LMS Education Blogger Template
Features
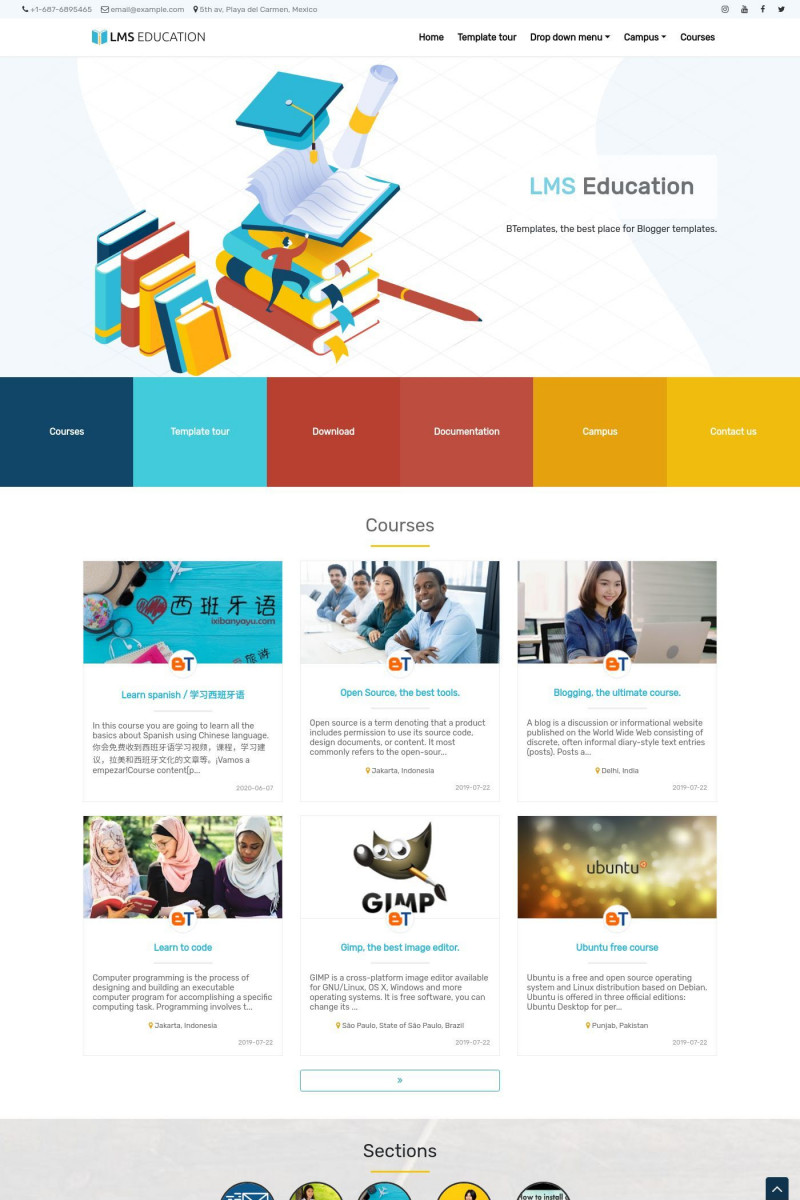
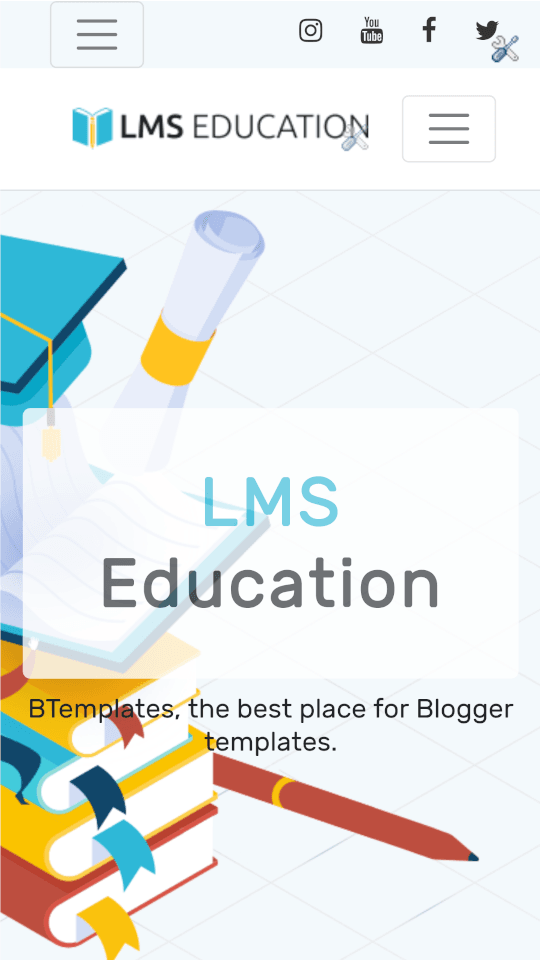
Full responsive

