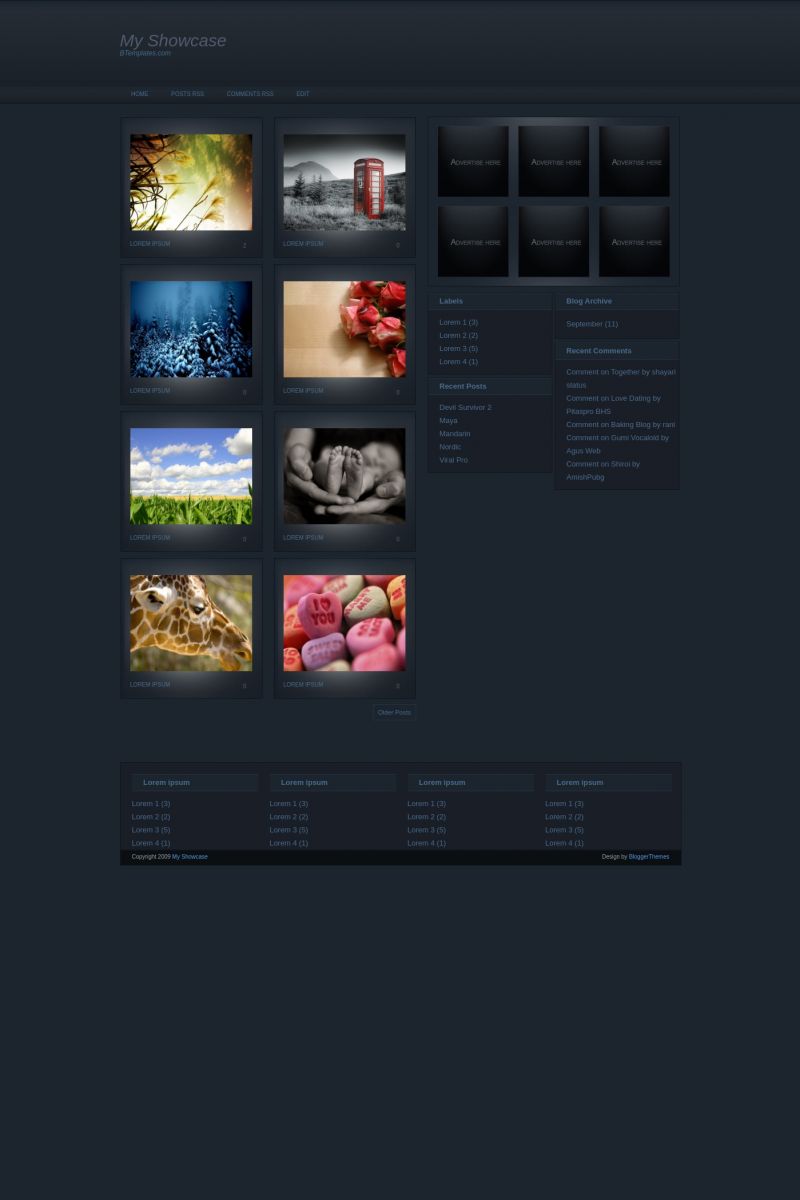
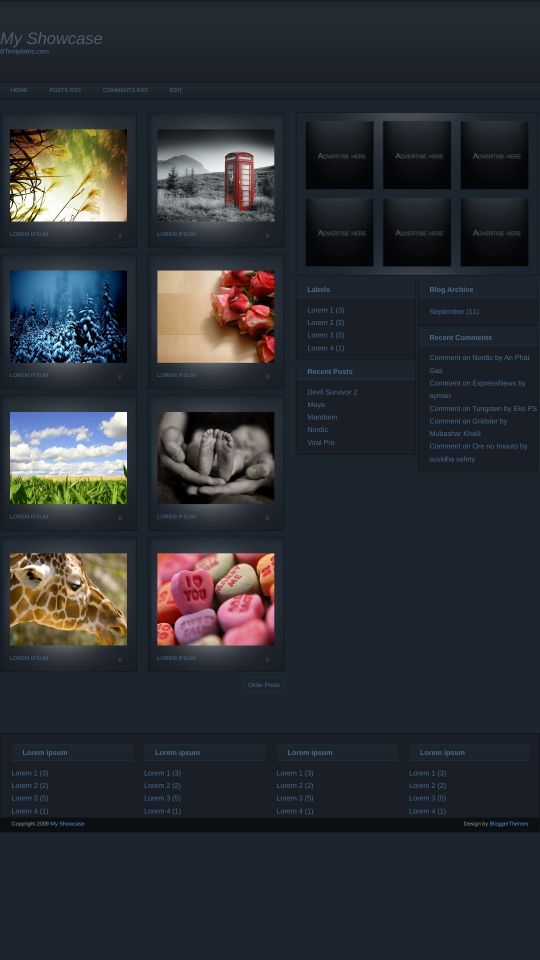
My Showcase Blogger Template
Instructions
About My Showcase
Introducing My Showcase, a free Blogger template featuring 4 columns, right sidebar, gallery-style layout, ad-ready spaces and post thumbnails
Perfect for blogs covering photography.
