Scrapbook Blogger Template
Instructions
About Scrapbook
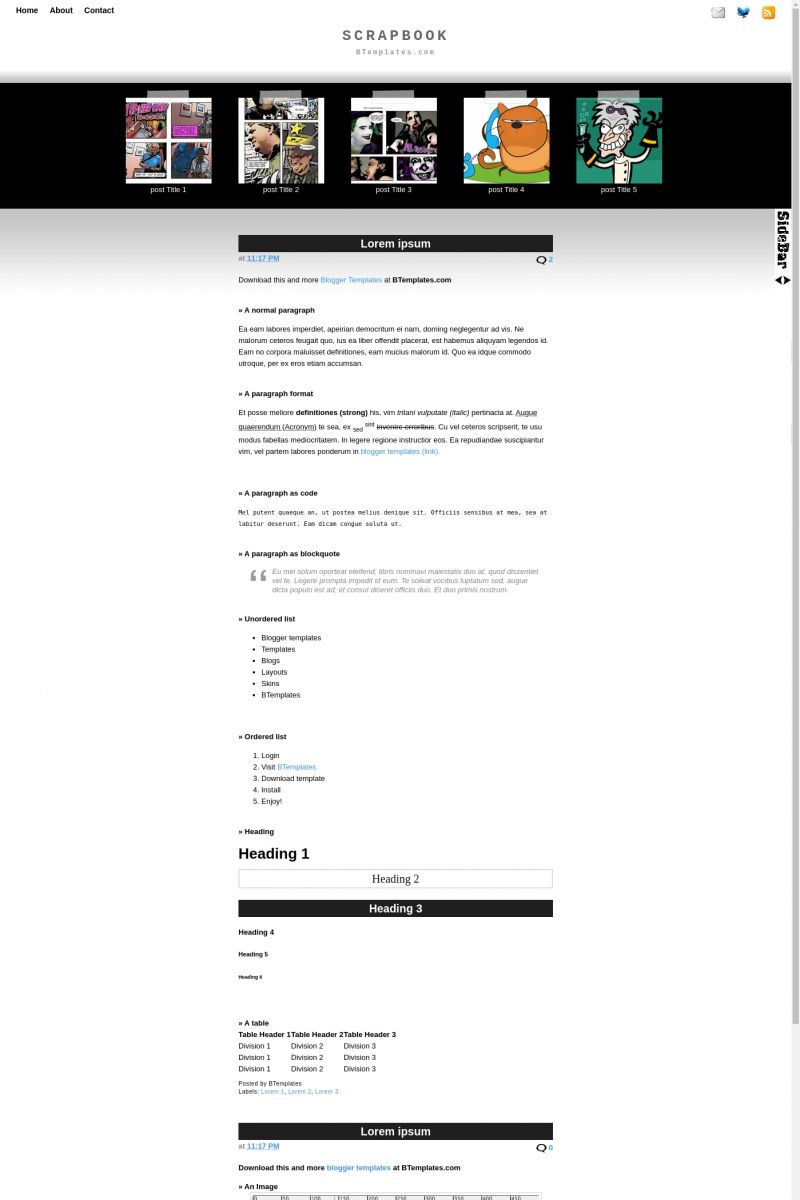
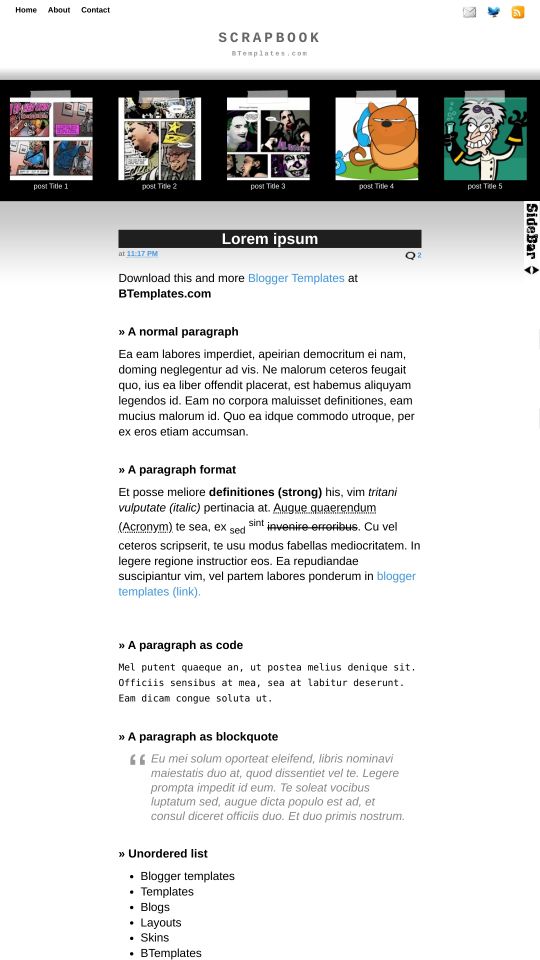
Introducing Scrapbook, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, gallery-style layout and social media integration
Perfect for blogs covering personal journals.
