Chucky Blogger Template
Instructions
About Chucky
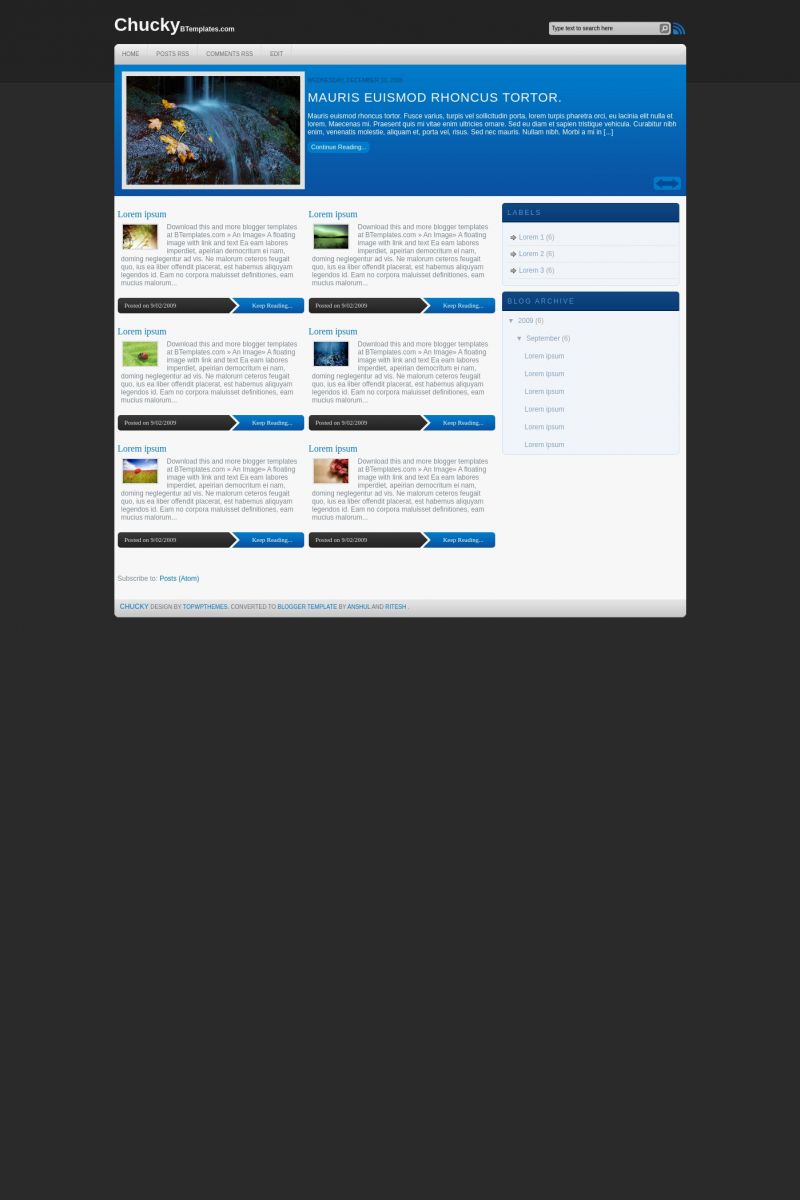
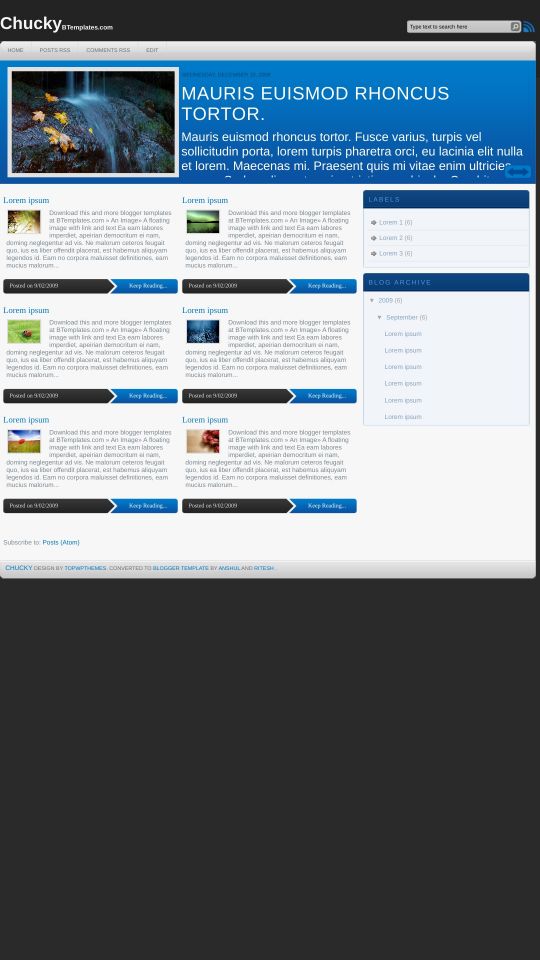
Introducing Chucky, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, rounded corners, image slider and post thumbnails
Perfect for blogs covering business or personal journals.