More Gallery Blogger templates:
Credits
Author: BloggerThemes.










jos 5 November 2009 at 22:50
going to use this for my next wallpaper centre + hoping more blog template like this
Scott 7 November 2009 at 20:20
Awesome template-I think it will really enhance my blog, but I’ve got a problem. In IE 8 the titles of the posts is messed up. In Firefox 3 you can clearly see that under each image in the posts blocks it says Lorem Ipsum, but in IE it has letters laid over letters.
I have set up a test blog at http://amazingfolks.blogspot.com and the third post has a photo in the post which shows great in Firefox, but in IE it just shows the first sentence of the post repeated over and over. I’ve looked at this on two different computers and get the same results.
What can I do to fix this problem?
Thanks in advance!
Scott
Romina 7 November 2009 at 22:13
Hola me gustan mucho tus plantillas pero tengo una pregunta
mi duda es :
solamente puedes hacer una plantilla para 1 imgen por post?
me explico yo tengo un blog donde muestro muchas imagenes a mis lectores pero aun no he encontrado un plantilla para poder leer las imagenes en 1 solo post y no me colapsen este mismo ,como veras siempre uso de 15 a 20 hojas en mis post pero como no hay un sistema ni un blog para poder ver “Leer online” osea pasando de hoja en hoja asi como un libro, nadie ha creado algo asi para bloger no se si me pudieras decir si hay algun scrip o algo similar te lo agradeceria mucho
De ate mnos gracias
Bloggeround 8 November 2009 at 3:19
This is nice template
I like it
Claudia 8 November 2009 at 13:48
Romina:
Me temo que la plantilla que buscas no existe. La única solución, es añadir una imagen por post.
Un saludo!
Ansic 9 November 2009 at 20:41
is this template compatible with feedburner
nelrsio 12 November 2009 at 0:58
How do i change the the “advertise Here” to a clickable link/image that takes me to a specific website?
Jonathan 22 November 2009 at 16:54
tengo una duda sobre la utilidad que tienen los cuadros negros que dice advertise here…
Claudia 22 November 2009 at 18:26
Jonathan:
Los espacios son para poner publicidad (“advertise here” significa “anúnciate aquí”). Si no piensas poner publicidad en tu sitio, puedes remover el widget desde la edición de HTML de la plantilla, o poner otra cosa en su lugar.
Saludos!
Jonathan 22 November 2009 at 21:45
Gracias por respoder Claudia, si me pudieras explicar un poco mejor, es decir, la publicidad es la de google adsense o que tipo de publicidad?? otra cosa, cómo hago para poner ésa publicidad?? y si quiero quitarla actualmente pero en el futuro quisiera ponerla, se puede?
