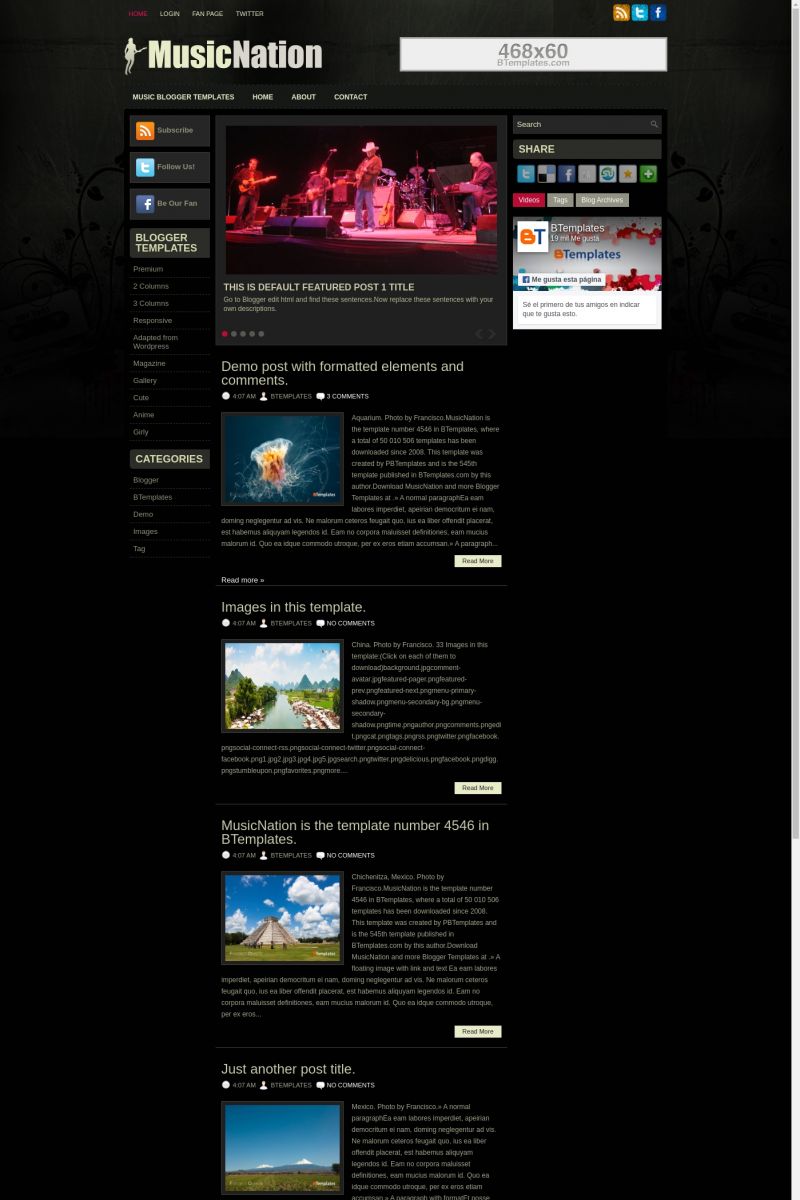
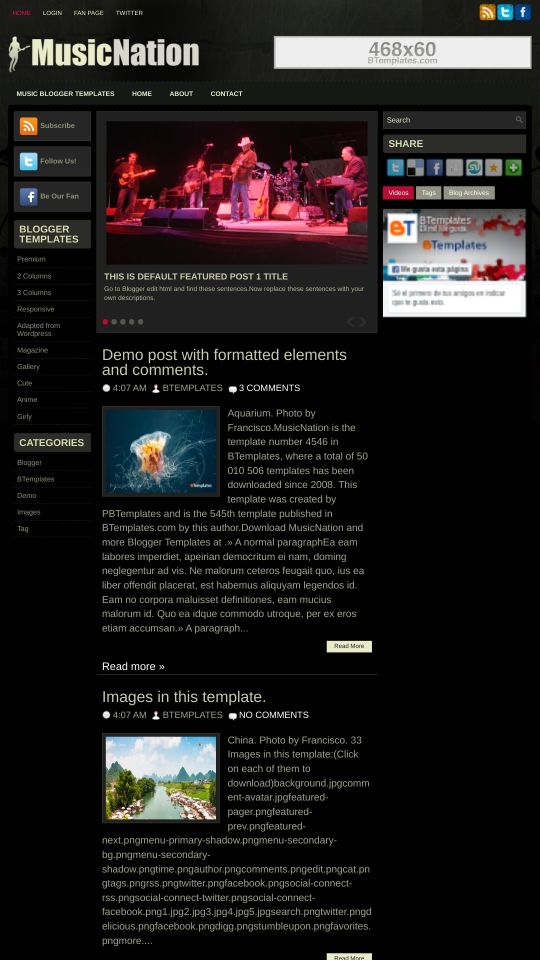
MusicNation Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To edit the slider you need to changes the images and urls directly in your template code.
- To edit the social icons links you need to search and changes the urls directly in your template code.
- This template includes a logo in format .PSD, you can use a open source program to edit it, e.g. Gimp.
