Black over White Blogger Template
Instructions
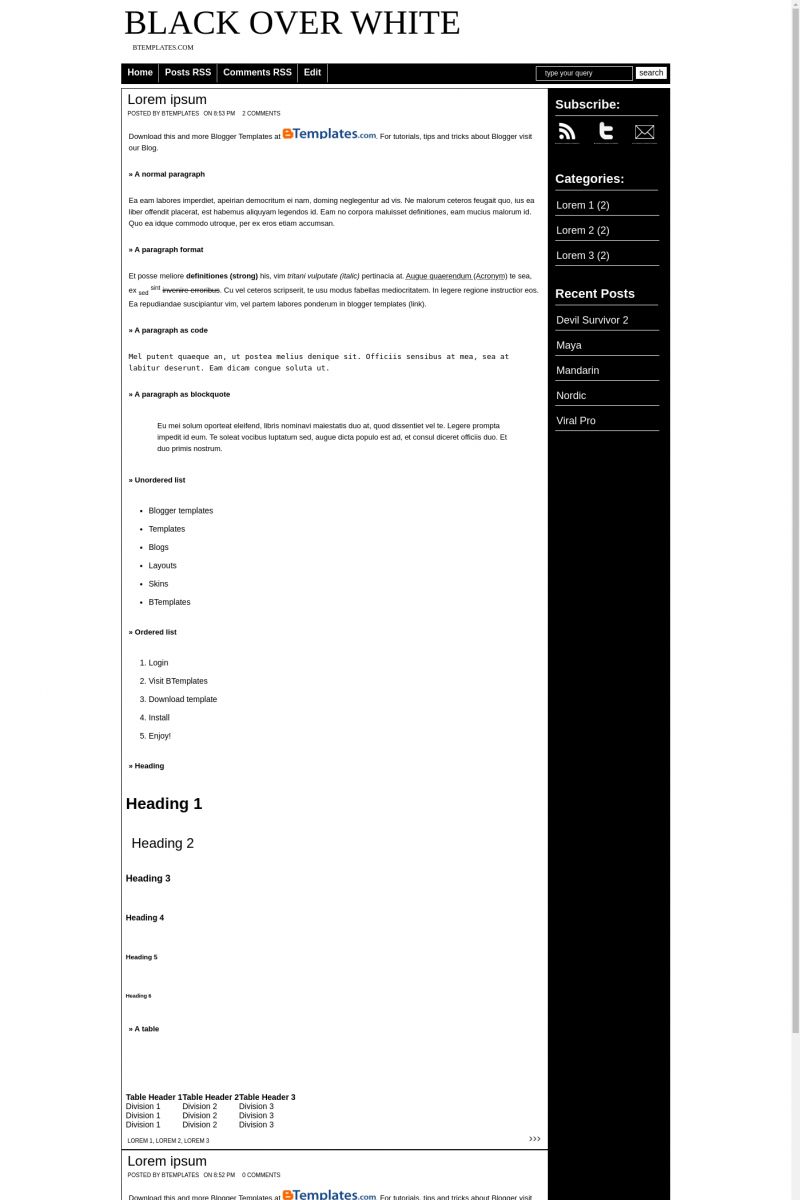
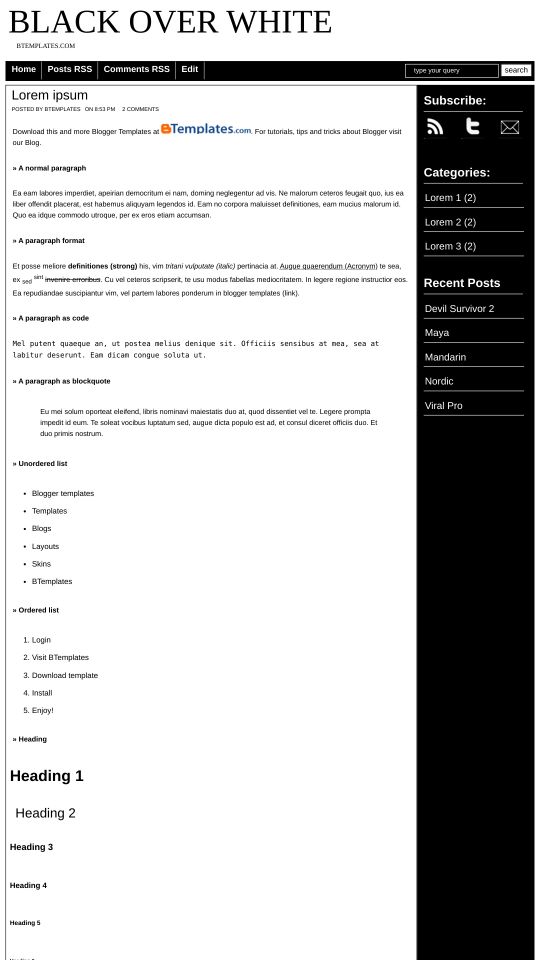
About Black over White
Introducing Black over White, a free Blogger template featuring 2 columns, right sidebar, minimalist design and simplified layout
More Minimalist Blogger templates:
Credits
Author: Fish and Web.