Ahh, otra cosita, si quiero quitarla desde la edición HTML de la plantilla, cual es el bloque de texto que debo quitar?? y bueno, ya un poco abusando de tu amabilidad, en el blog hay un link que dice EDIT, pero que actualmente me funciona como INICIO, me imagino que es para poner algún link que yo quisiera pero desde la opción DISEñO – ELEMENTOS DE PÁGINA no lo puedo modificar, te agradecería si me puedes orientar allí también…
Claudia 25 November 2009 at 23:40
Jonathan:
No, no es publicidad de Adsense. Es para venta directa de espacios publicitarios en tu blog. Generalmente, lo que se hace es enlazar cada uno de esos espacios (cuando están “disponibles”) a una página de tu blog que diga “publicidad”, y donde detalles los precios de cada espacio y las visitas diarias que tienes.
Para ocultar (no remover) los anuncios busca:
.ads {
background:#1A1E27 url(https://4.bp.blogspot.com/_0vKyxg80gxY/SvMoloYQ1ZI/AAAAAAAAAFk/q24g6Yt7gz0/s1600/adsbackground.gif);
border:1px solid #10151C;
width:439px;
float:left;
padding-top:15px;
margin-bottom:10px;
}
reemplázalo por:
.ads {
background:#1A1E27 url(https://4.bp.blogspot.com/_0vKyxg80gxY/SvMoloYQ1ZI/AAAAAAAAAFk/q24g6Yt7gz0/s1600/adsbackground.gif);
border:1px solid #10151C;
width:439px;
float:left;
padding-top:15px;
margin-bottom:10px;
display: none;
}
El “display: none” debería ocultar esa sección. Por lo tanto, si la quieres de vuelta, deberás removerlo.
En nuestras FAQ explicamos cómo editar el menú. Date una vuelta por ahí ;)
Saludos!
Lukas 26 November 2009 at 11:33
Que pasos debo seguir en el codigo htmla para poder tener la publisidad en “adversite here” porfavor seria genial tu ayuda, gracias.
vkeyj 27 November 2009 at 4:26
hi,
I want to congratulate you on your efforts in completing a marvelously stunning template..i hope u dont mind if i’d use it for my personal use..how do i change the advertise here to another image or advertisement.?
Claudia 28 November 2009 at 0:15
Lukas, vkeyj:
Search for that piece of code in your template (in HTML edition). It appears 6 times (1 for every banner ad).
Paulo 3 December 2009 at 12:49
This template is perfect, grats for the great job. I have a problem when I open the website with Internet explorer, the main page pictures come all messed up, like some doesn’t show the picture but the text and others the picture doesn’t fix on the little preview square and shows only the corner, but it shows the pictures correctly when I open with Firefox or Chrome. Does anyone have an idea how to fix it? Also I’m using the same computer with the same resolution.
eddy 22 December 2009 at 8:57
Claudia você é uma linda garota, é seus templates ajudam muito as pessoas, não sei se foi você quem fez, mas parabéns!!
=)
Irkano 31 December 2009 at 7:35
Hola Claudia
Un saludo primero y Muy bonitas las plantillas de tu pagina y todas las ayudas para el blog.
Tengo un problema instale esta plantilla, pero cuando quiero editar no me da ninguna opcion, en resumidas no puedo modificar nada ni logro entrar a HTML edition, no se si estoy haciendo algo mal o estoy ciego y no veo la manera de entrar..Je.!!
Muchas gracias por tu ayuda..
Saludos
Irkano 31 December 2009 at 8:35
Hola Claudia
DISCULPAME PERO YA ENCONTRE LA MANER DE EDITAR
DE TODAS MANERA MUCHAS GRACIAS, ADEMAS ENCONTRE OTRA PLANTILLA QUE ME GUSTO MAS
SALUDO Y DE NUEVO SORRY
Photoman 31 December 2009 at 13:11
How do I change the links already embedded in the template? How can I change what URL they direct to? Can anyone help on this I seriously need some help!
Jonathan 4 January 2010 at 8:08
Ante todo feliz año nuevo… jeje
Trataré de explicarme bien… blogger tiene una opción llamada “Configurar la lista de blogs” que es para linkear a otros blogs, esta lista muestra la última entrada publicada del blog que se esta linkeando (espero se haya entendido), pues bien, resulta que los blogs que me tienen linkeado no estan mostrando las actualizaciones que hago en mi blog, agradecería me orienten a ver que puede estar pasando allí…
Gracias de nuevo y saludos desde Venezuela!!!