About MusicNation
MusicNation is a free Blogger template adapted from WordPress with 3 columns, magazine-like layout, left and right sidebars, ads ready, footer columns, slider, posts thumbnails, tabs and drop down menu.
Excellent template for blogs about music.
More Music Blogger templates:
Credits
Author: PBTemplates.
Designer: FThemes.










rhuan.monster 7 April 2011 at 13:17
e um dos mehlores bloguessssssss
jargonbust 7 April 2011 at 15:21
will surely use this theme for my music blog
Dimitris 11 April 2011 at 19:38
How can i change the color from flash menu??? Help please…
Matheus Costa 21 April 2011 at 13:09
The template doesn’t show the menu of images, this is some error in template
Pepito Pérez 25 April 2011 at 23:40
Hola, buenas noches.
Me gustaría eliminar la barra de herramientas que dice “Home”, “Bussines”, “Downloads”… Y así. ¿Cómo puedo hacerlo? Por favor, necesito de su ayuda. Gracias.
Claudia 26 April 2011 at 0:34
@Pepito Pérez: Ve a Diseño/Edición de HTML y elimina por completo el siguiente código:
Luego, guarda los cambios.
Giovanni 26 April 2011 at 10:50
Tengo una pregunta:
Cuando adapto un template a blogger, me pierdo, no se como crear las entradas para cada una de las categorias del menú de navegacion. Si alquien me puede orientar lo agradeceré.
Pepito Pérez 28 April 2011 at 0:30
Gracias Claudia. Excelente.
Quería saber si me podías ayudar en otra cosa. Hay un menú de imágenes que aparece tanto en la gráfica como en la vista previa que muestra esta página, sin embargo, no me aparece. ¿Sabes cómo ponerlo? Gracias de antemano.
Jesús Armando 28 April 2011 at 12:45
Como puedo cambiar el color del menú home,business,etc.
Lo que pasa es que cuando me descargué la plantilla me gustó por el color negro y al menú no le dí importancia pues lo quería eliminar, pero a último momento se me ocurrió ponerle las tags en ese menú, ya le puse todas las etiquetas que le voy a poner al blog pero el color rosa que tiene el menú no me gusta, como puedo cambiarle de color?
Quiero ponerle el color naranja o un color rojo oscuro, creo que el color rosa y negro no combinan muy bien, espero alguien me ayude, Gracias!
Claudia 28 April 2011 at 22:48
@Pepito Pérez: Si te refieres al “Slideshow”, instala la versión completa (la que sólo tiene el nombre de la plantilla, no la que dice “Without Slideshow”).
Claudia 28 April 2011 at 22:54
@Jesús Armando: Descarga la siguiente imagen (que forma parte de la plantilla) a tu computadora.
Edita la parte rosa, guarda la imagen como jpg o png, hospédala en un hosting gratuito de imágenes (como tinypic o picasa), toma el link directo a la imagen y ponlo en tu plantilla (Diseño/Edición de HTML) en lugar del link que puse más arriba.
francisco 2 May 2011 at 22:02
cuando veo los templates en explorer, las imágenes que están la página principal (no las del slide) se ven se ven como unalinea delgada hacia la izquierda
¿se puede solucionar eso?
MarkinOz 14 May 2011 at 1:12
14/05/11
I use this template and have noticed that since blogger went down last week the little icons for facebook and twitter etc have disappeared.
I read your FAQ’s and saw the note to reload the template but I have also noticed that your ‘preview’ of this template no-longer exists. Is there a connection to that AND the missing icons?
Thank you.
jazmin 23 May 2011 at 17:52
ME SALE ERROR XML :(
Claudia 24 May 2011 at 23:17
@jazmin: Si te sale error al tratar de instalar, por favor revisa nuestras FAQ en español. Probablemente allí encuentres respuesta a muchas de tus preguntas.
Alexandre Pimentel 28 May 2011 at 21:35
cómo quitar iconos de twitter, facebook, etc que se encuentran en la barra lateral? por favor, dime … xD
Claudia 31 May 2011 at 23:11
@Alexandre Pimentel: Ve a Diseño/Edición de HTML y remueve el siguiente código:
No olvides guardar los cambios en la plantilla.
carlin 4 July 2011 at 19:19
porque ya no se muestran en vista previa varias delas plantillas de blogger de aquii
Moises 21 July 2011 at 20:26
este blog funciona con adsense?
jorge 1 September 2011 at 10:06
Hola claudia o otra persona que quisiera ayudarme como se le quita o cual es el codigo completo del slideshow que esta al principio de la pagina que dice asi This is default featured post 1 title
por favor diganme el codigo completo el que esta en head y el de body muchas gracias de antelacion
miguel 23 October 2011 at 10:29
hola. me podrias decir como quitar los botones suscribir,twitter y facebook de la izquierda? muchas gracias!
roger 13 September 2014 at 18:37
hola bueno quisiera saber por que cuando descargo la plantilla me aparese dañado o esque lo descargo mal ayuda porfavor….?
Francisco 16 January 2016 at 7:22
Template reuploaded :)