Yalene Blogger Template
Instructions
About Yalene
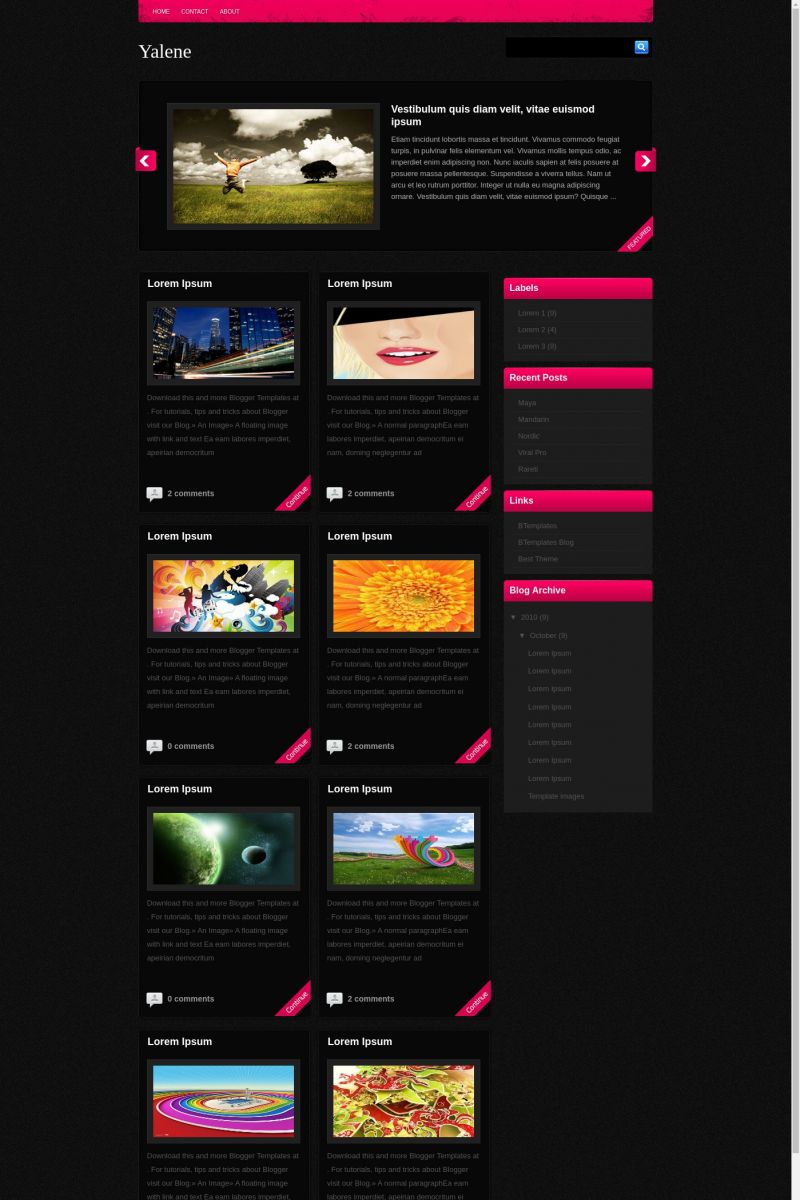
Introducing Yalene, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, rounded corners, multi-column footer, image slider and post thumbnails
More Magazine Blogger templates:
Credits
Author: Best Theme.
Designer: Web2Feel.










Luis 16 February 2011 at 18:10
Me gusta mucho la plantilla pero haber si me puedes echar una mano
Como puedo hacer para que la imagen de la entrada no se vea luego en los comentarios.
Gracias
mimi 16 February 2011 at 19:59
Hi, I love this template and I am using it on my blog now…how can I edit the pictures in the slider?
Also the header at the top only says pages and not the home, about and contact…how can I fix this?
Thanks:)
Claudia 17 February 2011 at 14:44
@mimi: To edit the pictures in the slider, go to Design/Edit HTML and find the following code:
You must change image links, descriptions and URLs. Save changes.
Now go to Design/Page elements, find the pages widget and delete the title “Pages”.
bb 20 February 2011 at 0:34
thank template blogger….
hadena 20 February 2011 at 0:39
I want to learn to make his blogger template …
thank you ..
dany 21 February 2011 at 2:40
hola amigos si alguien me puede ayudar a cambiar el color rosado y agregarle otro color y si se puede cambiar el fondo a una imagen espero sus comentarios a mi correo o a este espacio
Christian 25 February 2011 at 9:25
Necesito vuestra ayuda para poder cambiar los slider…. no puedo poner mios… ayudarme
I Need Ur Help ….. I cant change slider
please help me
Claudia 25 February 2011 at 14:13
@Christian: Por favor, revisa mi comentario previo. Necesitas encontrar ese código (en Diseño/Edición de HTML) para cambiar las fotos y descripciones del slider.
