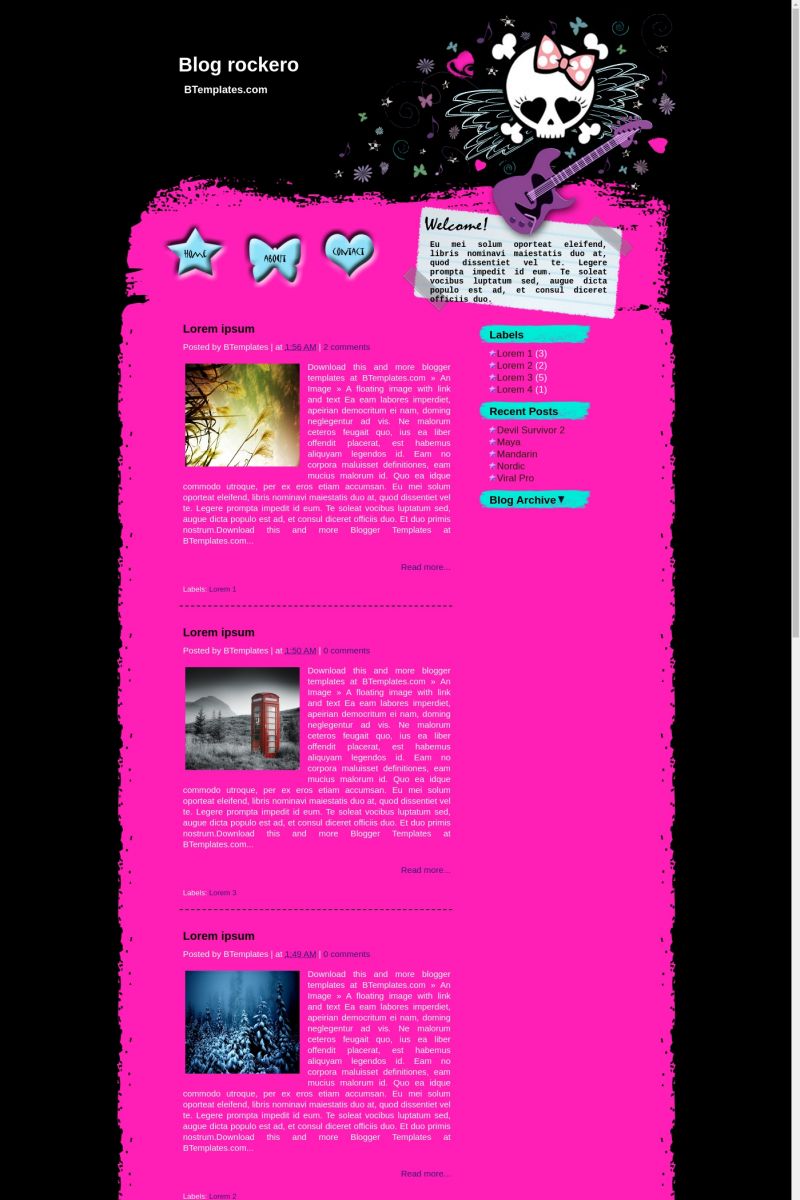
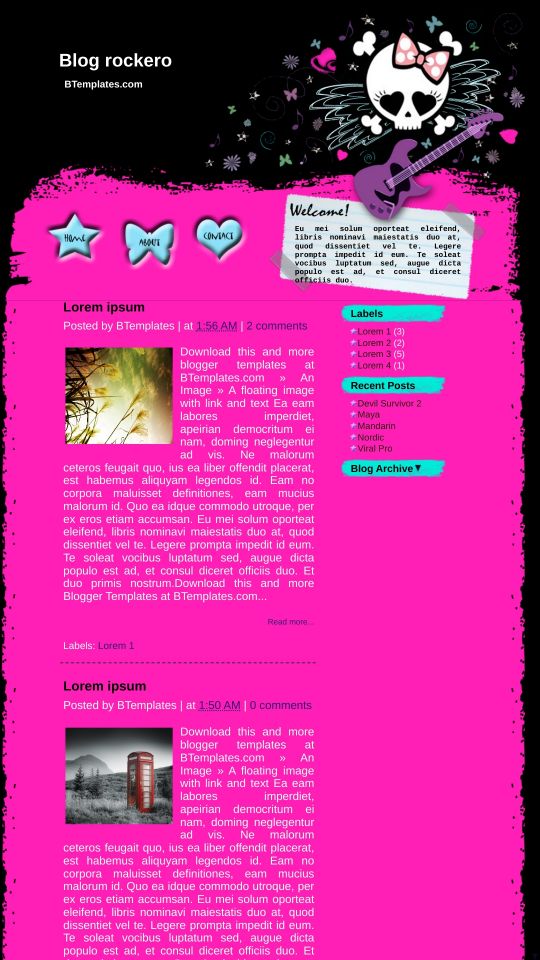
Blog Rockero Blogger Template
Instructions
About Blog Rockero
Introducing Blog Rockero, a free Blogger template featuring 2 columns, right sidebar, exclusive Blogger theme, post thumbnails and feminine aesthetic
Perfect for blogs covering personal journals, love or music.
