at 7:33 am
Hi,
i have used this code, but on post loop the date is only visible on first and last posts!
On the the other posts, the script code is not executed!
the code in html:
remplaza_fecha(‘ ‘);
why this is happening?
Thanks