Ocean Kid Blogger Template
Instructions
About Ocean Kid
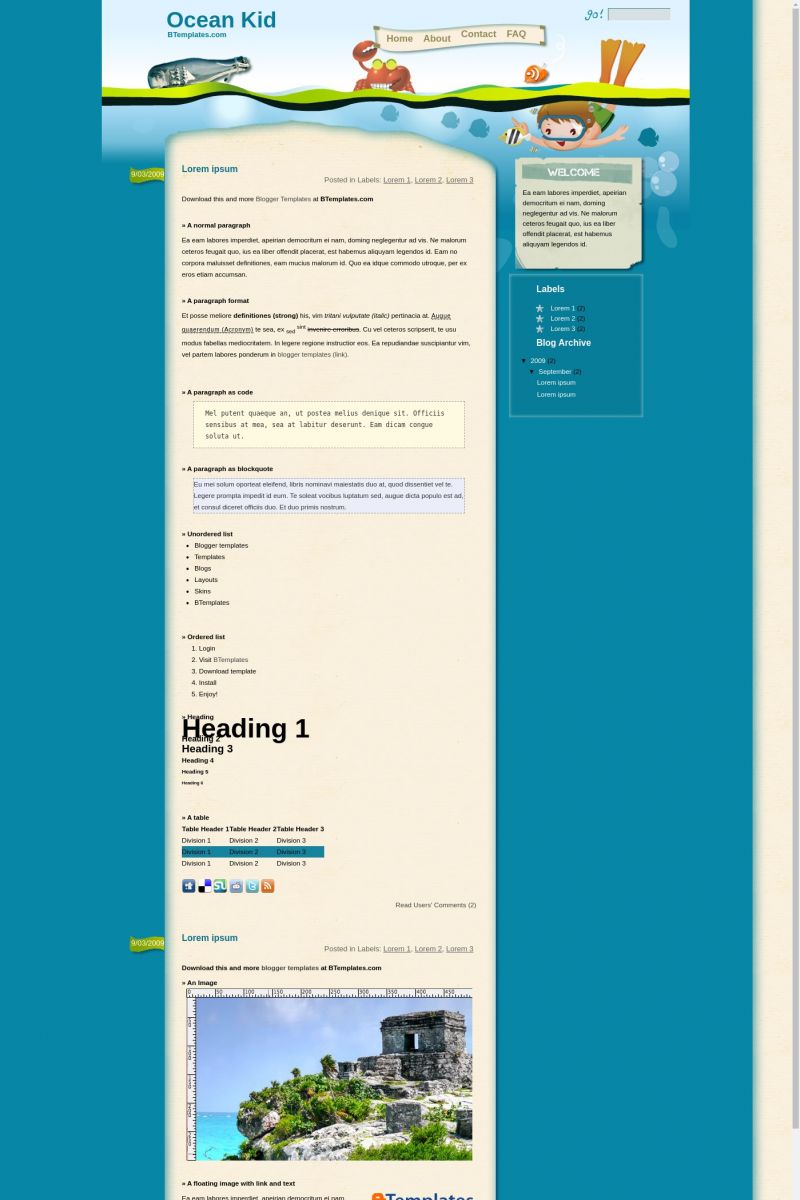
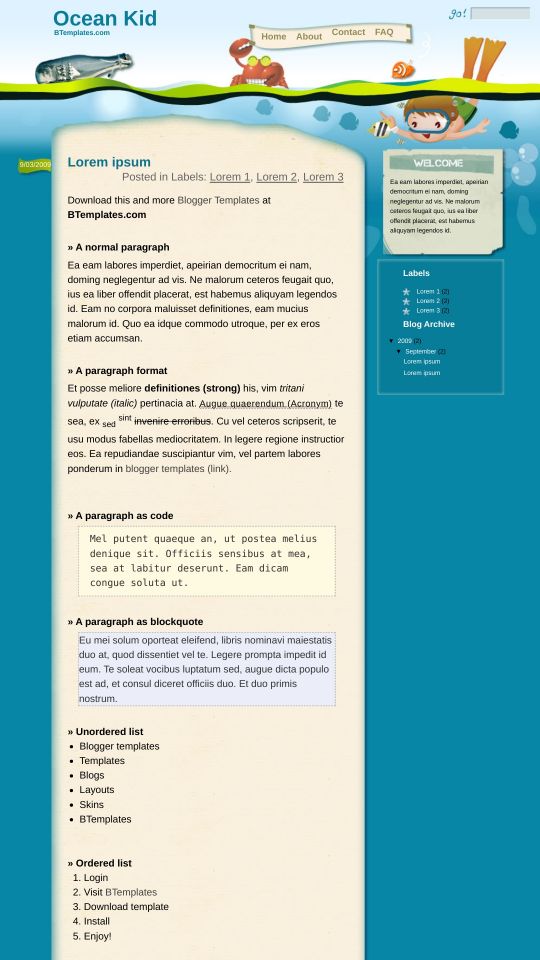
Introducing Ocean Kid, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and vector graphics
Perfect for blogs covering animals, personal journals, kids or people.
