GameZine Blogger Template
Instructions
About GameZine
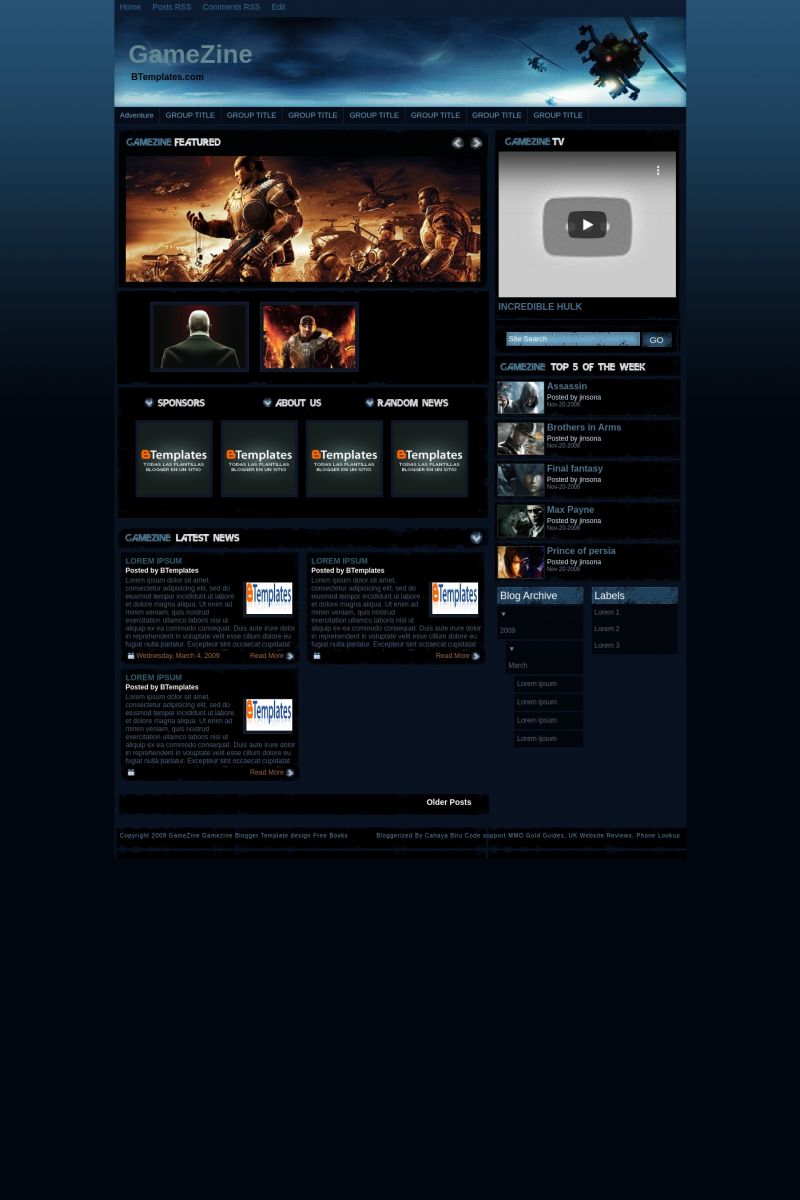
Introducing GameZine, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, grunge styling and image slider
Perfect for blogs covering entertainment or games.
More Magazine Blogger templates:
Credits
Author: Cahaya Biru.
Designer: Web2Feel.










Penggemar Blogger 10 April 2010 at 5:53
Mantap bener nih… template’na…………….
meyo 25 April 2010 at 13:22
@drneon:
graxias muy bueno
Technopress-Gr 13 May 2010 at 11:22
great template! well done
raheel 13 May 2010 at 12:51
hey..
when i create a page its not show my full page its only show tow lines of page..
raheel 19 May 2010 at 13:24
@Cahaya Biru: how to change background color…??
Claudia 20 May 2010 at 18:09
@raheel: Pay attention to the “background” property in the body selector (you will find this at the beggining of your template, in Layout/Edit HTML):
body {
margin:0 auto;
padding-top:0px;
background:#02070F url(https://1.bp.blogspot.com/_XByc9SCisZM/Sa8DQUJW-3I/AAAAAAAABCs/AwzEmimXwBA/s1600/body.jpg) repeat-x top ;
font-family:Century gothic, Arial,Tahoma,sans-serif;
color:#668790;
font-size:13px;
}
You may play around changing the background by a single color or an image.