More Magazine Blogger templates:
Credits
Author: Anshul.
Designer: Top WP Themes.










Gray whale 20 August 2010 at 17:17
Ya lo he solucionado, he traducido un comentario y he descubierto eso del texto con las cosas para rellenar rojas, asi que gracias por todo. Y siento la molestia.
Grandes plantillas,
Competentes ayudantes.
Thanks!
Claudia 21 August 2010 at 14:51
@Erik: Borra el título del gadget de lista de enlaces usado en el menú.
Erik 21 August 2010 at 19:13
Ya, ya se pudo, pero ya se lo habia quitado una vez y no habia funcionado, porque ahora si funciono. que tenia? gracias por tu ayuda claudia:)
Erik 21 August 2010 at 19:57
Cluadia otra pregunta, como cambio el fondo de color de mi plantilla de la parte del encabezado y resto, ya vez que tiene dos tonos de negro diferente. y tambien, como cambio el fondo de color de mi slide show a otro color.
Otra cosa queria cambiar los encabezados de otro tipo de mi blog, los que estan a la derecha que dicen labels y archive blog por unos como los de la siguiente imagen:)
http://img838.imageshack.us/img838/8421/cambiarencabezados.png
quiero que se vean igual que esos pero nose como…espero me puedas ayudar.. gracias(:
Daioms 7 October 2010 at 0:13
SPANISH VERSION
Gracias muy buena plantilla, creo que la he personalizado toda sin embargo no me funcionan el pase de diapositivas a pesar de haber hecho todos los pasos de la manera correcta. Gracias por cualquier ayuda.
ENGLISH VERSION THANK TO GOOGLE TRANSLATE.
Thanks very good squad, I think I’ve customized all however I do not work the slide despite having done all the steps in the right way. Thanks for any help.
Brahim 7 October 2010 at 2:14
Hi everyone, English is my 3th language, i installed this template is so awsome, but horizontal bar ( Home * Posts RSS * Comments RSS * Edit) above does not appear on my blog why ? can someone help me please
Claudia 8 October 2010 at 16:57
@Brahim: Those links must be added by yourself. Go to Design/Page Elements and add your links in a link list gadget that you will find under the header.
CEZAR PINILLA 9 October 2010 at 12:32
Hola, de antemano me excuso por reconocer mi ingnorancia, pero en realidad el manejo de blogg`s ha sido dificilisimo para mi, pues soy abogado y los computadores no siempre han sido mis mejores amigos. Este Templete me gusta mucho, pero no se en realidad como insertar datos en la barra de menus y menos como crear el menu aleatorio que tiene el blogg en el ingreso, quiero implementarla en mi blog, para hacer el lanzamiento del rugby en mi ciudad natal. gracias.