More Kids Blogger templates:
Credits
Author: ThemeCraft.
Designer: EZ WPthemes.










Diana 4 September 2009 at 2:28
Wow..I like it!!
Francisco 4 September 2009 at 3:13
@Diana, in the live demo look a litle different, i think. But is cool.
TooToune 11 September 2009 at 3:30
Hello, your creation is too cute ! Thanks :o))
cute girl 30 September 2009 at 1:22
herm…its pretty…but
how to use this template on my blog?
Armando 25 November 2009 at 19:57
How I can use, Home, About, Faq , mark a error 404 i think
Francisco 25 November 2009 at 21:48
@Armando Lee las FAQ’s en el link de arriba
Armando 4 December 2009 at 19:37
Osea debo buscar HOME y reemplazarlo?
es en el html?
Saludos
Otra pregunta, en donde esta el indice de entradas aparece un icono de herramienta , si le doy click se va al combo para cambiar como deseo configurar las entradas, pero eso no lo puedo dejar asi pues los usuarios cambiaran eso, que no deberia cambiarse, como le hago para desactivar ese icono de herramienta es una llave y un desarmados
Gracias
Claudia 5 December 2009 at 0:45
Armando:
Sí, debes buscar las palabras que aparecen en el menú y reemplazarlas, junto con los respectivos enlaces.
Por el ícono que mencionas no debes preocuparte, porque es sólo visible por ti (sólo tú puedes editar tus entradas).
Saludos ;)
Shayna 6 April 2010 at 21:18
I love this template but I cannot figure out how to use the links above the crab. I keep getting “Page not found.”
Claudia 8 April 2010 at 21:50
Shayna:
The instructions to set up the links above the crab are included in the zip folder that you downloaded ;)
Sandy 11 May 2010 at 6:36
Hi, I manage to download full. It is just lovely.
I face another problem – manage to find 3 in my Edit Template HTML. However, I have no idea how to connect from my link to this. Would appreciate if you could explain more details to this IT dummy.
Set up the Top Navigation Menu
==============================
Go to ‘Layout’, choose the ‘Edit HTML’, press [CTRL+F3] to find the code below and change it to your link.
Thanks for being help.
Marcela 7 June 2010 at 15:03
Cómo hago para eliminar los íconos que aparecen abajo de las entradas, los que son para compartir en diferentes redes sociales?
Gracias
Claudia 12 June 2010 at 13:49
@Marcela: En Diseño/Edición de HTML, encuentra el siguiente código y elimínalo.
Luego, guarda los cambios.
Dawn 1 August 2010 at 20:03
I posted a blog entry, but it came out twice, how do I get rid of one? in the design feature, there are 2 blocks for posts, I only need one, why are two there? thanks!
Miti 9 August 2010 at 11:59
hello, I really like this template but when I tried to use it on my blog, most of my widgets would not display. Do you know what I could do to fix this? Thanks so much!