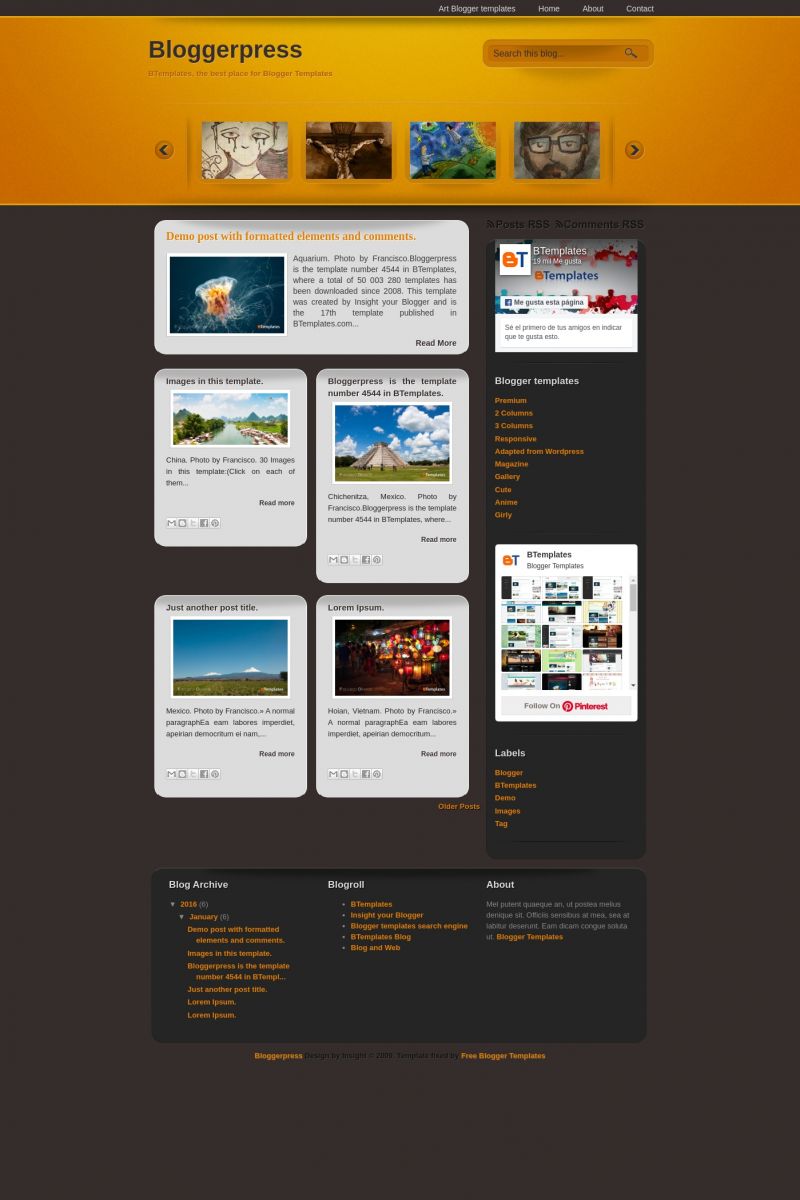
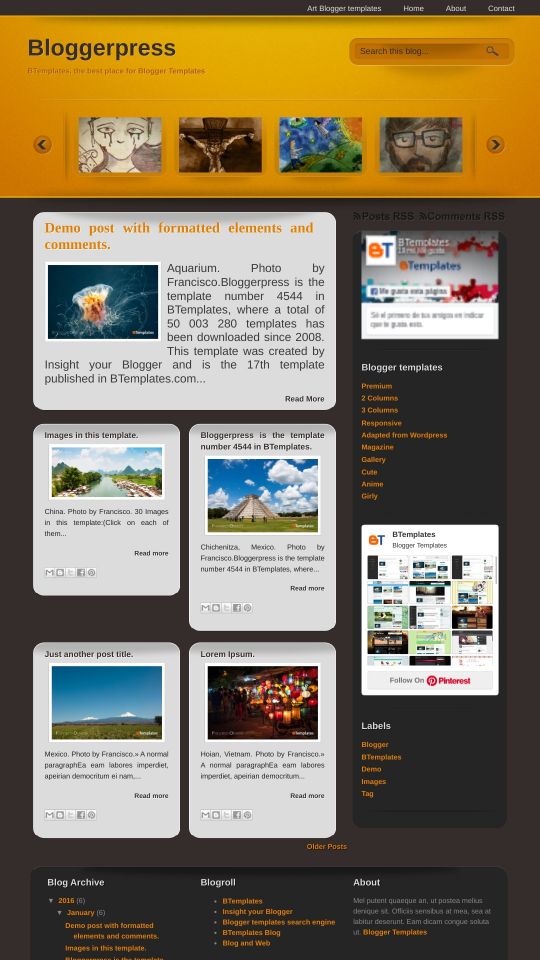
Bloggerpress Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To display the posts date properly you need to change the Date Header Format.
- To edit the slider you need to changes the images and urls directly in your template code.
- This template looks better if you set the posts per page in a none number. Eg. 6 posts per page.