CEZAR PINILLA 9 October 2010 at 12:56
Como quiera que deseo avanzar por partes, me gustaria saber si lo que aparece en el modelo de la plantilla “Home * Posts RSS * Comments RSS * Edit” se puede utilizar como una barra de menus y se pueden agregar sub-menus. de ser asi, agradezco especialmente si es posible aplicarlo.
CEZAR PINILLA 9 October 2010 at 22:51
Hola, aplique este templete a mi blogg, pero tengo problemas con lot titulos y las caracteristicas del texto de las entradas en la misma, pues no aparecen completos ni se justifican en debida forma. Agradezco cualquier información o ayuda.
CEZAR PINILLA 10 October 2010 at 0:56
Ademas de los problemas con los margenes y la no observaciòn de la totalidad del titulo de las entradas, no se deja ver el slideshow. He realizado todos los procedimientos que has indicado ante las preguntas de este templete, pero no aparecen. Instale nuevamente la plantilla y nada, elimine los gadgets y nada. Te agradecería inmensamente si me puedes ayudar con esos dos aspectos. Muchas Gracias.
CEZARPINILLA 10 October 2010 at 17:23
Hola, una disculpa por ser tan insistente, pero me encuentro muy agusto con esta plantilla y quisiera mejorarla. Ademas de lo que he consultado con anterioridad, no encuentro la forma de cambiar el color de la pestaña que dice “Keep Reading” ni tampoco las pestañas que hacen parte de los Gadgets, ni tampoco he logrado cambiar dichos indicadores a español. Te agradezco muchisimo la información respecto de estas y las anteriores preguntas y cualquier otra información, pues me encuentro muy a gusto con la plantilla.
Claudia 11 October 2010 at 15:29
@CEZARPINILLA: Las instrucciones de este template están incluidas en el paquete que descargaste. Otras respuestas a tus preguntas aparecen en nuestras FAQ en español o en los comentarios previos que están destacados en celeste (hay tres páginas).
CEZAR PINILLA 12 October 2010 at 0:55
Muchas gracias, seguí tu consejo y despues de traducir y detallar las instrucciones, pude crear y utilizar la barra de “Home * Posts RSS * Comments RSS ” y tambien incluir los slideshow. Ahora solamente tengo problemas para la configuración de los colores, pues no he logrado cambiar el azul de la barra que dice keep reading en las entradas, ni tampoco cambiar el idioma a español. Igualmente no he logrado alinear los titulos de las entradas, pues aparecen recortados y las entradas no aparecen debidamente alineadas, cosa que le quita presencia a un templete tan bonito. Muchas gracias desde ya por tu colaboración.
Claudia 12 October 2010 at 20:47
@CEZAR PINILLA: Los colores deben ser cambiados en forma manual, desde el CSS de la plantilla (Diseño/Edición de HTML). A veces aparecen como colores hexadecimales (ejemplo: “color: #000”), o como imágenes.
Partes como “Keep Reading” o “Continue Reading” se traducen yendo a Diseño/Edición de HTML -> Expandir plantillas de artilugios, y buscando las palabras que deseas traducir. Puedes usar el buscador de tu navegador (CTRL+F) para ello.
Lee este comentario sobre la alineación de entradas.
Saludos!
willyams 12 October 2010 at 22:06
I have upload this template but the slideshow wont show…can you help me?
Claudia 12 October 2010 at 23:30
@willyams: Please, read the instructions attached.
CEZAR PINILLA 13 October 2010 at 0:00
Claudia, muchas gracias por el cambio de idioma, lo logré y ha quedado perfecto, pero en lo que tiene que ver con alineación de entradas, el comentario que pusiste no cargó, asi que te agradecería me replicaras la información. Nuevamente Muchas Gracias.
Claudia 13 October 2010 at 21:32
@CEZAR PINILLA Revisa los comentarios de las páginas previas que están en celeste :P
Por favor, sé más específico cuando te refieres al cambio de colores. ¿Los colores de qué sección deseas cambiar?
