Astronova Blogger Template
Instructions
About Astronova
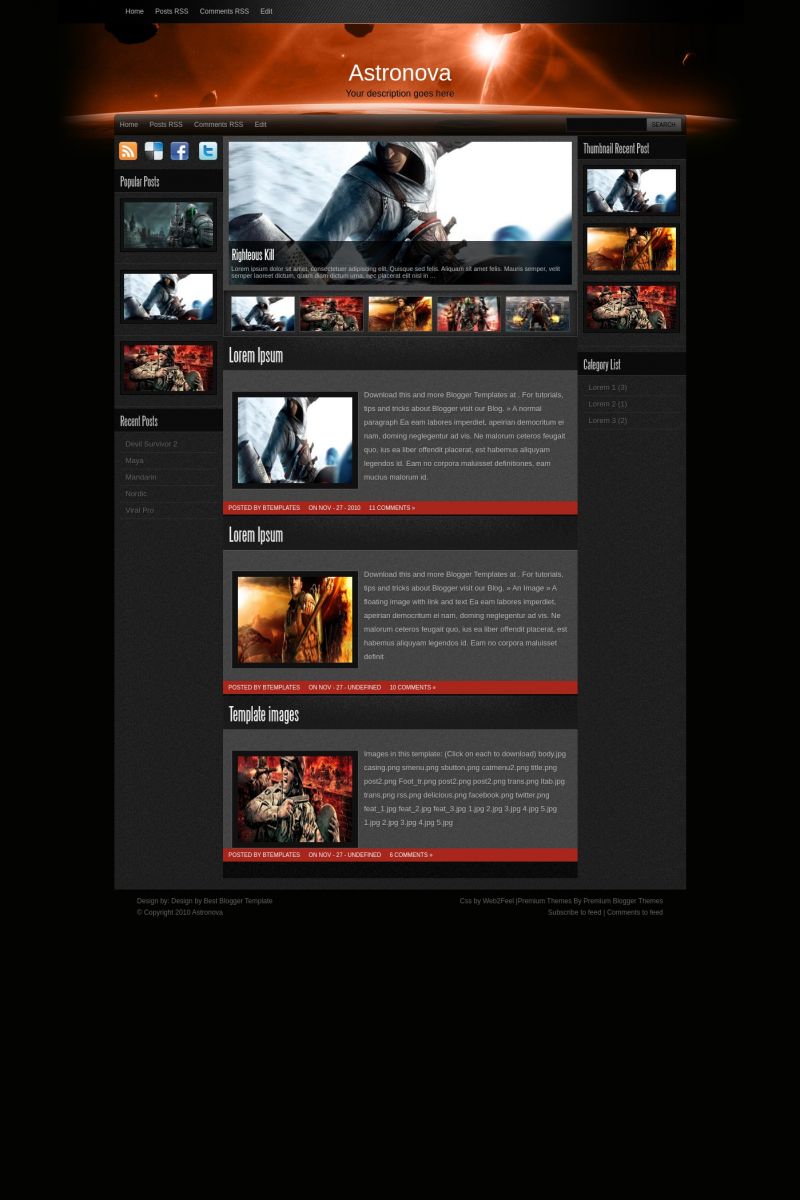
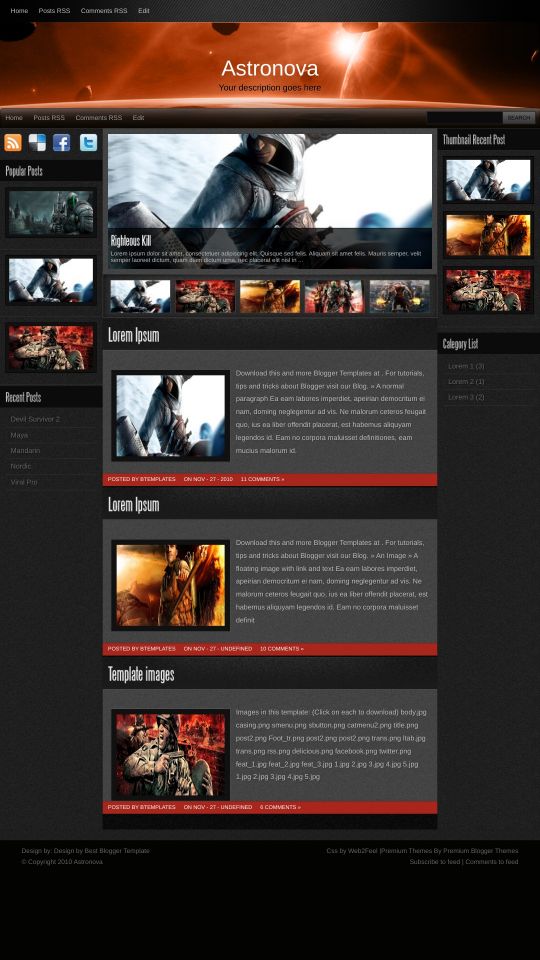
Introducing Astronova, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, dual sidebars, image slider and post thumbnails
Perfect for blogs covering entertainment or games.
