Thematic Blogger Template
Instructions
About Thematic
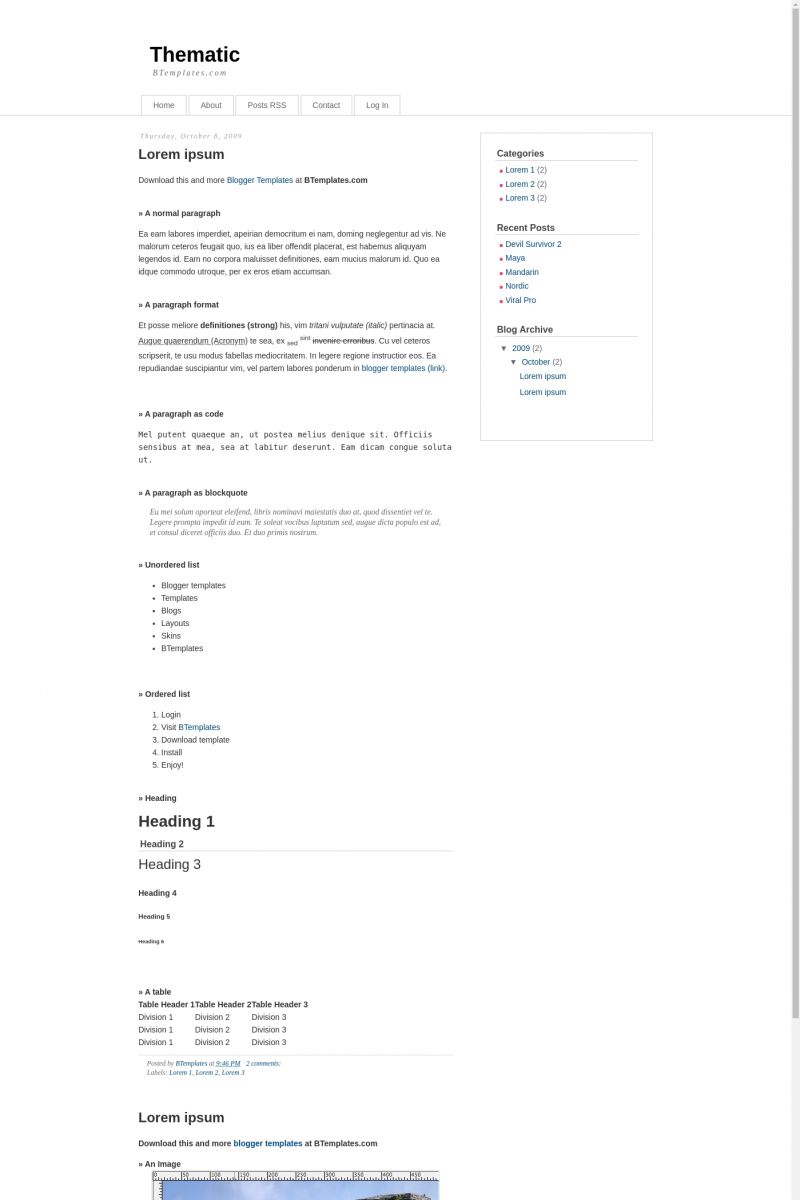
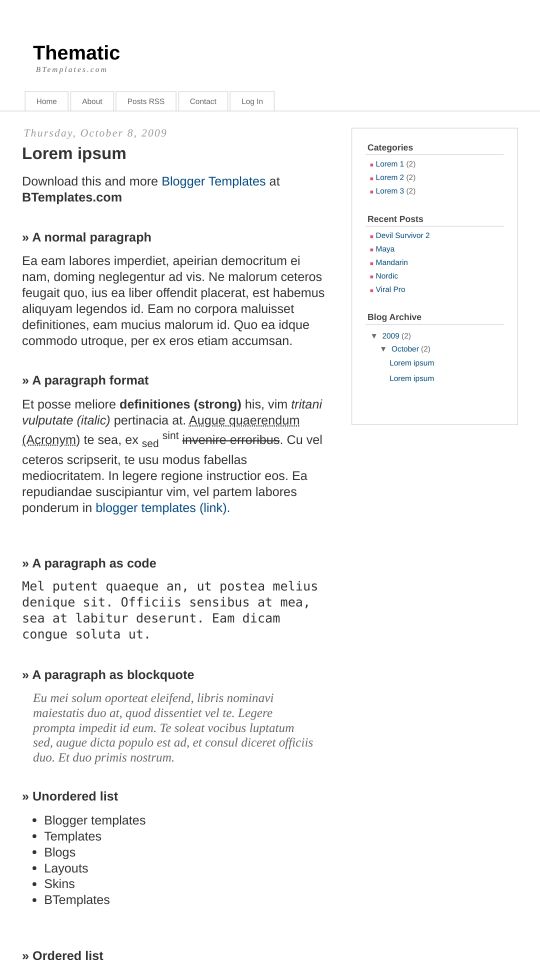
Introducing Thematic, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, minimalist design and neutral palette
More Minimalist Blogger templates:
Credits
Author: Deluxe Templates.










Nuts 25 December 2009 at 13:41
Hi,
How do I delete the tabs on top or change the copy?
123 15 February 2010 at 0:55
go to edit html. searxh for one of the tap. example. “Home”
when you locate it delete the whole line. thats it. i am n a genius in blogging. a genius can answer better.
Horatio 22 February 2010 at 6:48
J’utilise ce design pour mon blog (avec quelques modifications) : il est très bien.
I use this design for my blog (with some customizations) : very good result.
heinnlinn 2 May 2010 at 6:18
Thanks. This is exactly what I was looking for. Thanks to 123 also, I could get rid of extra tabs because of you.
foxtuts 15 May 2010 at 14:31
waw!! that’s a veryy good!! i like this. hahaha!!!
hanand 27 May 2010 at 23:09
Is there any way I can change the posts to only display part on the home page (making you click a read more button to get the whole post)?
Claudia 28 May 2010 at 1:54
@hanand: Yes, but you mut enable the “read more” feature.
Go to Settings/Basic/Select post editor -> Updated editor. Now, every time you want to use the “read more” feature you need to click on the “Insert jump beak” button in the Posting/New post/Compose mode.
Kristi 13 August 2010 at 12:11
I downloaded it and i’m TRYING to follow the instructions on the readme but i cant find the uploader to upload the file =( and the html isnt on the zip file in text so i’m at a loss. weird thing is, i could have sworn i saw the uploader earlier but it’s gone now.
Claudia 14 August 2010 at 2:36
@Kristi: You don’t need any html if you got a xml file. Just upload the xml file from Design/Edit HTML. If you need additional help, please read our FAQ ;)
Mike 9 November 2010 at 21:39
How do i get the blogger share buttons to work on my posts? I have it checked in Design>Page Elements>Blog Posts. Do I have to edit the html so they will show up?
Claudia 10 November 2010 at 19:14
@Mike: Go to Design/Edit HTML, click on “Expand widget templates” and find this line:
Now, paste the following code above that line:
Save changes.
Emma 13 April 2011 at 7:16
Hi, this is a great template, how do I edit the link for the tabs? I want to add an ‘about me’ page.
Szczypta Pieprzu 12 January 2013 at 4:03
Hello,
I also have got a problem with “share buttons”. When I try to modify the code as Claudia suggested I get:
“Ihre Vorlage konnte nicht analysiert werden, da sie nicht korrekt formatiert ist. Stellen Sie sicher, dass alle XML-Elemente ordnungsgemäß geschlossen sind. XML-Fehlermeldung: The reference to entity “target” must end with the ‘;’ delimiter.
Error 500″
Please help!