Zinmag Remedy Blogger Template
Instructions
About Zinmag Remedy
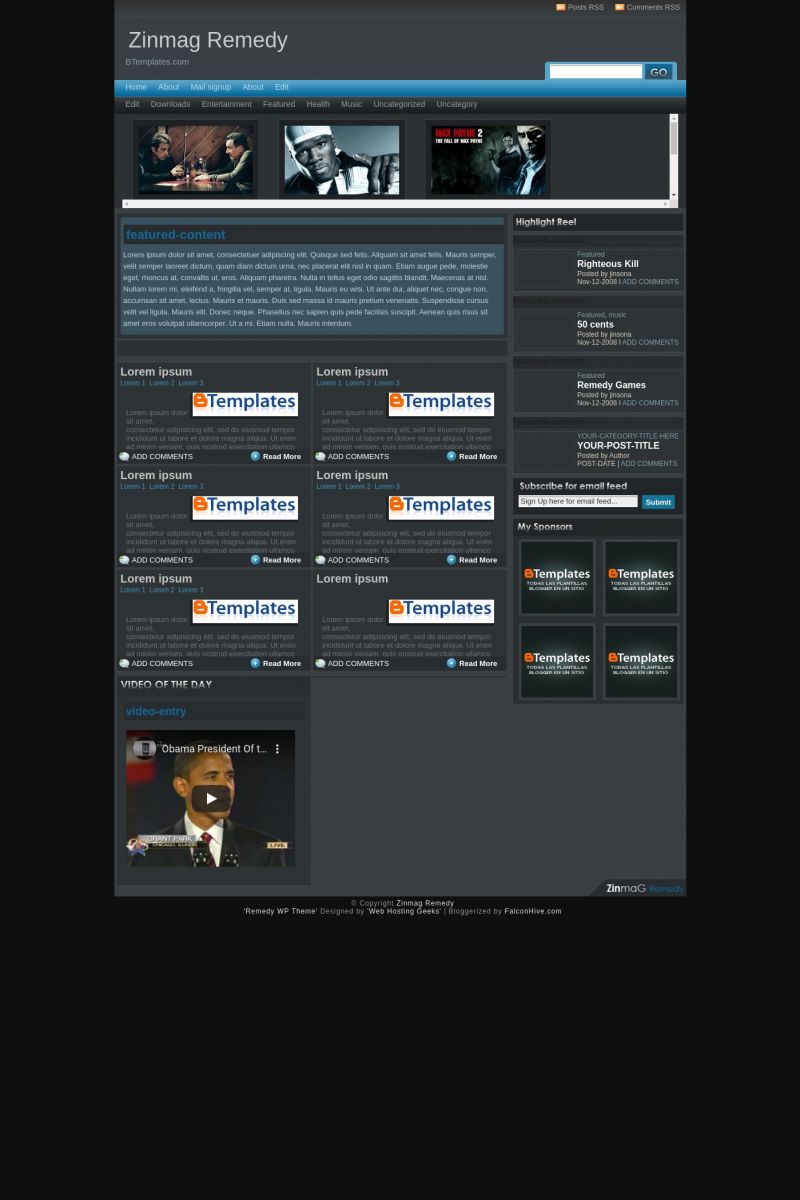
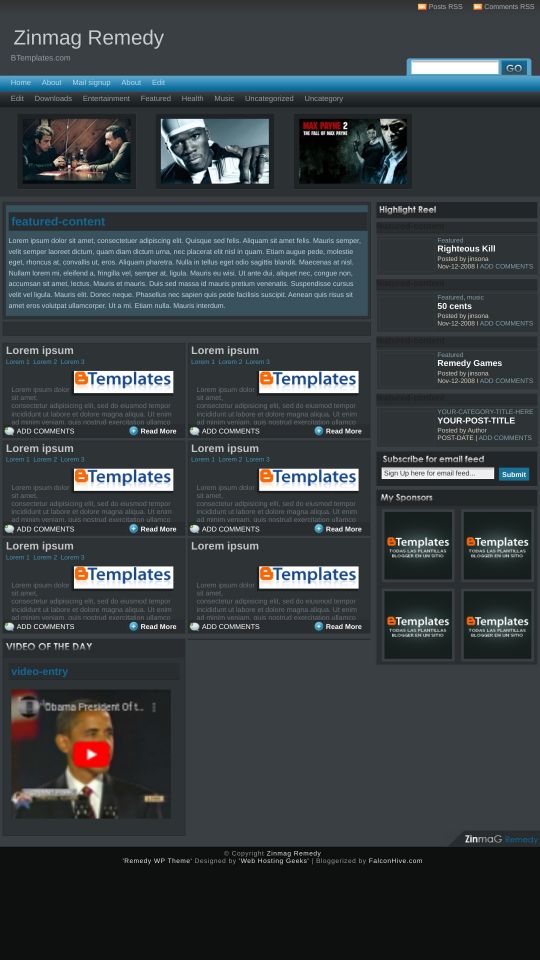
Introducing Zinmag Remedy, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, modern Web 2.0 aesthetic and image slider
Perfect for blogs covering culture, entertainment or internet.