Your content is going to look great on almost any device.
Labels gallery! Pro only

We added an innovative way to display your blog’s labels, it displays all the labels you choose with thumbnails automatically.
Posts lists by label inside a post content

Display a list of posts under a specific label inside any post. Perfect for courses’ content, for example.
Related posts Pro only

Related posts base on labels on every post.
Instructions
About LMS Education
LMS Education is a free premium Blogger template with 1 column, magazine-like layout, seo friendly, right sidebar, gallery-styled, fresh look, rounded corners, an exclusive design for Blogger, ads ready, footer columns, slider, social bookmarking icons, posts thumbnails, drop down menu, breadcrumbs, related posts support, well designed threaded comments and customized 404 error page.
Excellent template for blogs about books, business, culture, education, kids or science.
More Premium Blogger templates:
Credits
Author: Blog and Web.










aminur rahman 18 June 2020 at 4:02
its amazing
Francisco 23 June 2020 at 22:13
Thank you, Aminur. I’m glad you liked it :)
Nehal Ahmad 17 July 2020 at 20:29
It has no any ad space it can shows ads for affliate work or adsence
Francisco 18 July 2020 at 3:14
Hello, Nehal. Actually, there are 9 ares where you can add HTML gadgets with adsense on the template, but I do agree that more can be added.
Niu 25 July 2020 at 18:18
is it possible to change the size of header background?
Francisco 28 July 2020 at 2:07
Hi, Niu. It is. Just look for:
#bt-header {height: 35rem;
}
And adjust the height property to your needs.
Q 27 July 2020 at 2:26
How to add that BT img to the little circle in your Course area?
Francisco 28 July 2020 at 1:13
Hi, that’s the post author’s avatar. You can add/change it in your Blogger profile.
shrayan 28 July 2020 at 3:17
in these we need to add html tags so please also do think it is very use full message to others
Francisco 30 July 2020 at 10:23
Hello, shrayan, I’m sorry, I’m afraid I didn’t understand your request.
amine 30 July 2020 at 9:08
I need RTL version
Francisco 30 July 2020 at 10:22
Hello, amine. Unfortunately right now is not 100% compatible with RTL, but it’s something I can to add in the future.
Wagner Bárbara 15 August 2020 at 22:08
Vocês oferecem serviço de instalação?
Eu gostei muito do modelo, mas não sei configurar…
Francisco 17 August 2020 at 4:26
Hi, Barbara. Yes, we have that service, in Spanish and English, you just need to check the option “Add: Template installation for $29.99” during the purchase process.
Devansh Pathak 16 August 2020 at 1:16
Hello, Sidebar gadgets are not showing in layout section, why?
Francisco 25 August 2020 at 1:38
It is showing now ;) please download the template again.
Zuzu Syuhada 20 August 2020 at 6:10
is it possible to change the colour of the colourful thing on this template? I mean, the labels layout.
Francisco 23 August 2020 at 0:45
Hi, Zuzu. Yes, it is possible. In your template’s code look for:
You change color by color there.
Helen Wills 21 August 2020 at 10:45
Hi thank you for this beautiful and clean template. Can you help me how to change the background color of the menu under header part ? That light grey background. Thank you
Francisco 23 August 2020 at 0:39
Hi, Helen. Thank you! Sorry, I didn’t exactly what background color you want to change.
Wagner Bárbara 22 August 2020 at 15:32
Instalando a versão premium, eu terei acesso a todas as funcionalidades do template?
Francisco 23 August 2020 at 0:34
That’s correct.
Sharan 27 August 2020 at 12:45
How to remove Contact us block in the template. I’m not able to remove it add my own. Please help
Francisco 30 August 2020 at 10:37
Hi, Shara. One way is deleting the contact widget and hiding the whole are adding this to your template’s CSS:
#bt-contact { display: none; }iep 27 August 2020 at 15:00
How can I substract the publication date of the posts?
Francisco 30 August 2020 at 10:38
Hi, iep. You can hide the date adding this to your template’s CSS:
.bt-post-date { display: none; }Sharan 5 September 2020 at 23:21
How to make embedded page responsive in LMS Template? I embedded a page from Google forms, but it looks very small in size. This page can’t be used well from mobile screens. Please help in this.
Heni 18 October 2020 at 12:00