CEZAR PINILLA 13 October 2010 at 0:38
HOLA. ATENDÍ TU CONSEJO Y PUDE LOGRAR LOS CAMBIOS DE NOMBRES, Y SI BIEN INTENTE HACER LO MISMO PARA CAMBIAR LOS COLORES, INGRESANDO A FORMATO HTML E INDICANDO EXPANDIR PLANTILLAS DE ARTILUGIOS, PROBÉ UNO A UNO LOS COLORES PLANTEADOS SIN LOGRAR EXITO EN EL CAMBIO DE COLORES DE LA BARRA SEGUIR LEYENDO Y LA SLIDESHOW, LOS CUALES POR MAS QUE CAMBIE (ABSOLUTAMENTE TODOS) NO PUDE CONVERTIR A VERDE. TE AGRADECERIA SI ME PUEDES UBICAR CUAL ES EL CODIGO DE LOS COLORES QUE INTENTO CAMBIAR PARA MODIFICAR LOS COLORES O LA FORMA EN QUE DEBO HACERLO. POR ULTIMO TE CUENTO, QUE LA INDICACION DE “LEE ESTE COMENTARIO SOBRE LA ALINACIÓN DE ENTRADAS” NO SE DEJA ABRIR, Y TE AGRADEZCO ME SUMINISTRES DE NUEVO LA INFORMACIÓN. MIL GRACIAS. CEZAR
CEZAR PINILLA 14 October 2010 at 23:05
Muchas gracias, intento cambiar los colores de las siguientes secciones.
Deseo cambiar de azul a verde el fondo de la seccion del SLIDESHOW, la que en el demo tiene el texto “Mauris euismod rhoncus tortor.” e igualmente quiero cambiar de azul a verde el fondo de la pestaña que en cada entrada dice “Keep Reading…” ya he podido cambiar los colores de los textos, pero no he logrado cambiar los fondos de dichos espacios y me interesa mucho moverlos.
Gracias.
CEZAR PINILLA 20 October 2010 at 23:28
Hola, igualmente quisiera reiterar en lo que te habia preguntado respecto de la alineación del titulo de las entradas, pues precisamente mi blogg, registra las entradas los titulos no salen completos.
CEZAR PINILLA 22 October 2010 at 21:30
HOLA CLAUDIA, TE AGRADEZCO MUCHO ME COLABORES SOBRE EL CAMBIO DE LOS COLORES QUE MENCIONÉ ANTERIORMENTE Y CON LOS MARGENES DE LOS TITULOS DE LAS ENTRADAS.
CEZAR PINILLA 22 October 2010 at 23:04
HOLA CLAUDIA.
Noche a noche intento cambiar los colores del templete, pero no he logrado modificar el azul de fondo del slideshow, ni el fondo de la pestaña que en cada entrada me dice keep reading. Detalladamente expandi plantillas de artilugios y color por color probe a que tono correspondia y no encontré el azul para poder cambiarlo a verde y solamente encontré los siguientes colores, que siendo probados correspondieron a los datos que te publico…
#ffffff blanco
#333 gris oscuro
#46ff6f verde claro- pastel
#088f2b verde oscuro
#666 gris intermedio
#999 gris claro
#c60 naranja teja
#ccc gris claro azulezco
#636363 gris oscuro
#099a05 verde pasto
#117900 verde pasto oscuro
#0dd900 verde claro – casifx
#0aa233 verde alga
#fff704 amarillo intermedio
#099a05 verde pasto oscuro
#f4ee00 amarillo intermedio
#0ab041 verde alga
#099525 verde alga
#e2e2e2 gris azulesco clarisimo
#099d22 verde pasto
#ffff0d amarillo intermedio
#f5ef00 amarillo intermedio
#4fffff verde claro- pastel
#f3ffe1 veige muy claro
#7dff6f verde claro
#bbffa4 verde claro fondo
#E6E6DD gris claro
#044511 verde muy oscuro
#0bb800 verde pasto fx
#0a2d00 verde oscuro casi negro
#033001 verde oscuro casi negro
#0dde38 verde clarito
#088d11 verde claro
#DEDDDD gris claro
#c0ffbd verde claro
#099e5c verde intermedio azulesco
#eadd00 amarillo encendido
#022204 verde oscuro
#0B610B verde oscuro
#eee gris bien claro
#088905 verde pasto
#066205 verde pasto oscuro
#f3ed00 amarillo intermedio
#49ff4b verde pastel casi fx
#c8ffb7 verdecito claro
#04B404 verde pasto
#099d59 verde alga
#0B3B0B verde oscuro
#DEDDDD gris claro
#c6e3f9 azul claro
#9dffa0 verde claro
#09976f verde alga azulesco
#0e5b00 verde oscuro
#fffd07 amarillo
#a7ffa4 verde bien claro
#1b6400 verde oscuro
Te agradezco mucho si me pudieses colaborar con la forma de modificar dichos colores, pues es la identidad del blogg que intento crear.