Christian 26 February 2011 at 13:15
Ya lo lei claudia y lo hice a mi forma y m resulto asi que muchisimas gracias igual. Ahora mi duda es q los slider si yo los presiono no me redirecciona a las entradas. Existe esa posibilidad? o estos sliders son solo para darle moviemiento al blog? Por cierto me encanto esta plantilla
Claudia 26 February 2011 at 14:00
@Christian: Tienes que reemplazar lo siguiente por el link a cada una de tus entradas:
Christian 26 February 2011 at 15:25
probe y probe .. pero nad ::::::(((((
t explico lo que hice para ver en que fallo.
reemplaze el #post url … x…. #http://neonarcolepsia.blogspot.com/2011/02/gagas-news-two-video-for-born-this-way.html
en los dos post url q aparece …
porfvor explikame en q me equivoco..
grcias
Claudia 26 February 2011 at 22:14
@Christian: Tienes que borrar el signo #
Christian 27 February 2011 at 9:01
Claudia MUCHISIMAS GRAcias
lo hice y me quedo, me encanta como esta todo.
ahora mi duda es, yo puedo agregar otro slider o no? y si es asi pense q podria ser como un copiar y pegar de :
o me equivoco??????
grcias
Christian 27 February 2011 at 9:03
ufff no m deja copiar lo q t puse ajjaja
Narcotic 28 February 2011 at 17:58
i want to create pages on my site but they are really small…i want them to look like the clicked posts(meaning big).I don´t really know how to explain better but i think you got the ideea.You can visit my site and see.Great template btw.looking forward to using it to the max.Cheers
angedelaube515 3 March 2011 at 10:44
Hi! First of all thanks for the theme… I just have one question…is there a way to make images center in posts and pages?
I want to center the smaller images and they only go right or left…never center… I would appreciate the help and thanks in advance…
Gus 3 March 2011 at 12:44
Hola Claudia.
Mi problema con esta plantilla es que solo me salen dos entradas en la pagina principal del blog y lo tengo configurado para 10.
Gracias.
Gus 4 March 2011 at 8:45
Hola Claudia.
Mi problema con esta plantilla es que solo me salen dos entradas en la pagina principal del blog y lo tengo configurado para 10.
Gracias.@Gus:
Solucionado el problema. Tambien he modificado la plantilla y ha quedado muy bonita.
Saludos.
Jaleesa 10 March 2011 at 12:40
Thanx for making this template I have it up now and I have to say it was the easiest java template to edit! I’ve java code in templates before but it was never this easy, thanx a million :)
reinaldo monteverde 10 March 2011 at 13:27
pow manow pq os seus templantes vem com fotos de mulheres peladas pow tah uma bosta isso como se tira amigou me manda um email
Vi Dang 22 March 2011 at 0:38
hey how come it won’t play music?
Tanya 25 March 2011 at 20:55
Eu adorei esse template,mas até agora só consegui trocar as palvras do banner!!
Socorro!!me ajude a solucionar como trocar as imagens do banner vejam como ele está.eu hospedei no photobucket,será que é isso que ta dando erro???
OniGX 28 March 2011 at 0:52
La imagen de “Popular post” no se ve como puedo hacer para que aparezca
Christian 30 March 2011 at 5:58
Hola claudia-………
SOS
la plntilla se desconfiguro por completa .. tu vas a ver entradas antiguas y estan todas las entradas desconfiguradas… porfvor solucionar esto.
Grcias
Lizard 30 March 2011 at 18:44
Hola! Mi problema es que el blog me deforma las imagenes verticales en la previsualizacion del inicio. Es decir, cuando entras al blog y ves las ultimas entradas, si alguna de ellas tiene una imagen vertical, la deforma. ¿como podria solucionar esto? Me es indiferente que se reduzca la imagen o que se modifique el cuadro. Muchas gracias.
PD: Me encanta la plantilla
Christian 1 April 2011 at 7:53
Hola claudia . al igual q lizard….tengo el mismo problema, algo q antes no pasaba, uno solo la pagina principal esta configurada pero cuando uno presiona ver antiguas entradas esta todo desconfigurado.. q le hbra pasado a la plantilla pq antes estab todo perfecto.
espero tu ayuda grcias :d
Jo Fagner 1 April 2011 at 8:54
Como borrar la mensaje “mostrar todas las entradas con la etiqueta …”, he tentado hacer eso con un codigo, pero no he tenido suceso,
Universe 4 April 2011 at 23:44
Hola. La plantilla está funcionando correctamente pero en las entradas me aparece la hora de publicación como indefinida. ¿Cómo puedo solucionarlo?
Saludos
Lizard 5 April 2011 at 3:38
@Universe: Tienes que cambiar el formato de hora. En Configuración > Formato Cambia lo siguiente.
