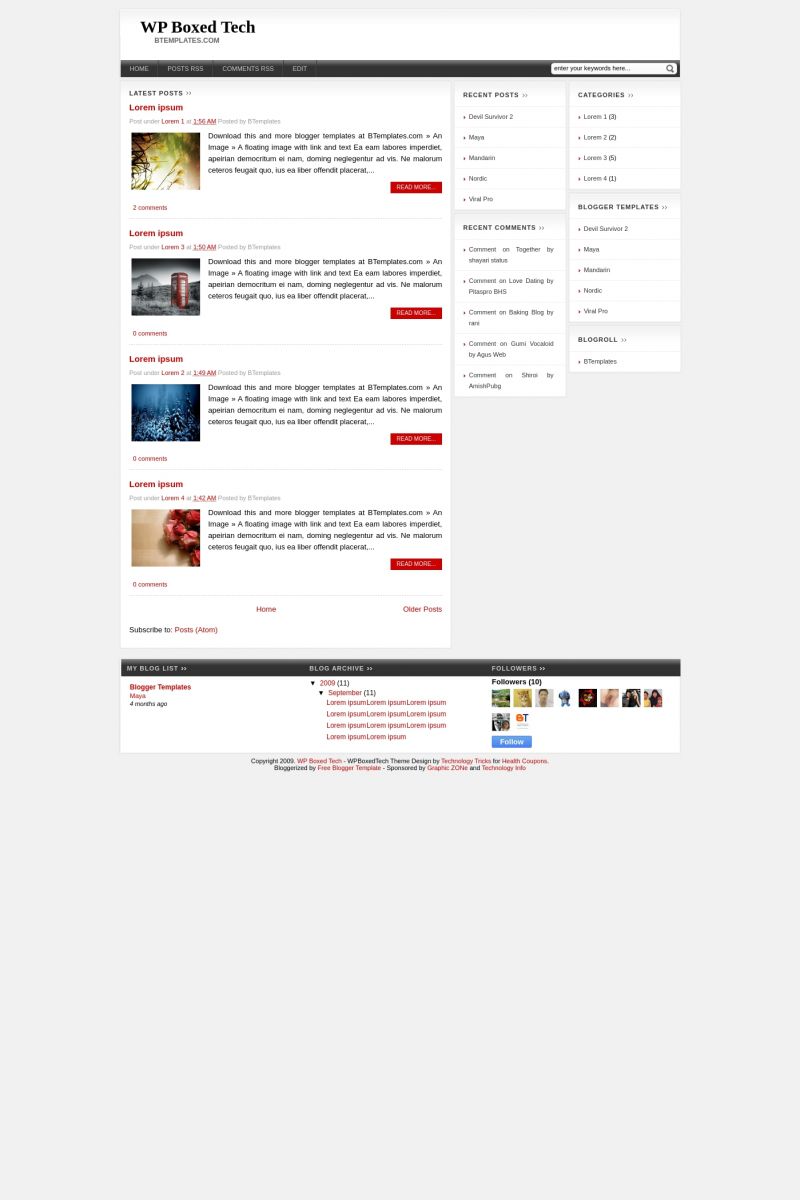
WP Boxed Tech Blogger Template
Instructions
About WP Boxed Tech
Introducing WP Boxed Tech, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, minimalist design, post thumbnails and neutral palette
More Magazine Blogger templates:
Credits
Author: FBTemplate.
Designer: GZon.










Handi 25 November 2009 at 10:11
Stylist template with best layouT column…
Excellent.
keyifbar 25 November 2009 at 13:59
amazing theme.
clear and simple, good working !
thanks…
Kemal 27 November 2009 at 7:12
Thank you. nice theme
mochal 28 November 2009 at 15:10
two thumb brother…
owny 4 December 2009 at 14:20
hi
i want to ask you about one think i download this blog template but i want to rename the read button in the post. i dont know how can u please guide me tell me the solution to my e-mail ID i will be very thankful to you for this favour
bye
Claudia 4 December 2009 at 17:43
Owny:
Go to Layout/Edit HTML, then select “Expand Widget Templates” and find the text “read more”. If you use the search box in your browser, it can be an easy task ;)
suresh 12 December 2009 at 11:49
Excellent,Superb template,
Dreamer 15 December 2009 at 8:53
I wanna enlarge left column that is blog post side. How can I do this
thanks in advance
medicus 22 December 2009 at 14:06
Hi, great template
but why is my pictures behind the text?
mike 3 January 2010 at 7:43
Hy,
Happy New Year and all the nice stuff!