Jonathan 4 January 2010 at 8:10
Ahh !! otra cosita, he publicado en mi blog dos entradas y me las esta mostrando una debajo de la otra (es decir, en columnuas) y la muestra (live demo) la presentan en filas (una al lado de la otra), también apreciaría me dijeran por que podría estar pasando eso…
Claudia 4 January 2010 at 16:28
Photoman: Read our FAQ.
Jonathan: No sabría decirte a qué se debe el problema de la lista de blogs. No hay problemas con tu feed.
Lo de las columnas de tu blog ocurre por las modificaciones que hiciste, específicamente, por la inclusión de bloques de Adsense bajo las entradas.
Abraham Medina 5 January 2010 at 2:38
Hola Claudia, en vez de imagenes en la entradas, somo le hago para poner un video y que se vea como imagen antes de seleccionar la entrada. ¿se podra?
Claudia 5 January 2010 at 23:41
Abraham:
Se puede sólo si pones una imagen antes del video. Para videoblogs, usa la plantilla “Bloggertube” ;)
Jonathan 8 January 2010 at 14:34
Muchas gracias por responder Claudia y disculpa tanta preguntadera pero tú sabes que a medida que va pasando el tiempo y voy subiendo posts es que voy descubriendo cosas y se me van generando dudas…
Tengo varias…
1. Blogger tiene una opción para editar entradas directamente desde la entrada mediante un lápiz que aparece (obviamente para quienes podemos editar en el blog) me he dado cuenta que en esta plantilla (a pesar de que en las opciones marco la opción para la edición rápida) no me aparece…
2. A pesar de que NO tengo marcada la opción para que aparezcan las etiquetas, me aparecen !!! a que se debe?
3. También tengo marcada la opción que originalmente se llama en blogger “reacciones” pero en la plantilla no me aparece
No estoy seguro si esta entendible lo que he preguntado anteriormente Claudia, si puedes me envias un correo a jarsmusic80@hotmail.com y te explico mejor por allá, así te puedo enviar copia-pega de pantallas para poder explicarte mejor…
Gracias de antemano y saludos !!!
Claudia 9 January 2010 at 19:11
Jonathan:
1. Fíjate si el quickedit aparece en las entradas individuales (debería).
2. Si marcas que no se muestren las etiquetas, no deberían aparecer, porque tiene el código completo con condicionales. Para borrarlas:
3. A la plantilla le falta el código para mostrar reacciones.
Añade:
bajo:
ElGoos 9 January 2010 at 21:39
Claudia Presidente!!
Jonathan 10 January 2010 at 12:12
Creo que el comentario que hice anteriormente se borró o no sé que pasó…
1. Decía Claudia que el quickedit no me aparece nunca, sólo me aparece para editar widget, no para editar entradas
2. Las etiquetas ya no se muestran, muchas gracias :-)
3. Lo de las reacciones, tengo el problema que el código no esta en mi plantilla y de hecho quise poner un marcador de redes sociales y en la explicación decía que debía colocar el código que me daban debajo de otro código que comenzaba así <div class='post-footer-line pero ése código que tiene la palabra "footer" no lo tengo…
A ver si esta comentario si se publica, jeje…
Gracias de nuevo y saludos desde Venezuela !!!
Claudia 10 January 2010 at 15:22
Jonathan:
Entonces busca:
Y añade justo arriba o justo abajo de esa línea, el código para reacciones que indicaba arriba.
Antes de guardar los cambios, añade inmediatamente debajo del código de reacciones la siguiente línea:
Ahora sí guarda ;)
Jonathan 10 January 2010 at 17:27
Listo Claudia, todo fino !!! Tu novio debe (como dicen en Colombia) gozar una… y parte de la otra, jeje… eres bien amable y atenta…
Otra duda que me surgió, en ésta plantilla cuando publico una entrada en mi blog y luego ya publicada, desde la página principal, si le dan click puedo direccionar esa entrada a una entrada de otro blog??