More Magazine Blogger templates:
Credits
Author: Best Theme.
Designer: Web2Feel.










Best Theme / Vk bhardwaj 30 November 2010 at 5:15
Hi @Francisco,
This template is not convert by PBTemplates. This template is convert by Best Theme. please check it.
Claudia 30 November 2010 at 8:35
@Best Theme / Vk bhardwaj: Sorry! There are two versions of this template: one created by PBTemplates and one from Best Themes. The template author was changed.
Felipe 1 December 2010 at 8:14
Muito massa, valew!
emrah 2 December 2010 at 6:52
hey. i setup this theme. but pls someone help me. cos ı dont know how can ı chance middle of site slayt pics. for example ı wana make it my last topic appear there. ı hope ı could explain my mean..
GeorgeEngineer 18 December 2010 at 23:29
How do I make the slider appear ONLY on the homepage?
Claudia 19 December 2010 at 2:33
@GeorgeEngineer: Go to Design/Edit HTML and find this line:
Paste the following code under that line:
Save changes. Does it work?
GeorgeEngineer 19 December 2010 at 9:26
@Claudia: Thanks for the quick reply but I put the code under ]]> but it still shows on post pages as well. I want it only on the homepage. It should disappear when it goes on a post but it doesn’t.
GeorgeEngineer 19 December 2010 at 10:30
Thnx for quick reply. No it did not work…still appearing on homepage, and posts. I want it to ONLY appear on homepage. Please Help, thanks!
Claudia 19 December 2010 at 19:08
@GeorgeEngineer: Sorry, the code was wrong. Modify the code again. It should work now.
GeorgeEngineer 21 December 2010 at 17:22
No, still not working…
zari 22 December 2010 at 21:38
@Claudia:
hey there!
got the same problem =S
can u help us with this ?
Claudia 23 December 2010 at 14:50
@GeorgeEngineer: It should work with this code:
Lorena 30 December 2010 at 20:45
GOOGLE CHROME DEFORMS THIS LAYOUT!… And when I say ‘deforms’, I’m referring to the Recent Posts list. Is there a way to fix this?
Cris 6 January 2011 at 15:21
@Claudia: The post images are fixed on the left side. How do I undo this? I want to put them wherever I want… (center, right, etc)
Igor 17 January 2011 at 13:24
I have a problem with displaying the headers using russian letters. Any text in russian doesn’t appear at all. Can you help me? Thanks.
Pedro Santos 21 January 2011 at 8:30
Great template. I’m using it in my blog but I now have a problem. Sinde I installed the template my feed is acompletely messed up.
Anyone got the same problem? Any fixes?
Thanks
Bruno 22 January 2011 at 22:29
Excellent template, I really liked.
The language of my blog is Portuguese of Brazil, when I put accents or special characters, these do not appear in the title of the post.
I wonder if it has how to fix this problem?
Thank you!
Rahul Malhotra 24 January 2011 at 7:58
Hey claudia….i installed this great template…as i know a little html…so i was manage to edit the moving bars and few other minor changes…but i still am not able to figure out something….In the recent posts on the right hand side….there is a problem with the thumbnails…also this problem is appearing for the homepage…where some of my posts are dont have thumbnails…is there any option i can include thumbnails externally???.
