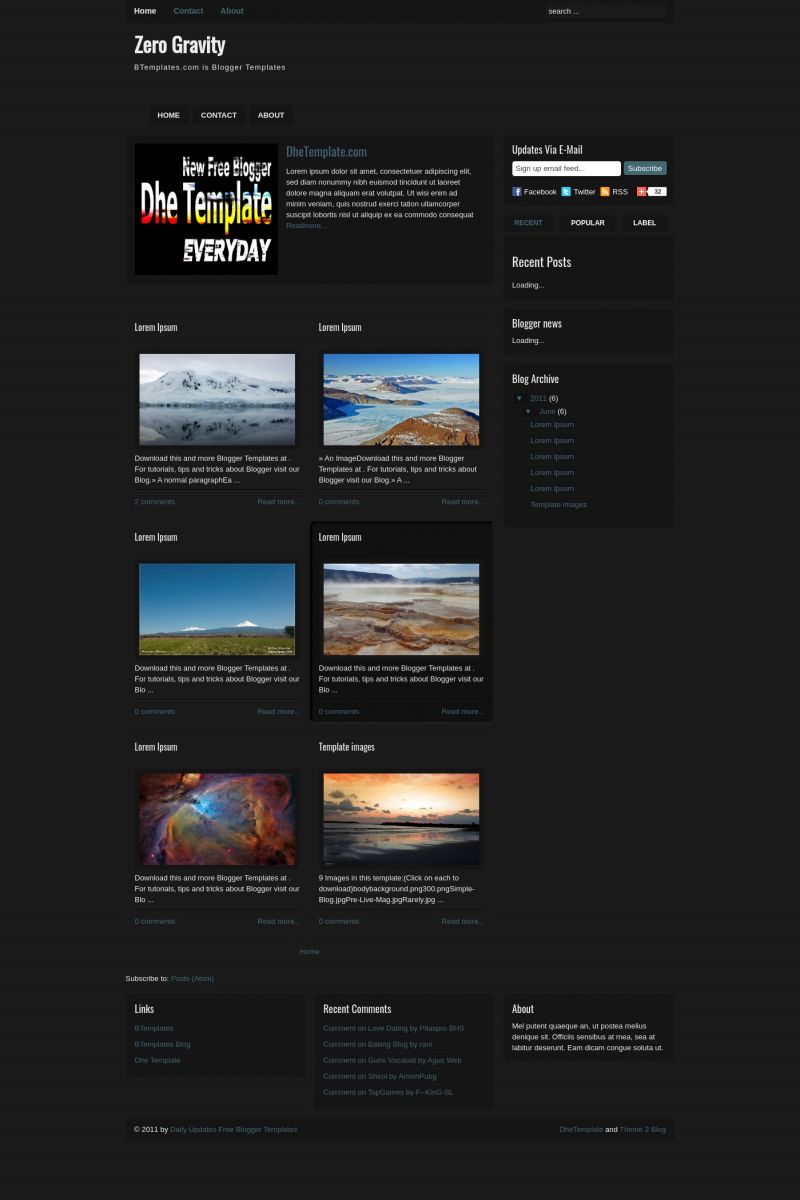
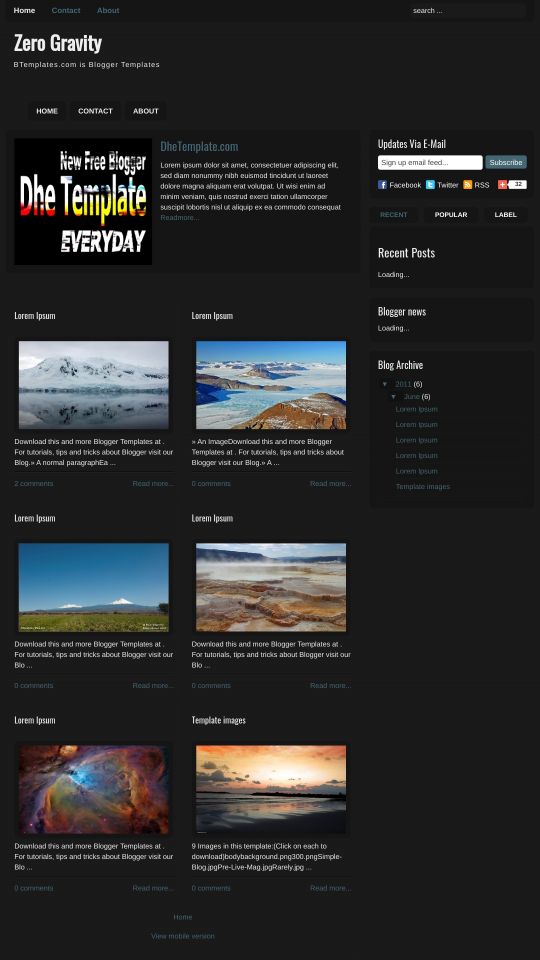
Zero Gravity Blogger Template
Instructions
About Zero Gravity
Introducing Zero Gravity, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, rounded corners, ad-ready spaces, multi-column footer, image slider, post thumbnails and navigation tabs
More Magazine Blogger templates:
Credits
Author: Dhe Template.
