Esquire Blogger Template
Instructions
About Esquire
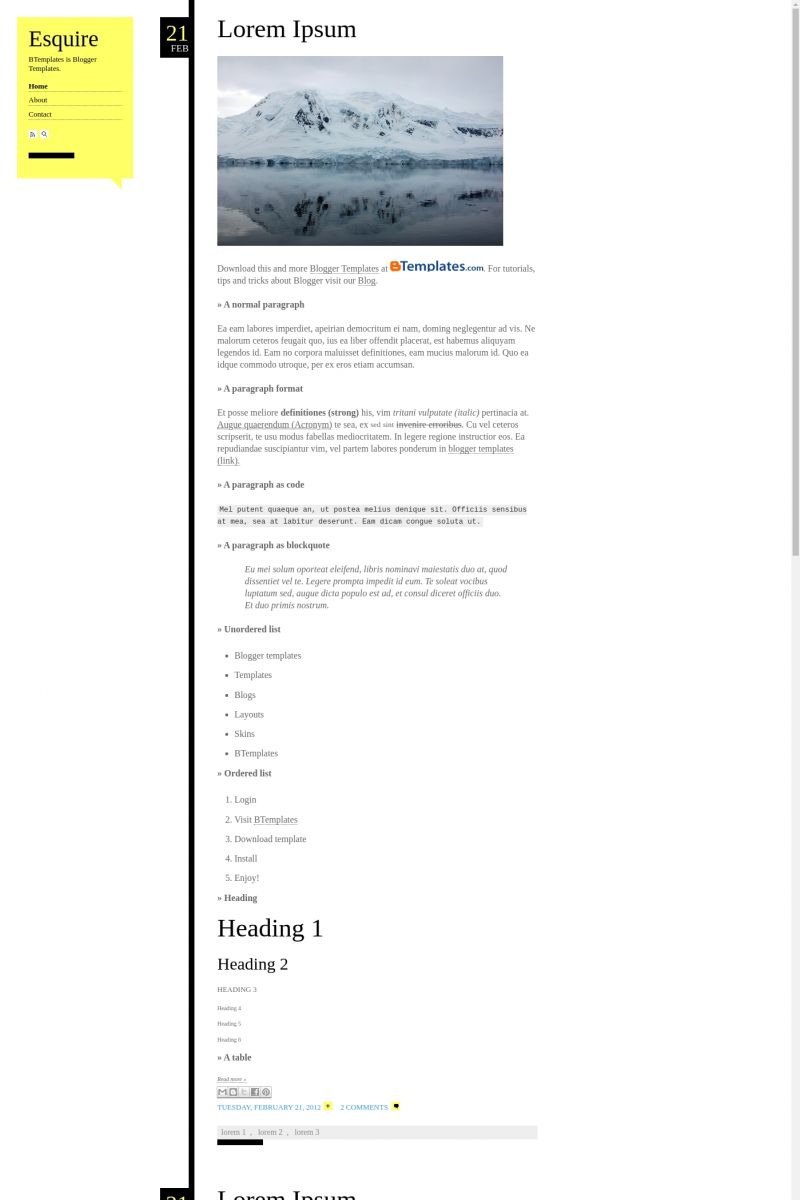
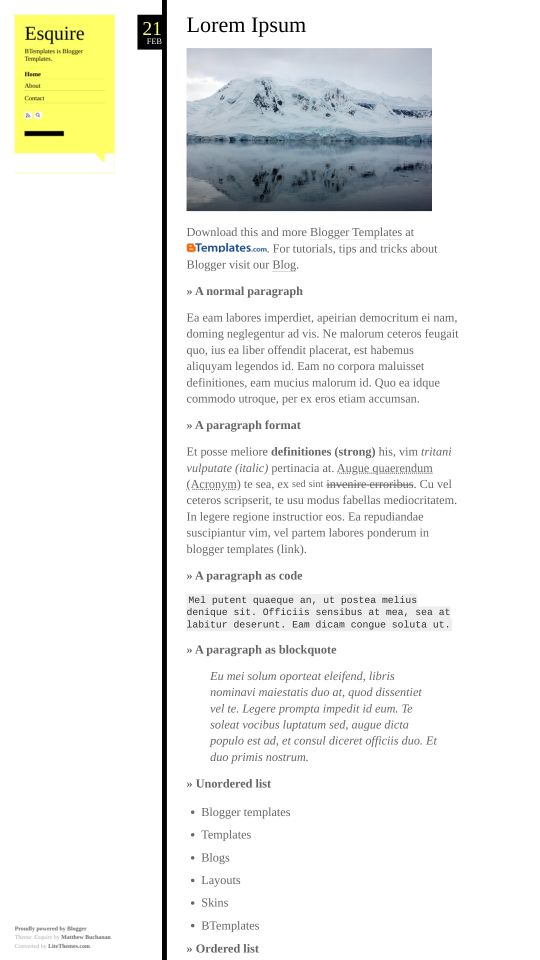
The Esquire Blogger template is a sleek and minimalist design perfect for those who appreciate simplicity. With its fixed-width layout and two-column structure, it offers a clean and organized look that is easy to navigate. The left sidebar provides a convenient space for essential elements like links, categories, or widgets, ensuring functionality without clutter.