Thanks! :D
Rahul Malhotra 24 January 2011 at 8:39
If you can help me…I want to remove that “thumbnail recent post” sidebar….
Thank you! :)
Claudia 25 January 2011 at 12:03
@Rahul Malhotra: Go to Design/Edit HTML and find the following code that you’ll need to remove:
If you didni’t find the code, click on the “Expand widget templates” box and search again.
Rahul Malhotra 26 January 2011 at 6:55
Thank you so much claudia…. you are a very nice woman ;)
Bob Atom 1 February 2011 at 9:09
Hey!! Hi Claudia, acctually, i’m moving my blog from wordpress to blogger and i like this template!!
But i have a problem when i use special characters, such as: ú, ó, ç.
This problem is only in the post titles and in the slideshow.
How can i solve it?
vivek104@gmail.com 25 February 2011 at 13:28
no date coming i tried everything
Mohamed Wael 6 March 2011 at 8:14
There is a problem I am encountering in this template
The problem is related to the content topics
So that images appear in the left and not in the center as well as words
Elm 6 March 2011 at 16:17
Hi, this isn’t a major problem, but the text color under “Leave A Reply” matches the background color too closely (it looks black or very dark gray). So it’s difficult to read. I haven’t been able to fix it. Help!
Zynns 17 March 2011 at 3:06
excuse me… how to remove sidebar 1…? (remove popular post and it thumbnails)
Javier 9 April 2011 at 22:14
Hi Claudia,
How can I change the typography of the post title? Because accents or special characters do not appear in the title of the post. Thank you
makmur 9 July 2011 at 12:07
Hi claudia i am newbie in blogspot. i like this template, i want to use it but i want change all the picture in this template.
I want to ask how to change the picture with the other one?
thanx 1st, hope u can help me?
bedah aura 15 July 2011 at 1:23
amazing templates!tapi njelimet e…ada yang muda mengelolanya…
Psyko 8 October 2011 at 21:07
(Spanish) No es una plantilla fácil de manejar por lo que el público poco dado a la modificación de html encontrará bastantes dificultades. Aconsejo trabajar con 2 pestañas: en 1 de ellas copiaremos la ruta de enlace de cada 1 de las fotografías, en la 2º pestaña tendremos el codigo html preparado, ejecutaremos la busqueda de la fotografia y una vez encontrada ya podremos cambiarla sin miedo. Por el resto salvo que la exportación de texto de word a blog no es la mejor, es una plantilla que visualmente ofrece un gran poder llamativo.
JAYSONWOU 22 October 2011 at 0:30
how can I put a Dropdown menu..?
I mean like CATEGORY–>Child Category–> sub child Category..
please help me..I really like this theme..
Andrew 2 January 2012 at 21:58
Hi. I use this theme and am having some trouble having it show my twitter feed. I have edited the PHP and believe I done this right as it was working but has stopped showing my feed now. Any help with this would be great.
vivek sigh 11 May 2012 at 20:35
how do i make the post background white in colour???
Alexis 1 June 2012 at 22:03
Tengo un problema como cambio las imagenes que se mueven las puedo cambiar pero lo malo es como pongo el url de la publicacion para que le declick ala imagen .
Ojala me respondan .
HARSH 9 November 2012 at 11:11
HELLO PLZ HELP ME I WANT TO REMOVE POPULAR POST AT SIDE WITH IMAGE AND I WANNA CHANGE SLIDE SHOW I WANT TO UPLOAD NEW PIC SO HOW I CAN PLZ HELP PLZ REPLY FST
Tara 7 January 2013 at 17:36
Please help me out, the queistion is how do i change the Those phiture?
Tara 7 January 2013 at 17:38
Please help me out, the queistion is how do i change the Those phiture that’s on my homepage?
king 22 January 2013 at 14:48
plz help me out ……………. how to remove the center slider, the reason is lot of time for loading so plz help me as soon as posibile.
abeni 22 May 2013 at 8:26
hello claudia if i may bother you how would i change the featured slider pictures?
abeni 22 May 2013 at 8:27
hello claudia if i may bother you how could i change the featured slider pictures?
arshad 23 July 2013 at 2:25
hi when i try to modify thee template in xml it does not work, i want to change dropd own menu it not worked and also how to add link in the drop down menu category