Muchas gracias.
CEZAR
CEZAR PINILLA 7 November 2010 at 18:51
Hola, ahora que he re-abierto mi blog, quisiera que me ayudaras mirandolo y ayudandome a cambiar los colores de las zonas que te habia mencionado. Igualmente a organizar los títulos de las entradas que no quedan alineados. Gracias.
Claudia 8 November 2010 at 12:40
@CEZAR PINILLA: En este template sólo puedes cambiar fácilmente colores hexadecimales por otros colores hexadecimales. Para cambiar otras partes compuestas por imágenes (como es el caso del fondo del slider), debes seguir el siguiente proceso (a modo de ejemplo):
1) Haz click con el botón derecho del mouse sobre la imagen de la plantilla. Selecciona ahora “Ver imagen de fondo” (verás una URL en la barra de direcciones). Guarda esa imagen en tu computador.
2) Abre la imagen en un editor de imagen como photoshop y edítala. Debes estar mínimamente familiarizado con el programa. Guarda los cambios de la imagen
3) Hospeda la imagen en un hosting gratuito (Picasa, Tinypic, etc). Toma la dirección directa a esa imagen, y reemplázala en la plantilla (en Diseño/Edición de HTML) por la URL correspondiente (es la misma que te apareció antes en la barra de direcciones, cuando hiciste click en “Ver imagen de fondo”). Guarda los cambios.
Debes hacer lo mismo con cada imagen que quieras cambiar de color.
CEZAR PINILLA 9 November 2010 at 23:21
Muchas gracias claudia, seguí una a una tus instrucciones, ingrese al blogg y di click derecho en la imagen que pretendía copiar, como no me ofrecia la opcíón de ver imagen de fondo, di click en ver codigo fuente. Ahi obtuve varias direcciones, dentro de las cuales estan las siguientes.
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
http://www.w3.org/1999/xhtml‘
http://www.google.com/2005/gml/data‘ http://www.google.com/2005/gml/expr'>
Estas las modifique por la URL que pretendo cambiar que es
http://3.bp.blogspot.com/_eY593FNQ7AU/TNoWyV6FDTI/AAAAAAAAAdI/iUwkEJ3ygF0/s1600/FONDO+SLIDESHOW.JPG
pero al dar clik en guardar configuración HTML regresa todo a su sitio normal, asi que no se en realidad que hacer, te agradezco cualquier información.
@Claudia:
Claudia 10 November 2010 at 19:08
@CEZAR PINILLA: Ninguna de esas URL que pones es la correcta. Si puedes, usa Mozilla Firefox para que podamos entendernos.
CEZAR PINILLA 11 November 2010 at 0:53
Muchisimas gracias, lo hice desde mozilla y pude adelantar algunas cosas, de verdad estoy muy agradecido. Ahora te molesto para ver si es posible lograr que los titulares de las entradas salgan completos en la pagina de entrada, pues veo que solo salen las primeras palabras, como si hubiese una restricción por caracteres.
Arnold 13 November 2010 at 3:23
do you know how i can adjust the height of the blog previews?