En decir, por ejemplo, para que una entrada publicada en mi blog cuando intenten acceder a ella se direccione a la entrada de otro blog…
Espero se haya entendido…
Gracias, o como decimos en Venezuela “te debo un café”, jeje… seguimos en contacto…
Claudia 12 January 2010 at 21:56
Jonathan:
Prueba con Configuración/Formato/Mostrar campo de enlace -> Sí
Debiera aparecer un campo bajo extra para poner un enlace (bajo el título del post). Ve si te resulta y es lo que quieres. Si no, me temo que no hay otra opción.
Saludos :)
Jonathan 13 January 2010 at 12:07
Sip, eso fue lo que intenté Claudia… funciona cuando desde la página principal del blog se hace click sobre el título de la entrada pero si se hace click sobre la foto de la entrada no funciona ya que muestra el contenido del blog y no del que se está direccionando…
En todo caso gracias y seguimos en contacto…
Saludos desde Venezuela…
sada-chan 7 March 2010 at 2:46
TENGO UNA PREGUNTA,
es sobre los cuadros de Advertise Here, he buscado en la ediccion html ESTO
.ads {
background:#1A1E27 url(https://4.bp.blogspot.com/_0vKyxg80gxY/SvMoloYQ1ZI/AAAAAAAAAFk/q24g6Yt7gz0/s1600/adsbackground.gif);
border:1px solid #10151C;
width:439px;
float:left;
padding-top:15px;
margin-bottom:10px;
}
que sirve como dijiste PARA OCULTAR ESOS CUADROS VACIOS QUE DICEN ADVERTISE HERE, y no los encuentro, necesito ayuda. si fueras tan amable de decirme como hago para sacarlos o ocultarlos, por que la verdad no se para que sirven y prefiero ocultarlos o quitarlos : )
Sebastian 7 March 2010 at 18:50
Hola es posible donde esta el advertise colocar una cuadro de adsense de 300×250, si es asi tendria que hacerse directamente en la plantilla de html, pero ¿como? no lo se por eso pido ayuda. por favor.
Saludos.
Claudia 9 March 2010 at 14:41
Sada:
Lee mi comentario del 26 de noviembre para Lukas. Si buscas ese código (que aparece 6 veces) puedes remover o modificar los recuadros.
Sebastián:
Lo mismo que para Sada. Es cosa de buscar el lugar donde están los cuadros, quitarlos y poner ahí mismo el cuadro más grande.
doug 21 March 2010 at 1:21
When I post a pic in this template, the picture is a link to itself in full size, it should link to /my post. How do I change the settings in the template to do this
doug 21 March 2010 at 1:23
to be more clear, the picture on my main blog page has the link problem. When actually in the post the picture should link to itself and does.
Lhan 14 May 2010 at 3:54
how can I change the “advertise here” section? pls answer me in english. I cant understand the language here. thanks!
H! 24 June 2010 at 11:54
omg! i wasted the whole night trying to change the ‘avertising box’ using html… all banner link are not unapplicable on it. i used images from photo bucket and it wont work too. sigh
Claudia 24 June 2010 at 12:04
@H!: This is the whole code for the advertising spaces (to remove or modify):
You must replace every image url by yours (remember that all banners need to be 125×125 px) and every # by the URL that you want to link to every banner.
roberto 24 June 2010 at 13:45
Hola Claudia,soy nuevo en todo esto así que perdona si pregunto una bobada.Me gusta esta plantilla pero necesito saber si admite videos.Por ejemplo sustituir los cuadros de la publi por videos.
Muchas gracias
Claudia 26 June 2010 at 13:51
@roberto: Sí admite videos. Puedes poner videos en cualquier parte de la plantilla, pero debes considerar que no va a generar capturas automáticas de tus videos para mostrar como miniaturas de imágenes en la página principal.
anan 5 July 2010 at 16:30
Professional gallery template. thk u very very much
i can’t have more than 3 post in my home page,but in
Settings->Formatting->Show at most 10 days is selected.
how can i have more than 3 posts in home.
plz help.
Claudia 7 July 2010 at 15:34
@anan: Maybe you are showing too much content in your blog. Blogger paginates your blog autocamically when your homepage is too heavy. The easiest solution is to reduce the size and weight of your pictures and the number of widgets and javascript elements.