I am using that free template for one of my hobby. Meaning free software. I just created a few days ago and i have some problems.
Please tell me if you can help me with this things:
1. i added a picture which is automaticaly resized at 120×100 px.
When entering in post the image is behind the text resized at other dimension, not near the text.
2. i want to add a subscribe to email box, how can i add one? i mean i don’t find in blogger templates except rss.
3. i can’t edit the menu. the edit menu doesn’t work
Thanks and have a great time!
mike
mike 3 January 2010 at 7:46
i just pasted all the text from my template message and has a link at the end.
i cant’t edit my post to delete it, you can do so.
Claudia 3 January 2010 at 15:38
Mike:
1. The images are only resized to 120×100 px when they are posted.
2. Create an account in Feedburner ;)
3. Please read our FAQ.
4. Well… click on any post title. Does the edit post icon appear? If it doesn’t, go to Posting/Edit Posts and delete the post.
mike 3 January 2010 at 16:49
Thanks for the answers.
At 1 – i understand that, but the problem is when i enter or anybody else enter in the full post, after pressing Read more… in the next page the picture is set under the text and it can’t be readable. I am looking on w3org at html tuts but i don’t know how to change the new page created with the full post.
Where is that error? I believe it’s a css error … or …
I tried in firefox 3.0.15 and Opera 10.
4. :-) at the second post i meant the link posted here which i saw you deleted, that one i meant.
I hope you see that error and maybe find what’s happening.
Claudia 4 January 2010 at 16:51
Mike:
In Edit Posts/Edit HTML, add styles to images (within the img tags).
For example:
It is automatic when you add any new image and choose a layout. You must always select “left”, “center” or “right”, but never “none”.
mike 5 January 2010 at 11:36
This code were good in my html (float:left …) but i tryied to delete some code from what blogspot inserted there and i made it.
That was the problem, the code added by the blog…
Anyway i’m glad that i made it.
Have a nice time and… templates :)
miong 12 January 2010 at 3:34
nice template caludia!
RoX 13 January 2010 at 19:07
Hi Claudia,
Thanks for the template!
Finally I have a clean, wide design. I’m currently trying it on my “testing” blog and when I imported my primary one I found out the videos don’t appear.
Is that part of the template (i.e normal) or am I making a mistake?
Thank you sooooo much!
RoX
Claudia 15 January 2010 at 23:29
When you import post from other blog, usually the videos stop showing. In every post (in HTML edition) check if the video code appears correctly; f it doesn’t, copy and paste the original code again.
turtle 18 January 2010 at 17:44
1. The small icons on the homepage are distorted. Is this fixable?
2. I am having the same issue as mike (post image appearing underneath post text). What html added by blogger should I delete?
I have a limited knowledge of html. Help is very much appreciated.
Thanks.
san 24 January 2010 at 3:47
Hi,
I wanted to ask how can i achieve this. i wanted to add third column on right top (box)
check this templates and see how it made right bar top boxes.
https://btemplates.com/2009/08/06/hybrid-news/demo/
Thanks you so much if you can help me.
Rocky 28 January 2010 at 0:59
HI,
Thanks for the template the look and design is cool
but i want a small help, i have created a new page in blogger draft and pasted kontactr contact form, the problem is its not showing correctly the read more is also showing in static page also,and after clicking readmore also the contact form is not showing correctly
pls find a solution for this problem too
Dan Berry 29 January 2010 at 11:21
Great theme, man. I’ve been using it for a couple months now with incredible results. I was wondering, though, if it was possible to change the page background color — not for posts, but for the entire page that the site sits on.
Thanks,
Danny
jantan 30 January 2010 at 14:40
great…,thanks
mike 31 January 2010 at 6:51
@turtle
when i insert a new picture with blogger button, this is the code i deleted:
….
Leave intact the link and data inside of it.
This worked for me.
Now i try to insert a contact page but i still dunno how.
I saw @Rocky have one and with p letter instead of date and time… i hope i will find out.
Pin 18 February 2010 at 12:31
Hey!
