Twenty Ten Blogger Template
Instructions
About Twenty Ten
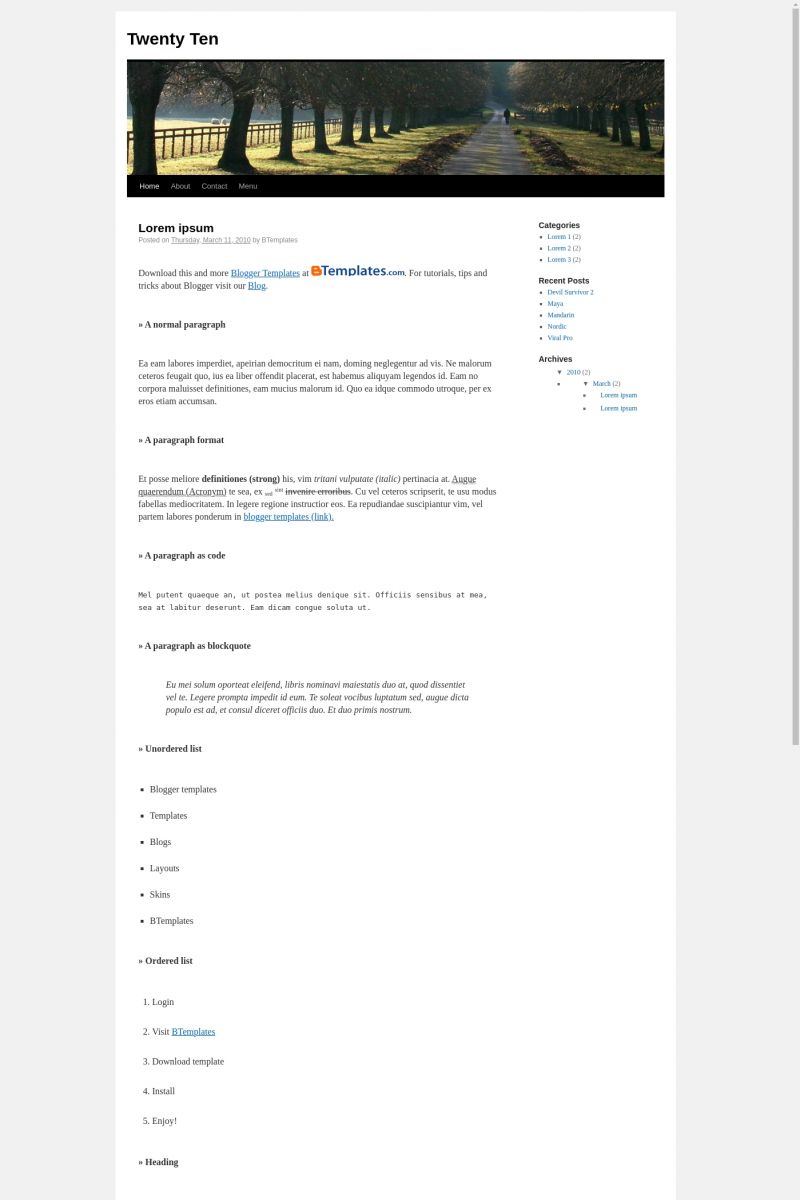
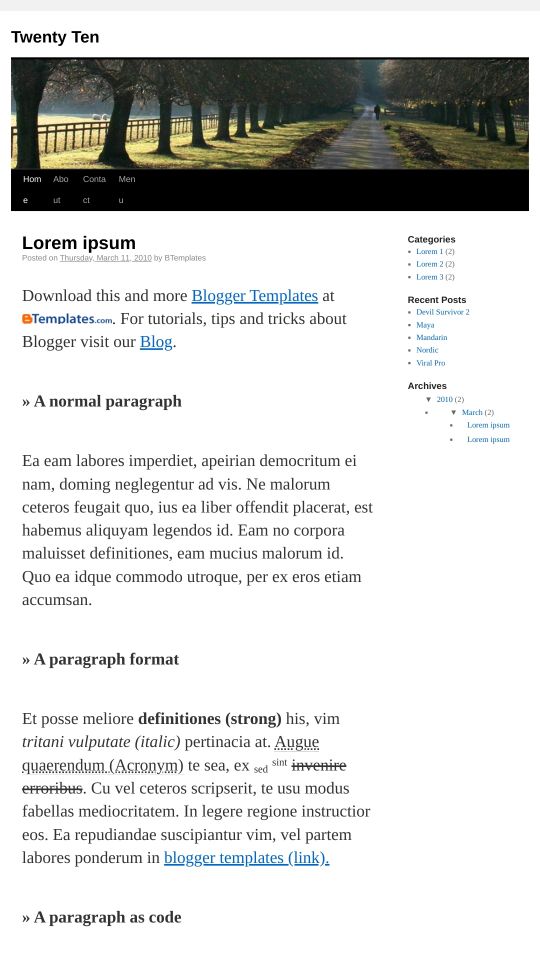
Introducing Twenty Ten, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and minimalist design
Perfect for blogs covering personal journals or photography.