Designer: Theme2Blog.










zinedine zaiddin 18 June 2011 at 3:04
Good template, currently working to customizes it to suit my blog. Thanks!
Pam 18 June 2011 at 15:03
I am trying to install this template, where can I chance the Menu buttons (Home, about etc.)
Also, can I add a drop down menu?
Thanks.
Claudia 18 June 2011 at 19:25
@Pam:
The first menu shows your pages automatically (you must create new pages in Posting/Pages/New page).
To add items to the secondary menu, you must go to Design/Page elements and find a link list gadget that you will find under the header.
pulsar 20 June 2011 at 2:59
how do i change things in the slider?
DheTemplate 20 June 2011 at 22:44
@Claudia:
Thankyou for your support
moon 23 June 2011 at 8:19
can i change the slider contain? and how to link the facebook icon to my account..
anyway..i love this template very much..
nasrul 28 June 2011 at 10:21
wow.. is amazing . i like it. template..
Maricor 19 August 2011 at 5:51
how to change the pictures?!!! pls answer…
Ben 1 September 2011 at 12:30
Did anyone ever hear how to change the items in the slide show?
ireng_ajah 5 September 2011 at 21:59
@Maricor and @Ben : you can click Template Setting
DheTemplate 12 September 2011 at 0:37
If Static Pages has an error with your browsers such as Firefox and Chrome, please attention note this updates
Go to Design > Edit HTML and find this code below
.crosscol .PageList li, .PageList li{
margin:0;
padding:0;
outline:none
}
.PageList{
padding:0;
margin:0;
float:left;
width:700px;
}
.PageList li a{
line-height:1.6;
font-size:14px;
font-weight:bold;
margin:0;
padding:8px 15px;
display:block;
color: #456773;
}
.PageList li a:hover{
color: #eee;
}
.PageList li.selected a{
color: #eee;
text-decoration:none;
}
Change that code with this one
#PageList1{
padding:0;
margin:0;
float:left;
width:700px;
}
.crosscol .PageList li, .footer .PageList li, .crosscol .PageList ul, .footer .PageList ul {
float: left;
list-style: none;
margin: 0;
padding:0;
}
.PageList li a{
line-height:1.6;
font-size:14px;
font-weight:bold;
margin:0;
padding:8px 15px;
display:block;
color: #456773;
}
.PageList li a:hover{
color: #eee;
}
.PageList li.selected a{
color: #eee;
text-decoration:none;
}
Thankyou
MatGitarKapok 14 October 2011 at 20:02
how can i change my blog logo ..??
MatGitarKapok 14 October 2011 at 20:26
if u want to change the slider contain – click > “edit template” and find this code–>
and u cant change the picture, link and contain text..
MatGitarKapok 14 October 2011 at 20:29
find this text–> “Begin of Content Slider”
MIchael 4 March 2012 at 17:34
I want to change the slider content to the 5 most previous posts. What HTML do I need.
Marcos 27 April 2012 at 17:04
It looks like something’s wrong with the fonts that are used for this layout. For example, my title is cut in half, and it looks like the same thing is happening in the demo. Just wanted to let someone know so it can be looked at. Thanks.