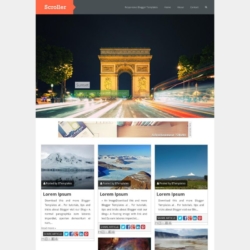
Pleased Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To edit the slider you need to changes the images and urls directly in your template code.
- To edit the social icons links you need to search and changes the urls directly in your template code.
- This template includes a logo in format .PSD, you can use a open source program to edit it, e.g. Gimp.
About Pleased
Introducing Pleased, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners, ad-ready spaces, multi-column footer, image slider, post thumbnails, dropdown menu, numbered pagination, simplified layout and neutral palette
Perfect for blogs covering news or sports.
More Sports Blogger templates:
Credits
Author: PBTemplates.
Designer: New WP Themes.










hector 8 May 2011 at 9:51
necesito saber como le pongo el slide personalizado de las fotos de mi espacio
Claudia 9 May 2011 at 17:22
@hector: Ve a Diseño/Edición de HTML y encuentra el siguiente código:
Allí deberás reemplazar esos links que apareces por los enlaces directos a las imágenes que quieres poner allí (que deben estar previamente hospedadas en cualquier hosting gratuito de imágenes). Tus imágenes deben ser de 610px × 320px.
Francisco 30 January 2016 at 8:05
Template re-upladed :)