More Magazine Blogger templates:
Credits
Author: Falcon Hive.
Designer: Webhostinggeeks.










m3nk 24 June 2009 at 13:16
nice template
Cesar 1 July 2009 at 18:18
Nice template pero no funciona bien con la ultima version de firefox…
Mario 3 August 2009 at 3:24
Realmente esta es la mejor plantilla de todas para quienes tenemos un catálogo o un medio de comunicación con muchas entradas diarias. El carrusel de imágenes superior da algunos problemas (incluso a día de hoy hay algún fallo que no muestra las imágenes en carrusel sino con scroll, incluso en la demo del template :S), pero aparte de eso, es excelente!! Uno de los mejores… por no decir el mejor de todos.
prashanth 14 August 2009 at 13:37
vvvvaaaaaaaaaaaahhhhhhhhhhhhhaaaaaaaaaaa it,s best best ilike thanks
w_la_fica 21 August 2009 at 13:01
good theme
it’s wor far the fuck on this women to the bastard for we are fiende eat god night
Gossip565.com 25 September 2009 at 2:36
Does anyone know how i can change the main body of the page. I know how to change the header picture and the background but how do you change the background of where all the post are at the main background?? Thax for any help.
Ola 28 September 2009 at 15:37
This is my current template. I really like it although it took time to clean up on the html but it was worth it.
abel 28 October 2009 at 12:31
hay alguna manera de hacer q el carrousel se mueva solo; que vayan pasando las imagenes hasta el final y vuelva a empezar ???? porfa necesito q me respondan esa pregunta
GinSaikyo 3 December 2009 at 16:39
Hahaha k buena plantilla ^^!!
Ya la puse en un blog y kedo bien ^^!!
(Le modifike cositas minimas ) :P :P
Saludos. ^^!!
Mario 10 December 2009 at 4:09
Hola!! hoy vuelve a haber un error en la aplicación de la cabecera superior, que hace que se cree un scroll vertical :S
Digo “vuelve” porque ya pasó otra vez. Supongo que como en la ocasión anterior en un par de días se solucionará. Eso espero !!! :D
Por lo demás la plantilla me sigue funcionando genial.
Nathan Campos 10 December 2009 at 20:45
Hello, congratulations on the blog.
An error similar to the boy up, and I can not solve.
Can you help?
Thank you in advance!
Jose M. Burgos 11 December 2009 at 11:11
Hey guys… my carousel stopped working! Now I have vertical scroll…. What can I do? Please help! I need this problem solved ASAP.
Thank you very much,
Jose-
Mario 11 December 2009 at 11:30
I think we all have the same problem :)
Mario 11 December 2009 at 13:53
Well, finally I decided not to use it, at least until it’s solved (the problem). In fact, if my users react better without it I’ll maintain my actual design.
Bueno, al final he decidido no utilizarlo, al menos hasta que se solucuione (el problema). De hecho, si mis usuarios reaccionan mejor sin él mantendré el diseño actual.