This template features a predominantly white color scheme, accented with subtle yellow tones, creating a fresh and modern aesthetic. Its minimalist approach makes it ideal for Tumblr-style websites or anyone looking to create a straightforward and visually appealing blog. The design is both professional and approachable, suitable for a variety of content types.
Esquire is tailored for bloggers who value simplicity and elegance. Its fixed width ensures consistency across devices, while the left sidebar enhances usability. Whether you're sharing personal stories, professional insights, or creative content, this template provides a polished and distraction-free platform to showcase your work.
More Minimalist Blogger templates:
Credits
Author: LiteThemes.
Designer: Matthew Buchanan.










Emily 23 February 2012 at 12:21
I really want to download this but I’m using a mac and every time I click download it tries to open up in Microsoft word but says it cannot be opened.
Vincent 4 March 2012 at 0:19
ARGGG!! I don’t know how to get the date to display on each post and I don’t like how the first letter of each post is huge, how do I change it?
Thibault 5 March 2012 at 4:36
I have a problem with the date…how can I fix it?
Sarah 12 March 2012 at 20:39
I am having the same issues that Vincent and “Thibault” have! The date shows a huge “UNDEFINED” and runs into the words of the post. I also want to know how to change the first letter decoration?
Sarah 12 March 2012 at 20:46
@Sarah: nevermind! I saw the FAQ’s.
Ginny 23 March 2012 at 14:07
I could not get the FAQ’s to work that I downloaded with the template code. How do you fix the “undefined”?
yt 30 March 2012 at 15:39
@Ginny: https://btemplates.com/faqs/#questionwhy-the-date-is-displayed-as-undefined-or-this-is-not-show
babô 4 April 2012 at 5:36
i have the same problem and it doesn´t work anyway :-/
can someone tell me how to enlarge that yellow box on the left please? name doesn´t fit.
Paper 6 May 2012 at 21:31
Se soluciona cambiando el Formato de hora en el panel de aministración:
Configuración / Idioma y formato
Yo la puse “día, mes, año”
Saludos !!
elly 16 June 2012 at 5:50
everything’s just nice. but may i know if you can help? I want the size of font for the entry to be a lil bit bigger. can you do that?
Luke 14 July 2012 at 19:02
Hi guys, I had the date problem as well, but I was able to correct it. I doubt any of you will check back here but I hope that I can help out new people who have this problem.
The reason this code does not work is because blogger uses a different date/time format than WordPress and tumblr. These sites store the date and time as one variable, timestamp, which looks like “time,month day,year”. Blogger, however, uses just “time” by default. To fix this issue, go to Settings -> Language and Formatting and change the timestamp format to “dayofweek, month day, year”. This should resolve your issue.
IF you want a more technical explanation: the date script splits up the timestamp variable by commas, separating it into the array timesplit, which looks like [[time][ month day][ year]]. It then sets the year to timesplit[2] and splits [month day] by spaces, then redefines timesplit as this new array, [[ ][month][day]]. It then defines month as timesplit[1] and day as timesplit[2]. So you can see that it doesn’t actually look at the first comma segment at all, which is why it doens’t matter whether it’s a time or a day of the week.
Hope this helped! You can check out my blog and verify that it works.
M 16 October 2012 at 16:52
Your advice worked. Thank you LUKE!!
Carrie 11 January 2013 at 6:49
Thank u LUKE! Mine works too!
Msadaku 24 March 2013 at 17:59
I love this template. Just a few issues.
1. Sidebar is “fixed”. As a result it doesnt scroll down and my sidebar menu is long. When I made it “fluid” the sidebar scrolled and now sits by default way above my post body. This means my sidebar menu sit way above on the left. and white space on the right. You have to scroll down to see the post section. How do I fix this?
2. Using the latest version of Blogger. In the Pages from the dashboard, I cannot choose the pages to either be on top or sidebar of my blog. When I choose those options and save it reverts back to “don’t show” which means I have to manually link my pages. How do I fix this?
3. How do I expand the yellow background on sidebar?
4. How do I shrink my blog heading and make it fit in the side bar, right now, it overflows beyond the borders into the main (posts) widget.
tanh 20 August 2013 at 5:03
¿Cómo se puede quitar que se destaque la primera letra de cada entrada?