More Love Blogger templates:
Credits
Author: Compartidisimo.










- 27 November 2009 at 9:25
Great!How can I use it??
Francisco 27 November 2009 at 17:43
Read How to install a Blogger template (link above)
karla 28 November 2009 at 12:39
Hola Francisco!
Tu tambien eres propietario de esta página Vdd?
Mucho Gusto, y gracias por publicar la plantilla, sabes que tengo la versión en Inglés de Cuentos de Noche, disculpen que no se las envié al principio junto con la versión en español…, si deseas la puedes agregar, te puedo enviar el link por correo o dejarlo aquí, como gustes,…si crees que no sea necesario esta bien.
Gracias y que tengas un excelente día!
Francisco 28 November 2009 at 15:27
Hola Karla, te agradecería nos la envies por el formulario de arriba con las imágenes alojadas en Blogger y agregarla al archivo.
Un saludo! :)
anna 1 December 2009 at 21:02
oi Francisco eu queria saber como botar um tenplante novo pois é a primeira vez que eu boto um templante novo
Francisco 1 December 2009 at 21:41
Anna, read the article “How to install a Blogger template” (link above) :)
Neenee 2 December 2009 at 21:06
I read the blogger template install helper but mine still doesn’t work, I downloaded it, browsed it, downloaded full template then browsed that and uploaded and it stays the same, please help.
Claudia 2 December 2009 at 23:49
Neenee: What is the problem?
mavi 4 December 2009 at 23:34
how can i edit the template…gadgets doesnt seem to work!
-- 15 December 2009 at 22:55
how can i use it?
miroslava garcia martinsanchez 31 December 2009 at 20:24
oiga como le puedo poner un tapiz de ustedes en mi blogspot por que no lo puedo0 poner no veo nada por favor digame como le hago por favor
Claudia 1 January 2010 at 17:49
Miroslava:
Lee nuestras FAQ. También están en español :)
dhesand 6 January 2010 at 2:39
wow
avril taste!!!
areev 6 January 2010 at 2:51
sandy banget…
GERRY 6 January 2010 at 7:32
Test to see if this works
Jen 19 January 2010 at 7:58
was wondering if okay to change the pink back part
to white ? I don’t know who made it to ask them directly ??
Thanks bunches – totally rockin layout
Noel9 22 January 2010 at 17:25
¡Hola a todos!
Les pido a los que crearon esta pag. que visiten mi blog y me dicen que hago para que pueda poner esta plantilla que no puedo poner. En fin … ¿Es templates?
CamGirlKitten 20 June 2010 at 7:17
Upon installing, all I was given was a browser full of gibberish, ie: “background:#000; background-repeat:no-repeat; margin:0 auto 0; padding: 0px; font: x-small Verdana, Arial; text-align: center; color: $textColor; font-size/* */:/**/small; font-size: /**/small; } a:link { color: $linkColor; text-decoration:none; } a:visited { color: $linkColor; text-decoration:none; } a:hover{ text-decoration:none;} a img { border-width: 0; } #outer-wrapper { font: $bodyFont; width:980px; border:; margin:0 auto; background:#000; } h2.date-header { display:none } /* Header ———————————————– */ #header-wrapper { margin:auto; width:980; padding: 0px 0px 0px 0px; background:#000 url() no-repeat center; text-align: $startSide; height:560px; border-bottom:px #f8f8f8 solid; } #header { width:980px; height:560px; margin: 0 auto; border: px solid $headerBgColor; color: $headerTextColor; padding:3px 0px 0px 0px; font: $headerFont; background:#000 url(https://2.bp.blogspot.com/_0vKyxg80gxY/Sw8C1Yl7lBI/AAAAAAAABaM/24SFkUqvHnI/s1600/blogrockeroEN-1.png) bottom center; background-repeat:no-repeat; } h1.title { padding-”
I directly cut and pasted it into the template HTML box from a notepad, AND from my dreamweaver. Both resulted in this same issue.
Khim 28 October 2010 at 23:02
how to apply this layout ? :) i need your answers guys
Claudia 29 October 2010 at 9:50
@Khim You can find the answer to your questions and more in our FAQ section.
Ana Paula 16 July 2011 at 19:24
olá gostei mtoooooooooooooooooooooooooo
bjussssssssssssssss
Cruela cruel 3 July 2012 at 19:06
Cara esse é a cara do plush poison ♥