I couldnt find a way to show the pictures properly (Text always appear on the images. It looks like the code doen’t see the images added by Blogger insert image button) Need urgent help please.. My blog looks really bad now :(
Thanx xx
Pin 18 February 2010 at 13:25
Sorted. Just delete the div code from the html, that blogger automatically inserts. An annoying bug, but nice template other than that. Thanx!
Claudia 18 February 2010 at 13:27
Pin:
Please read my previous comments ;)
SEO Organic Traffic 25 February 2010 at 0:37
This is cool! I will be using it to my other blogs.
Thanks!
Stalker 25 February 2010 at 4:10
Hi Claudi,its very nice templates ! simple,but looks professional !
oh ya,i noticed that you using 3 javascript file,what that is for ? Is it important ? if so,may i download it and move to my own file hosting ?
thanks before.
(sorry if my english bad)
javi 26 February 2010 at 6:09
Very nice.
But I would like to make an amendment. I wish I could will eliminate the social button (digg, yahoo, …) thanks
Apache Gacho 4 March 2010 at 20:05
Claudia, yo tengo un problemota, bueno no es tan grave, todo funciona bien, las entradas super bien, pero veo que cuando abro una página independiente, no se abre entera, y tengo varias, como “contacto” “about us” “misión” y no se abren completas, me sale el cuadrito de “read more”
q puedo hacer al respecto?
Claudia 9 March 2010 at 14:29
Stalker:
You can remove the external scripts you mention because this template does not use them. So, you won’t need to move them to your javascript hosting.
Apache:
Tienes que modificar los links del menú como se indica en nuestras FAQ ;)
Stalker 9 March 2010 at 17:53
oh ya claudia,please send me an email,i have something to discuss. Thanks.
Stalker 9 March 2010 at 17:53
oh ya claudia,please send me an email,i have something to offer. Thanks.
mike 21 March 2010 at 8:06
Hy again,
I tried to edit my menu but i can’t add as it says in your Faq.
If i add instead of mylink my new page name it says that page does not exist.
What i want to do is add a new category menu with different posts than posts from homepage. To be like designing category only with design posts.
I don’t want to create another blog for that new category and hope that you can help me with that.
Thank you
fresh-women 15 April 2010 at 19:26
this is a awesome template.. great job guys, thank you.
Eduardo 3 May 2010 at 8:41
Hi Claudia.
Very good template.
I put several widgets in the sidebar what made it great.
My intention was to go putting posts until they align with the height of the sidebar. I think that would be about 10 posts.
However, only three are shown postings summarized on the home page appears and the link “older posts”. Before I put the last post, appeared five postings summarized.
How do I set the number of posts that will appear in the summary page?
Thanks for the help and forgive me for bad English!
keinst 3 May 2010 at 15:31
Hey Claudia, I’m currently having some problems with the template. I have a few twitter feeds that I added at the bottom of the page, but they don’t show up on IE or Google Chrome, but they work fine on Firefox and Safari.
Also, the thumbnails don’t show up on IE.
Your advice would be greatly appreciated!
Thanks.
Claudia 4 May 2010 at 15:25
Eduardo:
Do not add too many widgets and elements in your sidebar, because it can affect the number of posts that are displayed in the homepage. This happens due to the “autopagination” implemented by Blogger months ago.
Vigan 29 May 2010 at 11:13
Hello , how can i change the color of this template ? I want to make BLACK ! i’m waiting your answer Claudia.
John 17 June 2010 at 13:29
@Claudia:
Claudia, where exactly do we put the code you listed above to fix the problem where the text and pictures all run together after clicking “read more”
It would be really helpful if you could show us the lines of html code it should go between for those of us not as proficient as yourself.
Thanks!
John 17 June 2010 at 13:36
@mike:
What specific code did you delete, as I’m having the same problem
Claudia 19 June 2010 at 19:17
@John: You dont need to use any specific HTML code. Just select always “left”, “center” or “right” (never “none”), in your posts everytime you add a new picture.
kennet blank 20 June 2010 at 13:50
We need your awesome Wp Tech Boxed , version premium , for blogger.com with fixed square thumbnails and page numbers on the bottom site.
I have simply Wp tech boxed template , but i cant fix thumbnails [from rectangular to square].. and change post fonts to black..
I need your help. Could you send me fixed template or could you help me with correct this? I really need your help. I can pay you for help.
kennet blank 20 June 2010 at 13:54
Or only fixed thumbnails and change fonts without numbers of page… I must have this template! Amazing work!