I got this notification when I tried to install the template
org.xml.sax.SAXParseException; lineNumber: 4082; columnNumber: 275; Attribute “rel” was already specified for element “a”.
but I’m not sure what should I do next
Francisco 18 October 2020 at 23:07
Hello Heni, the template’s been updated. Please download it again. Thank you for your report!
Nestor 20 October 2020 at 12:56
Hi there!
Is it possible to change the Blogger logo that appears at the center of the post on the main page?
Francisco 26 October 2020 at 2:42
Hi Hester, that image is just your Blogger’s profile picture. You can modify it at: https://www.blogger.com/edit-profile.g
Suryanatha 30 October 2020 at 22:36
Hi.. Is it possible to change NavBar DropDown menu from “on Click” to “on hover”? How to do that?
Thanks.
Francisco 1 November 2020 at 22:46
Hi, Suryanatha. This template uses Bootstrap as CSS framework, so you could try this tutorial.
Israel 19 December 2020 at 18:27
Thank you so much for this template, it’s beautiful.
1. But I need some help please. How can I remove the author’s picture(thumbnail) that appears on the posts on the homepage
2. How can I remove the newer post & older post block on the post page? It doesn’t look good on my site, the images are cut in half
Thank you
Francisco 7 January 2021 at 0:52
Hi, Israel.
I’m glad it is useful. About your questions:
1. To hide the author’s avatar/picture on the home just add this CSS code to your template:
#bt-posts-1 .bt-post-author-avatar img {display: none;}#bt-posts-1 .bt-post-title {margin: 2rem 0 1rem !important;}
2. To hide the newer/older post links add this CSS:
#blog-pager .btemplates-post { display:none; }Anis 27 December 2020 at 0:28
Hi, if I download this, how to remove the sidebar?
Francisco 14 March 2021 at 9:31
Hello Anis, on the Pro version you can hide it using the gadget named “Template options”.
Shaukat Ashraf 5 January 2021 at 8:20
Hi… This one is nice one
Thnx for this template.
Francisco 17 January 2021 at 0:53
:) Thanks for using BTemplates.
Carol 20 January 2021 at 17:44
Excellent template!! I loved it! It’s everything I was looking for, thank you very much! <3
I have a question in the "Testimonials" section, i tried to add a post with the tag "Testimonials" and it is not seen, it keeps saying "No posts found". Am I doing something wrong?
Francisco 14 March 2021 at 9:10
Hello, Carol. May be a typo on the tag name?
Polar_99 3 February 2021 at 16:26
Hi!!!
If I wanted to monetize my website with this template (in Demo version), would it be allowed?
Francisco 14 March 2021 at 9:29
Hello, Polar. Yes, you can monetize your blog while using the free or Pro version of this template.
dzaki pranaja 7 February 2021 at 8:01
Thnx for this template.
Abdul Azis Al-Maulana 11 February 2021 at 17:43
What a great template! thank you for create this for us! I just want to ask how to make the ‘choosen artikel’ when my customer click the label smaller, i thought it too big, do you know how to make it smaller?
Francisco 14 March 2021 at 9:28
Hi, Abdul. Thank you for your comments. Sorry I didn’t understand your question entirely, could you rephrase it?
Carvajal 15 February 2021 at 23:49
With the Demo version , can I use ads whit any problem?
Francisco 19 February 2021 at 7:46
Yes, you are free to add ads on the free version also.
Miguel 8 December 2021 at 11:22
Hi,
It is possible to add a right sidebar? The Blogger designer show as it there is one, but it doesn’t show in the blog itself.
Thanks!
Francisco 9 December 2021 at 1:03
Hi, Miguel.
It does have a sidebar, but the homepage is designed not to display it and to function more like a landing page.
SHAN 30 December 2021 at 20:53
great Template
can you please guide
How to Add
You May like these post in the bottom of the post
Francisco 5 January 2022 at 6:44
Hello, Shan, this feature is available without any installation in the premium version.
Bhavana 30 September 2022 at 3:03
I am going to feature this as on of the best free Blogger templates around the world.
Francisco 7 December 2022 at 9:43
Thank you for the review, Bhavana :)
Jogja Teknika 3 November 2022 at 22:26
beautiful
Arati 9 November 2022 at 3:52
Nice! Thank you for this template
yolite 22 March 2023 at 3:32
Fantastic design! It was great! Thank you so much, it’s exactly what I needed!