Formato de cabecera de fecha: martes, abril 05, 2011
Formato de hora: 10:35 AM
Es probable que sin cambiar el formato de hora te funcione perfectamente.
Un saludo.
christian 5 April 2011 at 6:52
Claudia estas ahi?????
La plantilla no funciona correctamente para nada. La primera parte si, pero luegos tu presionas donde dice entradas antiguas y ahi aparecen las anteriores publicaciones todas desconfiguradas, antes no sucedía esto. porfvor solucionar esto que me encanta la plantilla grcias :D
Universe 5 April 2011 at 14:06
Hola gracias por tu respuesta Lizard. Ahora el problemita es otro. Los posts quedan en un color de fuente que es de difícil lectura. Ya recibí varios pedidos para que lo cambie. Intenté hacerlo mas no lo legré. ¿Cómo puedo hacer para cambiar el color de fuente de los posts a blanco, para que haya contraste con el fondo negro?
Saludos
Beth 6 April 2011 at 14:28
I love this…gracias!
Beth 7 April 2011 at 9:38
I”m getting a weird error on my page:
Normal 0 false false false MicrosoftInternetExplorer4 /* Style Definitions */ table.MsoNormalTable {mso-style-name:”Table Normal”; mso-tstyle-rowband-size:0;
Beth 7 April 2011 at 10:13
@Claudia:
I”m getting an odd error (In firefox) on my home page:
Normal 0 false false false MicrosoftInternetExplorer4 /* Style Definitions */ table.MsoNormalTable {mso-style-name:”Table Normal”; mso-tstyle-rowband-size:0;
Christian 8 April 2011 at 12:20
Claudia estas ahi?????
AGUIEn QUE PUEDA AYUDAR…
La plantilla no funciona correctamente para nada. La primera parte si, pero luego tu presionas donde dice entradas antiguas y ahi aparecen las anteriores publicaciones todas desconfiguradas, antes no sucedía esto. porfvor solucionar esto que me encanta la plantilla grcias
momo 27 April 2011 at 3:24
hey, thank fo temmplate but i have a small problems
the date of article is undefined – undefined – undefined
i dont know where is the problems…thanks
Lizard 27 April 2011 at 3:53
@momo If you search in google, you will found the solution
It isn’t so dificult
Claudia 30 April 2011 at 23:28
@momo: Go to Settings/Formatting/Timestamp format and set the hour to the date today, for example, “Saturday, May 1, 2011”.
Flo 14 June 2011 at 16:44
hi,
:(
ich finde dieses template super, aber…………
ich schaffe es nicht, dass ich andere bilder in den slider einbauen kann, außerdem wird wohl auch nicht alles richtig angezeigt.
mehr fehlen auch die anzeigen der kategorien unten auf der seite.
bitte, gibt es eine gute deutsche anleitung für die personalisierung dieses templates????
ich würde mich sehr freuen.
danke im voraus.
lg. flo
liezl 16 June 2011 at 21:04
hi…thanks for the nice template..im gonna use it in my travel blog…really nice…but can i change the fonts and the link color of this template?
MAZMIN 22 June 2011 at 9:48
I cant seem to be able to include my pics in the slide. Pls help
jhony 1 July 2011 at 9:32
oi eu gostaria de uma ajuda.
agradederia muito se alguem me ajudase,
Gostaria de tirar os post resumidos,
deixa o post inteiro
tentei tirar mais agora ficou assim,
quero tirar e deixar o post inteiro um em baixo do outro
e não assim como está.
Me ajudem, por favor
”hi i would like to help.
agradederia me much if someone ajudase v
I would like to take the post summary,
leaves the entire post
I tried to take over now looks like this,
want to take and let the entire post below the other one
and not as it is.
Help me, please”
Mandi 12 July 2011 at 22:47
Help! I’m new to blogger and I can’t seem to upload this to my blog- how do I do that? I went on design, edit HTML, and “browsed” for the template I had saved and clicked upload. Now it says “Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog” What did I do wrong and how do I fix it? I don’t know too much about computers but I have taken a small course that involved Html codes, so I know a very, very little bit of how they work. Thanks!!
Mandi 18 July 2011 at 9:22
I’ve figured out that I can’t upload templates from here for some reason, but I can use the HTML codes for it. Does anyone have the HTML code to show me???
He descubierto que no puedo cargar plantillas desde aquí por alguna razón, pero puede usar los códigos HTML para ello. ¿Alguien tiene el código HTML para mostrarme??
Please help, thank you
CA 31 January 2012 at 15:51
I would like to change the color pink or orange red pro, Claudia could help me, thank you now
ThaUkwuBenda 7 October 2013 at 16:29
Nice templ8… please how can I change the colour of my description fonts from black to white, cause its not visible been black.. thanks
ThaUkwuBenda 8 October 2013 at 18:19
Hello please I need help asap… I noticed this template has no share button for twitter, facebook and others… how can I have these buttons reflect on it