Claudia 20 June 2010 at 18:41
@kennet blank
You must change the following codes in your template (in Layout/Edit HTML/Expand widget templates). You may use CTRL+F to find them easily.
1) How to change thumbnails size
*Change those values (height and width).
2) How to change post font color
*Change the color to #000000 if you want to change it to black.
Keinst 22 June 2010 at 12:53
I’m having a problem with the featured widget. Now, if I want to edit it, I need to add a title to the widget which displaces the widget to the right. A couple of days ago, I didn’t need to add a title. I think blogger must have changed something because I didn’t.
Do you know how to solve this problem? Thanks!
kennet blank 23 June 2010 at 2:01
Done! thanks Claudia. Blog looks great. Slider too .
Last thing. I need 15/20 places in slider. Please help me Claudia last time.. I copy code , and it works.. “7/5” , “9/5” , “16/5” etc , but “5” is always . One stupid detail .
Jeremiah 6 July 2010 at 9:20
@Keinst: try to find the widget title name in edit template and then look at it’s widget id.
mine looks like this:
the title of my widget is sponsor then the widget id is =’HTML6′
add this to the css are…
#HTML6 .title {display:none;}
@Claudia:
hi claudia im a fan of your template… maybe you could help me transfer the Newer Post,Home,Older Post above the subscribe icons…
also i want to make the “Older post” as the “Title” of my previous post under it’s Label with a left arrow image… same goes to Newer Post with right arrow after the tittle… i hope you can help me. thanks for the nice template BTW. more power!
Webby 13 July 2010 at 13:53
Hola! Tengo una consulta. ¿Cómo hago para que muestre la fecha de cada entrada? Por que no me aparece.
Muchas gracias y excelente trabajo!!
Claudia 13 July 2010 at 16:11
@Webby: Ve a Configuración/Formato y cambia el formato de la hora a uno que muestre la fecha (por ejemplo, “Martes, 13 de Julio de 2010”).
Aurelien 5 August 2010 at 17:03
Hi Claudia,
Thanks for the template.
How can i do to change color of text in the slider content ?
Thanks
Jose Carlos 6 September 2010 at 23:07
Me gusta mucho esta plantilla, y me gustaría utilizarla en un proximo proyecto.
Pero quisiera saber como modificar el tamaño del main-wrapper ya que consigo reducir el tamaño de las sidebars de la derecha pero no el de este.
¿Podeis indicarme que parte de código tengo que editar?
nockzee 13 September 2010 at 12:47
Hi Claudia, I’m using that nice template but i’m having problems to link the page. in the code written ‘#’ –> what should I do to replace the #? to make the page linked? . Only ‘home’ menu works when clicked
Thanks
Elly 23 October 2010 at 22:36
@Pin:
Hi Pin,
I still havent figured out the problem wrt texts showing over images. Yep, my blog looks horrendous. Please can you advise – step by step? Thanks muchly!
Aliona 2 November 2010 at 7:32
Hi, Claudia, I’ ve chosen thistemplate from hundreds of others and it’s amazing!!!!
But I have 2 problems:
1)I want to show on summary page more than 4 lines of each post text before the button “read more”, how can I enlarge it?
2)how can I fix the problem with youtube video: in the full posts it is shown and works correctly but in the thumbnails on the summary page it is not shown, only the text.
PLEASE HELP!!!!!!! I like this template so much!!!
ratnakar 3 December 2010 at 9:23
Nice work…
bradercep 1 January 2011 at 7:05
woww…nice template with nice coloumn..very thanxxx :)
Dan Berry 28 March 2011 at 17:46
Hi Claudia,
First off, I’ve got to say I love the theme. I’ve been using it for nearly two years and ut’s been excellent. Unfortunately, I just noticed that when I click on Older Posts at the bottom of the Home Page all future posts are not condensed but rather shown in full. It wasn’t like this yesterday and I’m afraid I did something to my html that caused this. All links and labels still link to a normal magazine style list of posts (my blog has 11 per page). It is just when I click on the Older Posts on the Home Page that all future pages are expanded. Can you please help? What do I need to do to fix this. Thank you very much.
Basha 30 August 2011 at 14:32
hey nice cool theme i loved it, but i want to remove the search box and place my google adsense search box… plz help me dear how to remove this search box thnx in advance