Bob 2 June 2010 at 15:25
Wonderful looking template. The only problem is that the layout is a mess, with immovable gadgets in back of other gadgets. When I finally got it cleaned up as best I could, the attribution and copywrite was imbedded in the heading of my most recent post.
Great graphics- but bad HTML.
Fish 3 June 2010 at 16:01
@Bob:
I understand your problem and I know what exactly is causing it and it’s not the HTML. Please e-mail me about your gadget layout details and other layout questions, I will modify this template for you according to your requirements and of course for free. :)
Bob 8 June 2010 at 16:53
@Fish:
Thanks, Fish! I really appreciate it; this is a great template.
I guess the main one is how to put the attribution at the bottom of the right gutter, where I have thirteen gadgets. I can move the other gadgets to the gutter; this one is “stuck.”
Thanks agaiN!
Fish 9 June 2010 at 15:47
@Bob:
Can you send me the link to your blog at fishnweb@gmail, so that I can look at it and advice you accordingly.
Thanks.
Bob 9 June 2010 at 16:33
On its way! Thanks again!
Jackson 12 June 2010 at 6:56
Great Template, but what do I do if I want a blog archive?
10zen 5 August 2010 at 5:10
Hello! I like this template. But I’m having problem. Can you please help me to change the link color, with blogger’s new design, there is no option to change font and link color from design or other options. I think now it can only be changed from html code. I want the link color on posts to appear blue. By default in this theme, it is black. so readers would not know where the links are in the post.
Claudia 6 August 2010 at 20:25
@10zen: Go to Design/Edit HTML, and find:
you must change the value of the color property (color: #000) by a different hex color.
10zen 8 August 2010 at 9:17
It’s not working i changed the hex color to #0000ff. It still displays black link.
Nox 24 August 2010 at 0:43
It’s not working i changed the hex color to #0000ff. It still displays black link. (x2)
Nox 24 August 2010 at 0:58
Great template!!!
Ash! 11 September 2010 at 19:59
This template is such a great peace. This is love at the first sight.
I have the same problem with Bob by the way. I try to figure it out but I still can’t fix it.
One more thing, could I change the tab navigation into a page list navigation : home, about and contact?
Would you please show me how?
Thank you, thank you, thank you.
Fish 12 September 2010 at 4:19
@Ash I have replied to your questions on e-mail.
Thanks.
Angela 14 September 2010 at 12:19
Hi There – can someone tell me how to tweak the HTML coding for this background so that the posts are coded with a date? All my blogger settings are set to showcase a date and time with each post, but it is still not available on the published site, which only leads me to believe it’s been edited out of the HTML.
Thanks,
A
Arjay 14 December 2010 at 8:13
Hi, I love the simplicity of this template. However, can you please help me how to make the DATE when my post was published appear? The only thing I see is the time it was posted. Thanks!
Claudia 14 December 2010 at 9:38
@Arjay: Go to Settings/Formatting and change the Timestamp format (the hour) to the date today.
Arjay 14 December 2010 at 10:13
Solved! Thanks Claudia :)
Stefanie 27 July 2013 at 9:50
Same problem as Bob… Could you share how to fix that?