More Gallery Blogger templates:
Credits
Author: FBTemplate.
Designer: Ericulous.










moi 11 September 2009 at 16:27
hello, how cai i change the images in the template???
thank you
J 11 September 2009 at 19:51
Very cool. Interesting that the sidebar disappears in Google Chrome when the browser is in full screen/maximized mode, but appears when it is not maximized. Works in IE explorer just fine….I think it is Google Chrome’s bug.
floyd 12 September 2009 at 7:35
Very interesting template, I like the sidebar.
translate4you blog 12 September 2009 at 18:49
this is good temp. but where is the side bar!!
Bradley 13 September 2009 at 10:32
The sidebar is collapsable “translate4you blog”.
What I’m wondering is why the actual post date isn’t included. Doesn’t make sense to just have the time it was posted displayed if there’s no date for reference. Now I have to figure out how to manually put it back in.
I think I’ve done a pretty good job of implementing it so far, with a few changes.
J 15 September 2009 at 20:37
FYI – a new version of Chrome was pushed out today and now the sidebar appears to work and not dissappear anymore. Yay!
Michael Lance 16 September 2009 at 7:35
So I am not that savey – Just getting into this. I tired to change the pics in the header to some that make sense for my blog and they keep coming up with a little square with a ? in it. What am I doing wrong? My code seems just like the code in the template… I even resized the photos I am trying to put in to 150 x 150 px… Same result. Is there something I am missing? Thanks for any help! – M
Bradley 16 September 2009 at 7:44
Where are you hosting the photos? If it’s in Picasa, don’t use any of the codes they provide. Right click the image (in Picasa) and select “Copy Image Address”. That phrase may vary depending on the browser you use but you’ll see it. Then paste that into the code where the placeholder’s address is. Should look like this:
Life in Singapore
Don’t put those extra spaces in of course. I just added those just in case. Some comment boxes are fickle.
Suwei 17 September 2009 at 3:50
i am having the same prob in trying to change the pic in the header..the post tittle is doing well
Su 23 September 2009 at 3:17
resize the pic will work
resize it till s150
ndhdhu 17 October 2009 at 19:03
everytime nice template but no support.
Steve 22 October 2009 at 15:21
I’m having trouble getting the date inserted into the post…anybody else find a solution for this?
mstlouis 5 November 2009 at 15:56
I was able to change the images no problem (stored on Picasa). It does involve some knowledge of html, but nothing “advanced”. I’m planning on customizing the template a little more. Maybe remove the “tape” above the images in the header, and change the colour of the highlight font from blue to a another colour.
TIP: after you make changes to layout (e.g. add gadget), copy/paste the code from Blogger to an external document (e.g. Notepad++). If you need to reinstall the template, it won’t kill the changes you already made.
s 20 November 2009 at 23:20
help! how do i make the date show on posts?????? anyone?
Ligia Morris 11 December 2009 at 9:01
Hi – I’ve been trying to change the pics – already changed size and everything.. And if I change anything he sidebar becomes non functional – wasup?
maureen 28 January 2010 at 23:23
Bradley,
Did you ever find out how to insert the date into the blog posts? We are all wondering!
maureen 29 January 2010 at 16:52
Everyone, I found out one way to make the date show up, albeit not ideal (it shows up really big, like the title, but it’s all I can figure out).
Scroll down in the html about 1/4 or 1/3 of the way and look for “Posts”. The first thing there is: h2.date-header {
margin:0;padding-bottom:0;display:none;
}
Change “none” to “block”.
If anyone else knows what to change it to to make it small, like the time, then let us know.
jjmaster 26 February 2010 at 2:47
nice template but don’t use it
sr 31 July 2010 at 20:53
good template