Busby Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To edit the slider you need to changes the images and urls directly in your template code.
- To display the posts date properly you need to change the Timestamp Format.
About Busby
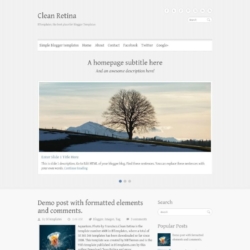
The Busby Blogger template is a versatile and stylish choice for a variety of websites. With its 2-column layout and right sidebar, it offers a clean and organized structure that is both functional and visually appealing. The template features a fixed width design, ensuring consistency across different devices, while the background pattern adds a subtle yet sophisticated touch.
Busby is particularly well-suited for crafts, diary, and geometric themes, making it a great fit for bloggers who want a neutral and Tumblr-style aesthetic. The inclusion of post thumbnails and a slideshow enhances the visual storytelling capabilities, allowing you to showcase your content in an engaging way. Additionally, the template supports social media integration, making it easier to connect with your audience.
Textures like leather and paper add a tactile element to the design, giving your site a unique and memorable look. The footer columns provide extra space for important links or information, while the color scheme of black, gray, green, and white ensures a modern and cohesive appearance. Whether you're running a personal blog or a professional site, Busby offers the perfect blend of form and function.
More Crafts Blogger templates:
Credits
Author: NBThemes.
Designer: WPLift.










M.Dawood Bashir 27 April 2013 at 23:27
I Want to know that how to get unlimited posts on main page?
If u tell me that i shall be very very very very very grateful to u.
Thanx!!!!!!!!!!!!!!!!!!!!!!!!!!
Washing Machine 7 January 2015 at 4:09
Really good job on the site, I am currently doing some research and found exactly what I was looing for. Keep up the good work!
atakan celik 5 May 2013 at 4:42
I have problem with time stampt format. Im even OK with deleting date but now its just sayin ” undefined “. How can i fix this
aldo290892 21 May 2013 at 22:32
i like this template
but i had 1 question, why the date of my post became “undefined” at my main page?
aznil 24 July 2013 at 3:21
saya lihat kamu punya masalah undefined sudah selesai. bagaimana kamu melakukannya?
aldo290892 24 July 2013 at 22:00
well, hanya dengan mengganti format penanggalan
format header : dd m yyyy (ex. 25 July 2013)
format time stamp : d, m dd, yyyy (ex. Thursday, July 25, 2013)
format comment : dd m yyyy Ho.Mi (ex. 25 July 2013 19.53)
ahsan 18 June 2013 at 2:56
Why date on the ring is “undefined”? thank you
ahsan 18 June 2013 at 2:57
why date in the ring is “undefined”? thank you
Medkisa 3 July 2013 at 22:07
Hi there, I was wondering how I could change the date part form “undefined” to an actual date. Thank you
Medkisa 3 July 2013 at 22:12
Oh nevermind I figured out how to do it..hurhur :)
Amanda 15 November 2013 at 17:10
How did you get it to work? Please help! LOL!
Diogo 6 July 2013 at 16:21
What’s your blog link?
1hrWebsite 7 July 2013 at 9:42
To fix ‘undefined’ timestamp error, visit btemplates faq.
https://btemplates.com/faqs/#timestamp-format
Gef 18 July 2013 at 22:18
How to remove the yellow bar on top?
Atakan Celik 24 July 2013 at 0:52
it cant be that hard. Search the color code on html probably you can find it or maybe it is just a picture.
Ruben 24 July 2013 at 9:19
How change de date?
saqib 2 August 2013 at 12:26
Tell me how to remove the slides of image ?
jojo 6 August 2013 at 23:10
It doesn’t work!
Cydia App 5 September 2013 at 4:37
Thanks great Template, worked for me :)
Amanda 15 November 2013 at 17:11
How did you get the date to work properly? I really want this template!