About Bloggerpress
Introducing Bloggerpress, a free Blogger template featuring 3 columns, right sidebar, gallery-style layout, rounded corners, post thumbnails and neutral palette
Perfect for blogs covering art, crafts or personal journals.
More Crafts Blogger templates:
Credits
Author: Insight your Blogger.










Earl 14 November 2009 at 4:14
I like.
Erik 16 November 2009 at 7:17
I applied the design a week ago and I’m very happy about it. Great Job!
Emmanuel 17 November 2009 at 19:48
I have a question how i edit the images in the top of the blog?
so i can fix the links or put my own images?
foreverjantan 18 November 2009 at 3:57
i like, used for my blog. thanks..great work
cansu 21 November 2009 at 4:56
Internet Explorer does not work too bad: (
carlaantunes 25 November 2009 at 19:31
but does not work in Internet explorer does not like you change the template for internet explorer?
chucky 9 December 2009 at 13:31
doesnt work for iexplorer, also not clear how to edit the page
captainirmak 26 December 2009 at 15:03
just please inform how to add sharing facebook option at the end of a post…
i m bad at thml coding but i can say this…
i dont know how to change or add for facebook at the end of post…
you know it starts with;
Share this post!
if u inform me for adding/changing sharing/feeding links as html coding i ll be very happy… no information on how to use this template…
i found very impressive this template and very easy to use including changing/adding pictures at the top of blog. the only missing for me is so:
1-)just that adding facebook or other feedings thingy
2-)width of the sidebar.
if i knew better html coding knowledge i would handle them…
if possible post a bit knowledge about those so this would be best template
captainirmak 26 December 2009 at 15:05
i dont know how to change or add for facebook at the end of post…
li>Share this post!
those parts were missing on my previous post
Vlad 28 December 2009 at 5:05
Fuck this! if I want to put a picture on the vertical gray box is rectangle and looks very bad. The rest looks really cool, but I worked a lot to put other pictures up to see that eventually will look ugly. shame! Sory is a google translate!
Fyan 17 January 2010 at 21:59
Why only member of blog who can comment?
How to change it?
Lionx 21 January 2010 at 14:25
welldone!
It’s really cool, but I don’t like yellow.. :P
maybe I’m gonna change it with blue.. :D
Moises Garcia 25 January 2010 at 17:36
I would like to change slide show Images and post new ones, who can help me telling me how to do it ??
Im using this template and Im still using those images for default and I would like to change them..
Fito 7 February 2010 at 21:17
The template is great however I don’t know how to change the images one the sidebar of the top and change the links…
Could somebody explain me how to do it?
greets
y2kpigs 16 February 2010 at 2:29
goto edit HTML, search for image 1 n u will see e link to e pic for e scroll bar.
change e link to photo of ur choice, pls note tat e pic can only be 150x100pixels. enjoy!!!
mtouche 28 March 2010 at 18:20
I love this template, but I need to change the images on the scroll bar. I do not find image 1 on edit HTML to chage theimages of the scroll bar.
Help!!!!
Claudia 29 March 2010 at 22:15
mtouche:
Find this code in Layout/Edit HTML:
ALFONSO 13 April 2010 at 1:10
I would like to thank you for the design of this BLOGGER template and I would like to present to you a little bit of a different design my daughter conveniently adapted for my PHOTO blog. The original template does have some issues we managed to fix and it is perfectly working in Opera, Google Chrome, Firefox, and Internet Explorer. You can certainly visit and enjoy:
Best regards,
ALFONSO
Greensboro, NC, USA
Cemepasi 13 April 2010 at 2:03
Oh Claudia, i found the place in the text for change the slideshow pics.
I uploaded my photos in “PHOTOBUCKET”, but then i do not know how to add the right way to write in HTML when i am editing :´(
If you have the time i will appreciate your explanation…
Thanks a lot.
C.
Claudia 14 April 2010 at 21:45
Cemepasi:
Replace every long URL by your own image link(it must be 150×100 px) and put the link to your featured post instead the “LINK” word. You must to that four times (one for each line).
mtouche 15 April 2010 at 13:27
When I view my blog on explorer the slider appears on top of my posts, but if I view it through Mozilla Firefox it shows up the way it should. Is there a way to fix it so that is come up the way it should through any browser?
ALFONSO 15 April 2010 at 15:53
In my experience, this template was not coded correctly, it does have several issues. I personally contacted the Brazilian author in Brazil, he did not expressed much interest in fixing the problems. Mt daughter came in with an attractive solution for this template. Visit and check my blog at:
http://latinimage.blogspot.com/
We tested the template in the main browsers such as: IE 7 and 8, Google Chrome, Opera and FireFox. As you may see, some minor features from this tenplate are not allowed, read, or displayed properly by some browsers. Nevertheless, the most relevant ones are.
On the other hand, I have noticed that some these template authors do no accept or simply dislike “critiques” or users bringing up the “glitches” their templates may have. And DO NOT PUBLISH all comments related to issues – pros and cons.
ALFONSO
mtouche 20 April 2010 at 21:30
Thanks Alonso
mtouche 20 April 2010 at 21:41
Alonso,
I like the template, Claudia did a great job. But me on the other hand, have no idea how to do that.