Saludos!!!
Claudia 11 December 2009 at 23:48
For those that reported the problem with the carousel:
Please host the javascript files in your own server! Use hotlinkfiles.com or tripod.lycos.com. They’re both free to use ;)
Nathan Campos 12 December 2009 at 7:19
Are there any other site to host these JavaScript files?
Thank you!
Nathan Campos 13 December 2009 at 10:09
Cláudia, can you help us, with a little tutorial ?
Please!
I can’t solve this problem on my blogger.
Thank you!
tazztone 18 December 2009 at 8:01
to delete de banner you can search for “468”. the delete the content between the tags
elvin 28 December 2009 at 7:07
quisiera que alguin me allude a editar esta plantilla porque no se como ponerle el menu y hai muchas cosa mas que no entiendo por favor alguien ke me pueda alludar a solucionarlo
Nathan Campos 6 January 2010 at 9:22
Hi Claudia! Fine? I solve the problem with my carousel.
How do I withdraw the title of the blog header?
Thanks!
nelson motta 8 January 2010 at 20:51
would you kindly help me through email on this matter? ( tried as well to contact Falcon but I have not been replied )
Kind Regards,
Thanks
Arthur 16 January 2010 at 13:29
la secion the rightlight heel
cambia automaticamente ou tenemos
quer cambia la manualmente,
como las imagens de arriba?
Demian Silva 25 January 2010 at 14:07
Someone help me please! My blog alwayas has posts with large titles, so in this template, sometimes just half of it appears. How do I change the font to a smaller size or make a line break for it?
Thanks!
Mario 18 May 2010 at 16:47
Hola, alguien puede ayudarme? No sé por qué no me salen los comentarios (hayan o no) en la portada y eso reduce mucho la participación de la gente :S
Hi, anyone can help me? Comments doesn’t show and this reduce participation.
Gracias!!!
Thanks!!!
Mario 18 May 2010 at 16:47
perdon, no puse la url :P estrenoscinema.blogspot.com, disculpad!
sorry, forgot the url :P estrenoscinema.blogspot.com, sorry!
Claudia 18 May 2010 at 16:51
@Mario: Esta plantilla no muestra el número de comentarios en la portada. Ahora, si la caja de comentarios no se muestra en los posts individuales, en nuestras FAQ puedes ver cómo incluirla ;)
Mario 18 May 2010 at 16:51
en los posts individuales sí que me salen, gracias Claudia :)
Chrille 18 July 2010 at 9:02
@Demian Silva:
In the file style.css you can change sizes, colors, fonts etcetera.
You just need to know the of the text you want to change.
Miguel 27 July 2010 at 20:41
Como puedo poner una cabecera? porfavor me es bastante urgente, en blogger la pongo pero no aparece y seria perfecto para dejar todo listo.
Jonathan 31 July 2010 at 11:42
I liked the template
.. But could do only the mini post on my current template?
Greetings! Thank you very much
Monet 29 October 2010 at 14:43
I need help with this templete I keep getting an error message and have no clue how to correct? Can anyone help me the error reads
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.0.3705; .NET CLR 1.1.4322; Media Center PC 4.0; .NET CLR 2.0.50727; InfoPath.2; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; Alexa Toolbar)
Timestamp: Fri, 29 Oct 2010 19:39:36 UTC
Message: ‘stepcarousel’ is undefined
Line: 1487
Char: 1
Code: 0
URI: shadesofmonet.blogspot.com/
the carousel is not sliding across like it should I have even created another blog to see if it was this page and the same view appears? Does anyone know how to fix this?
Monet 29 October 2010 at 14:45
@Claudia:
I have no clue what this means are you able to me by any chance?
Matt 19 April 2012 at 11:11
Love the template. In the process of customizing now. For those with SEO issues, you can always use a better SEO plugin to solve any issues. Personally we have not seen any issues or drops in visits. Author may have fixed before I downloaded. Who knows. But nice theme indeed.
There are some issues but we are figuring them out. Would love to know about any support sites to visit and share issues.