Rodrigo 5 September 2010 at 2:13
Hola Claudia, te hago una consulta porque veo que sabes mucho y no he encontrado a nadie en internet que me de la solución.
A mi tampoco me aparecen las reacciones en las entradas del blog. He buscado en los códigos y no aparece ninguna de las dos líneas que dices en los comentarios de arriba.
Te dejo una parte de mi código que creo que puede tener la línea referida a las opciones del post, sólo que puesto de otro modo, a ver si tu puedes decirme por favor donde tengo que modificar para que sea vean las reacciones.
skip to main |
skip to sidebar
Desde ya muchas gracias por la ayuda. Saludos desde España!
Claudia 6 September 2010 at 20:53
@Rodrigo: Tienes que añadir el código para mostrar las reacciones, porque no está incluido en la plantilla. Es un copy+paste, como indico más arriba. Luego de añadir el código, tienes que ir a Diseño/Elementos de la página, y en el gadget de entradas del blog tienes que tildar la opción que permite que se muestren las reacciones.
Jake 23 October 2010 at 15:11
am working on customizing your amazing template and I have a few questions:
1) With the standalone blogger pages, I can never get them to open, Like the “about me” or “trial” pages only take me to thumbnail previews of themselves – never to the full page content. How can I get it to go to the actual page?
2) on the full posts, like once you click on the thumbnail, it shows the time the blog was posted and the labels, but not the author or sharing links – how can I add in the posts author and social media sharing stuff?
THANK YOU!
Onlinegladiator 30 October 2010 at 17:10
Hello there…
It’s really a awesome template. but there are some problems to. I am writing this to make this more useful not for criticizing you…
So, here are the probs
1. Blog archive couldn’t be expanded/collapsed, but out there any normal templates has this feature…
2. The “share button” which is now included in blogger layout editing, is not working… this is also found in any template..
3. the followers text color couldn’t be changed…
So, I think you must had forgotten to fix this….
Will you please fix this….
thanks
Wazabe 25 December 2010 at 11:57
Hi,
Can you point out where in the code can I change the font color..
And also, the default picture for every post, can you show me where to find the code that lets me change the picture instead of the image taken from the image..
Thank you,
txus000 31 March 2011 at 13:23
hola, gracias por vuestro trabajo.
Estoy usando esta plantilla , con algunas modificaciones, y me gustaria añadir alguna página estática, pero al crearla esta me sale como un post , vamos igual que el resto de las entradas
no pongo la url del blog porque este tiene contenido para adultos
gracias de antemano
saludos
princess dress up games 3 April 2011 at 3:17
it’s really amazing design template,thanks so much
Mariana 17 April 2011 at 17:31
Cláudia, sou fotógrafa, e achei esse template perfeito demais. Semelhante ao que eu tinha projetado em minha mente. Mas ele fica totalmente desconfigurado no meu blog, tipo, gadgests por cima dos títulos. Tentei de tudo e não consegui arrumar. Vc tem uma idéia pra mim??
Obrigada!
txus000 27 June 2011 at 3:04
Hola hace como tres meses, planteé esta pregunta, ((((hola, gracias por vuestro trabajo.
Estoy usando esta plantilla , con algunas modificaciones, y me gustaria añadir alguna página estática, pero al crearla esta me sale como un post , vamos igual que el resto de las entradas
no pongo la url del blog porque este tiene contenido para adultos
gracias de antemano
saludos))) y aún no he sido capaz de solucionarlo, alguien me sabría indicar
necesito añadir algunas páginas estáticas y no puedo hacerlo
gracias y saludos
myfavpicz 2 August 2011 at 6:41
Nice.!!!!!!!!
Arco Montufar 11 March 2013 at 21:57
He bajado el zip file de este blog template, pero no puedo hacer que funcione para empezar a construir este blog.
xpo 5 February 2014 at 11:38
Hola Claudia. Quisiera saber si es posible que al poner fotos verticales no se deformen en la página inicial, y que aparezcan enmarcadas o algo asi. Muchas gracias y enhorabuena!