EduH Gomes 19 May 2010 at 7:58
This Template is mangled in Internet Explorer!
<img alt='Image 1'
They are about the post, thus disrupting very!
I really liked this template, which hurt even this was wrong!
tanks
LATIN IMAGE 19 May 2010 at 12:07
@EduH Gomes: In my experience, this template was not coded correctly, it does have several issues. I personally contacted the Brazilian author in Brazil, he did not expressed much interest in fixing the problems. Mt daughter came in with an attractive solution for this template. Visit and check my blog.
We tested the template in the main browsers such as: IE 7 and 8, Google Chrome, Opera and FireFox. As you may see, some minor features from this tenplate are not allowed, read, or displayed properly by some browsers. Nevertheless, the most relevant ones are.
On the other hand, I have noticed that some these template authors do no accept or simply dislike “critiques” or users bringing up the “glitches” their templates may have. And DO NOT PUBLISH all comments related to issues – pros and cons.
ALFONSO
John 20 May 2010 at 7:18
@Claudia:
Hey Great. Thanx
sr 28 July 2010 at 19:02
good template , thnks….^_^
ss pathania 13 August 2010 at 1:08
It’s real blogger mix wordpress theme…
Frank 25 September 2010 at 14:30
Hola Claudia.
Esta muy padre el layout, padrísimo.
¿Me puedes ayudar}? como quito el Read More en los posts
ya le pusé en español, pero los post traen en inglés automatico
Gracias de antemano, lindura.
By
Claudia 25 September 2010 at 16:16
@Frank: Ve a Diseño/Edición de HTML, haz click en la casilla “Expandir plantillas de artilugios” y busca (con el buscador de tu navegador) las palabras que quieras traducir del inglés al español. Hay partes que no vas a poder traducir porque son imágenes, como los enlaces “Posts RSS” y “Comments RSS” que están sobre la sidebar.
TB 26 September 2010 at 4:45
Hello;
DEMO ?? Please try add the template demo?
Thanks.
Layla 11 December 2010 at 1:54
thank you Claudia .. thank u thank u .. it was such an useful info .. for me it works
Elizabeth 27 December 2010 at 16:39
Dear Claudia: i created my blog with your helpful hints. I had no trouble uploading the first four pictures, but I have had lots of trouble with pictures 5-8. They don’t fill the whole slide. Even when I copy and paste a link for one of the pictures that worked (1-4) it still doesn’t work. Can you please have a look and tell me what is happening and how I can fix it. Thank you
Elizabeth 27 December 2010 at 17:32
Dear Claudia: I downloaded a whole new set of four pictures and I was able to download them to the slideshow (4-8). I don’t understand. Did my previous problem have something to do with the actual picture or how it was downloaded to Photobucket. I appreciate your help.
Beatriz 24 April 2011 at 11:35
@Claudia: hola claudia,
hace tiempo que tengo la plantilla bloggerpress en mi blog, y va genial pero no consigo que el slider funcione. Las imágenes están bien y los enlaces pero no consigo que se mueva dándole a la flecha…no sé si podrías ayudarme porque es lo más característico de la plantilla y no funciona… Me ha dicho que los códigos de la plantilla están mal o algo así.
y ya que estamos… ¿sabes cómo cambiar el color de la cabecera?
Gracias!!!
Claudia 30 April 2011 at 23:53
@Beatriz: De dónde descargaste la plantilla? Si la descargaste desde BTemplates, no deberías tener problemas con el slider, porque añadimos los scripts directamente a la plantilla.
Beatriz 1 May 2011 at 17:19
la he vuelto a instalar y ya funciona! muchas gracias, pero ahora vienen determinadas un número de líneas por entrada en la portada y no las puedo poner tan largas como quisiera…¿cómo hago para que se publique en la portada lo que en el editor he puesto encima del salto de línea? he probado en configuración en salto de linea pero no cambia nada…
gracias!
Beatriz 6 June 2011 at 9:28
@Claudia:
la he vuelto a instalar y ya funciona! muchas gracias, pero ahora vienen determinadas un número de líneas por entrada en la portada y no las puedo poner tan largas como quisiera…¿cómo hago para que se publique en la portada lo que en el editor he puesto encima del salto de línea? he probado en configuración en salto de linea pero no cambia nada…
gracias!
Beatriz 14 June 2011 at 11:13
@Claudia:
la he vuelto a instalar y ya funciona! muchas gracias, pero ahora vienen determinadas un número de líneas por entrada en la portada y no las puedo poner tan largas como quisiera…¿cómo hago para que se publique en la portada lo que en el editor he puesto encima del salto de línea? he probado en configuración en salto de linea pero no cambia nada…
Devesh 22 September 2011 at 9:45
Hello
I am unable see the demo of this template. The Preview is not loading. Please look in this and oblige.
TIA
Janak Kumar Yadav 9 May 2012 at 16:28
Can someone tell me how to add “Posts RSS” and “Comments RSS” within the inbuilt RSS buttons in the template itself???
Francisco 15 January 2016 at 3:53
Template reuploaded and working :)