- otávio fernandes ' 1 June 2010 at 21:58
Definitive someone could tell what to do to solve the problem with the slide? the template is great, but this problem is unable to use it. now, thank you all *
jackcart 18 June 2010 at 11:03
Thanks! very nice template :)
angjelina majta 7 July 2010 at 14:08
hi hi a im beatyfuli
grinning 14 July 2010 at 4:45
Guys sorry if this sounds like a dumb question: I know I’m supposed to upload the javascript files in my own hosting space but I use Blogger (and this is also a blogger template) online is there a way to make the slideshow work? Cheers.
Claudia 15 July 2010 at 20:12
@grinning: It’s not a dumb question. If you have a Google account, you can create an account in Google Code (http://code.google.com/hosting/createProject) to upload your javascript files. Once all your js files are upload, you must click on them (one by one) with the left button of your mouse and then the right button to get the direct url to the file.
Allan 18 July 2010 at 4:19
Good Day cahayabiru…
I have a problem configuring this template and it makes me crazy…i wanna change the title banner and background…i want to get rid the helicopter photo…could you please help me to do this?
Thanks in advance…
Allan…
Jammsbro 21 July 2010 at 11:13
Anyone know how to get the share buttons to show up in the posts?
KiRaNa 13 August 2010 at 18:58
Mr, Cahaya Biru..,
i just want to know.. what is coding for make hover menu..?
isnan 5 February 2011 at 13:40
tolong ajarin ngisi grider, slider, ma posting nya… please
Lamata 7 February 2011 at 23:53
hi cahaya. i love this template but i have a problem editing this template for my site. how can i resize the post boxes. i want to be my site looks like a gallery template. how can i do that? please need help..
Jay 22 February 2011 at 17:44
Hi Claudia.
Blogger has an option for share buttons (facebook and such). But when i enable the option they don’t appear anywhere in the post body or around it.
Do you know of any ways to get this to work? I think this would help generate alot more traffic for my blog if i could get it going.
Claudia 23 February 2011 at 1:46
@Jay: Go to Design/Edit HTML, click on “Expand widget templates” and find this line:
Add this code above that line:
Now find that line:
And paste this code above:
Now save changes.
Mark Pequeras 17 March 2011 at 13:02
hi sir cahaya i want to ask if HOW TO FIX MY SIDEBAR IN GAMEZINE TEMPLATE? BCOZ WHEN I USE DIFFIRENT BROWSER OR MY GOOD BROWSER THE SIDEBAR MOVED DOWN :( PLEASE HELP SIR CAHAYA AND THANKS! I SALUTE YOUR SIR CAHAYA BIRU GOOD JOB! THANKS ALOT.
Alihan 13 June 2011 at 15:00
Thanks nice blog…
Dj Sophia 18 July 2011 at 9:34
GameZine is really an amazing template.Thats why it is rated as No.1
Jason Santoro 18 August 2011 at 4:55
Hi is there any way we can add image captions to the bottom slider. So that people know what it is about instead of having to hover over it for the title. Thax for any help.
Álvaro Lima 19 October 2011 at 5:18
Hey there! i installed this theme and i could make every thing work perfectly, the only thing that’s not working is the GameZine TV feature. can anyone help me and give me some tips on how i can make it work?? thanks a lot!
Wicaksana 25 November 2011 at 6:05
hey, i love this one
but the video at right sidebar make it slow
ankara 15 December 2011 at 8:23
GameZine is really an amazing template.Thats why it is rated as No.2
alfonso 23 January 2012 at 1:06
Excelente diseño de esta plantilla muy recomendable.
sinuano 8 March 2012 at 21:14
@Coinslab:
Can you please explain how did you solve your problem?
mufti_lfc 8 January 2013 at 7:56
thanks share .
Tara Khanal 3 March 2013 at 20:14
One question:When i first see this template i though it would really cool for my site. then when i install the template i wanted to change the slidshow picure. and i though it just easy but, i just give up.
Any helps/idea?
Thanks.
Thalita Pulsa 4 February 2014 at 11:09
very nice theme…
thank’s for share this theme…