More Minimalist Blogger templates:
Credits
Author: LiteThemes.










swilass 11 August 2010 at 14:59
simple template
gogod
ss pathania 13 August 2010 at 1:06
nice template….
bianzone 15 August 2010 at 5:01
nice skin , success for you
hiiamamie 26 August 2010 at 22:54
I’m just getting started. I love this template for my new photo site. I just don’t know how to have the horizontal navigation bar reflect the pages. The links do not update. I wrote the about page only. Can you help me with that page? Then I should be able to handle from there.
Claudia 28 August 2010 at 0:37
@hiiamamie: In this template you must set all links by yourself. If you go to Design/Edit HTML, you will find this code for the menu section:
You can edit, delete or add more links.
mare 29 August 2010 at 9:31
Hello!
Very nice template!
One question though: where can I adjust the free space between the title of the blog(for example:Twenty Ten) and a picture in the header?
I would be very grateful for the answer!
Mare
mare 29 August 2010 at 10:49
Hello!
Very nice template!
One question tough:how to adjust space between the title of the blog and the image in the header?
Thanks in advance!
Mare
sukadi 31 August 2010 at 8:07
i like this…. thanks
adiaustrion 5 September 2010 at 2:39
oke this good…
Taylor Chan 21 September 2010 at 3:13
you’re template is amazing for photography blogs!!!
is there a way I can change the picture at the heading?
Thanks!
Ted Miller 4 October 2010 at 6:46
Hi there,
I ma having a problem with the avatar in the comments area covering up some of the text. Where in the style.css can I make any adjustments to fix this issue?
Chiara 4 November 2010 at 5:28
Hi thanks for the template.
How can I change the image under the title?
Claudia 5 November 2010 at 18:31
@Chiara: Go to Design/Edit HTML, and find the following URL (you may use CTR+F to find it easily):
Now replace that URL by the URL of your new image. That image must be 940px × 198px.
raki 9 December 2010 at 1:54
nice template
Samuel 7 February 2011 at 14:17
Muito Show o Template Padrão do WordPress, Deve ser Muito Legal usa-lo no Blogger.
Ronz 12 April 2011 at 4:10
I use this theme in my blogger blog but comments does not work (it doesn’t show) in Chrome and IE. Comments only works in Firefox. Pls fix it.
Joe 1 June 2011 at 10:17
Is there any way to change the title font in the header, or replace it with an image?
Claudia 3 June 2011 at 23:44
@Joe: To change the title font, you must find the following code in Design/Edit HTML:
Replace it by something like this:
Learn more about font-family by searching in Google "CSS font family property".
sarah 23 July 2011 at 9:15
is there any way i can change the width of side bar ?
Kamilans 7 August 2011 at 12:49
Hi! Nice template :)
I’d like to do same changes and I hope you help me
– how to separate new post from older? (as line)
– I’d like my replies (in comments) will be more visible (for example: have different background)
– how to do comments’ “boxes” smaller?
I think it’s all ;)
Thanks for your help :)
Joe 26 September 2011 at 12:55
hello everyone! awesome template! :)
i’m having some problems adding the google social buttons with the “Configure Blog Posts”. when I add it, the button didn’t appears, and it stays too much space between posts having in the background the buttons in the colours of the posts, p.ex. white, and I only know that is the buttons because when I pass with the mouse it appear the info of the social buttons.
can anybody help me adding the buttons on the correct way?
big thanks
iclo 19 November 2011 at 14:55
S@Joe: Same problem here… :-((
Marcos 11 March 2012 at 17:12
I’m new on this platform WordPress. I use the Template Twenty Ten. I wish that only appears in a blog posting. I’ve set up a blog to appear only post, but all appear posting! What do I appear only one posting?
georgeorwell67 23 March 2012 at 9:35
There is a problem with the section of comments. The avatar of the author turns out to be enormous
Marcos 25 March 2012 at 18:26
How do I configure this to ten for the Twenty Blogspot?
Kevin 30 July 2012 at 20:32
I’m also having issues with the share buttons. I can’t get any of them to work: the standard blogspot buttons, add to any, etc.
Kevin 30 July 2012 at 20:36
I also had avatar issues. Here’s the solution:
Just go to template and edit the html. Look for this code:
.avatar-image-container {
position: absolute;
top: 4px;
left: 0;
height: 40px;
width: 40px;
REPLACE it with this code.
.avatar-image-container{
display: none !important;
}
None of the avatars will be displayed, just names. This solves it.
georgeorwell67 2 August 2012 at 15:10
Thank’s Kevin :)
Kevin 14 August 2012 at 20:03
@Claudia:
Any word on how to fix the share buttons?
sade 21 August 2013 at 15:16
There is a ton of negative space between my blog posts and the “leave comment” link. Is there a way to reduce the amount of negative space?
ozl 29 November 2013 at 13:48
Hi, can someone tell me where can i find the latest Twenty Fourteen Template for Blogger? or who can Convert it from WordPress to Blogger?
Good day!