Claudia 13 November 2010 at 16:12
@Arnold: Go to Design/Edit HTML and find the following code for modifying height and width of thumbnails:
Claudia 13 November 2010 at 16:15
@CEZAR PINILLA: Ve a Diseño/Edición de HTML y encuentra el siguiente código:
Ahí cambia el valor “height” por 40 o un poco más.
Arnold 14 November 2010 at 1:36
that just adjusted the picture in the preview. i want to adjust the whole height of the preview.
example of how i want it to look
https://2.bp.blogspot.com/_5VtOQpJQmqc/TN-DOV3M1HI/AAAAAAAAApk/dF7e1KjgQbY/s1600/chucky.png
joaquin 15 November 2010 at 20:06
Hola, quisiera saber porque al cargar la pagina me salen 3 de las 3 noticias que tengo puesta uno debajo del otro, al cargar se quitan y se pone la pagina normal pero queda muy feo que mientras carga se vean tantos flash en las paginas.
muchas gracias de antemano y espero que me ayuden.
joaquin 15 November 2010 at 20:40
No se si me he explicado bien, es el flash, al cargar la pagina salen todas las noticias que tengo puesta una debajo de la otra, como si hubiera 3 flash, es una tonteria porque despues cuando la pagina carga se ve todo normal pero queda un poco fea mientras se carga.
Claudia 16 November 2010 at 21:46
@Arnold: Just modify both dimensions (width and height) in the same code I posted above.
Claudia 16 November 2010 at 21:51
@joaquin: Ello va a depender de la velocidad de carga de tu blog y de tu conexión. En general, deberás tratar de incluir muchos elementos (javascript, videos) y de optimizar las fotografías para la web para evitar que ello ocurra.
jhon 21 December 2010 at 18:14
HOLA CLAUDIA QUISIERA QUE ME AYUDES A MODIFICAR LA COLUMNA PRINCIPAL DE ESTA PANTILLA,PUES QUIERO QUE SOLO TENGA UNA COLUMNA Y NO 2 COLUMNAS COMO VIENE EN LA PLANTILLA, ESPERO ME RESPONDAS?
Claudia 23 December 2010 at 14:59
@jhon: Ve a Diseño/Edición de HTML, haz click en “Expandir plantillas de artilugios”, y encuentra el siguiente código:
Reemplázalo por:
Guarda los cambios. Funciona bien?
jhon 28 December 2010 at 0:17
Muchas Gracias Claudia!!!
Mate 19 January 2011 at 0:09
I have two problems with the template, although it’s the great one!
First problem (scr shot: http://img821.imageshack.us/img821/4201/blog1ul.jpg) is this “frame” around my header logo image which I tried to remove more than a few times, but with no results.
Second problem is spacing between the post on the main page and the “Keep reading” script (scr shot: http://img716.imageshack.us/img716/9893/blog2o.jpg).
I really need your help and I’ll be very grateful if you could help. Cheers!
carlos 8 March 2011 at 20:12
primero quiero agradecer por este template que la verdad me sirvió bastante :)
Mira mi problema es que el blog se supone que viene con eso de “seguir leyendo” pero me gustaría que solo quedase para las entradas y no para las páginas ya que cuando abro una página y pongo seguir leyendo, esta queda ahi mismo y no me deja ver el contenido.
Muchas gracias
Saludos y bendiciones
Carlos
Levyblog 9 March 2011 at 19:53
Thanks for share
HOw can add code adsense between my post (this theme)
Chandra sekhar 9 June 2011 at 6:15
How to create slide show of featured gallery
daily247 30 July 2011 at 0:23
I have done everything i can to enable the read more and slideshow scripts but i can’t. i upload the scripts, paste the url where you suggest and copy the codes in the html above the /head tag.
what am i missing?
Saleem Ahmed 11 November 2011 at 23:06
how to add adsense codes in this template
anupom 12 January 2012 at 7:41
useful theame
daie 19 May 2012 at 20:57
love this template..
do you have the ads ready version for this template??
tanver 7 December 2012 at 12:30
Previously I have used this template, it looks great.BTtemplates always create awesome template .