Amit 4 February 2015 at 0:00
Hi Amanda,
Look this page for changing it,
https://btemplates.com/faqs/#timestamp-format
or simply
follow these steps
Goto Blogger Dashboard → Settings → Language and formatting → Timestamp Format
Change the timestamp format, select the format that looks like
Fiday 3, february 15, 2015
February 15 is my b’day ;)
topfive 15 September 2013 at 10:10
Very nice and beautiful template..
Onix 30 September 2013 at 4:17
How can I get more post in the main page?
Jeff Bickley 1 October 2013 at 15:45
Love this template. Plan to incorporate it in with an upcoming project. Thanks!
Zulfikar Alfian 8 October 2013 at 10:51
i’m beginner. I can’t make the menu in the place and change size of font. i hope you can help me.
reveur 7 November 2013 at 12:45
How to show the whole article, instead of the article’s excerpts?
Lola 14 November 2013 at 11:53
Hola,como puedo cambiar la imagenes del carrusel. Me gustaría que enlazasen a imagenes y post de mi blog.
Gracias.
Fellipe lopes 14 November 2013 at 11:54
i cant change image in slider – how I do that? and how I do to replace facebook icon to my FB plz – tks
Alice 18 November 2013 at 8:19
How do you get the slideshow images to take up the whole space? I tried increasing the dimensions and increasing the resolution; nether worked. I used one of the sample jpegs as a template and even using those exact dimensions did not work. Any help is appreciated!
fpiera 23 January 2014 at 4:18
Why eventually the “Pages” widget where the menu is disappears?
How to recover it? The blogger widget list says that “Pages” is already installed.
Thank you in advance.
Dul Template 18 February 2014 at 2:08
my friend really like this template. So do I. Nice template!
Tyler Kirkpatrick 8 March 2014 at 9:21
Hello All!
The yellow bar at the top…
Here is the code:
}
body:before {
content: “”;
position: fixed;
background: #000000;
left: 0;
right: 0;
height: 10px;
This is (000000) the code for black — I changed mine to a black bar because I like the style. The original code for the yellow is #EBEE13.
You can either delete this code or change the color.
tylerkirkpatrick.com
carina 9 March 2014 at 14:11
How I fix the date that is as “undefined” and how to remove “related posts” (“you can also enjoy …”) at the end of each post?. Please!
queria saber como eu arrumo a data que está como undefined e como tiro os posts relacionados ( poderá também gostar de…)ao final de cada post. Por favor!
Akemi Hirano 14 March 2014 at 5:14
Nice template!
But I should say that everyone always miss the instruction. They don’t read the instruction!
This is to anyone who asked about the undefined date:
READ THE INSTRUCTION BEFORE DOING ANYTHING
READ THE INSTRUCTION AND THE TEMPLATE WILL WORK PROPERLY
I’m sorry if it’s like I’m shouting..
Dwayne Primeau 4 April 2014 at 2:19
this is a great template. How can I change the size of the posts font?
Amit 3 February 2015 at 23:56
body{
background: #ddd url(https://1.bp.blogspot.com/-Ni7bf2QbFTk/UXsAlhXl9VI/AAAAAAAACd4/_F3nuSXWW-A/s000/bg.gif) fixed;
text-align: center;
color:#242326;
font-family:’Georgia’,sans-serif;
font-size: 14px;
}
change the size and font family you want
Mark 1 May 2014 at 8:53
Love the template! I’m wondering two things.
First, why do italics not work (although bold and underline do)? I’ve looked in the CSS and it seems like it should.
Also, I tend to quote things in my posts, but the ‘quote’ tag doesn’t work either. Is there a way to enable this?
Thanks!
Axell 2 July 2014 at 5:09
I like ….Template very god god go
jeff 15 August 2014 at 16:08
How do I get rid of the thumbnail image on the side on the main blog page.
I don’t want any thumbnail… if there aren’t any, there’s a white space I don’t like that.
How do I just have text and no thumbnail. thanks.
Ilario Del Sorbo 4 December 2014 at 14:58
I can’t to show more than one post on the homepage. How can I fix this? Thanks
nino 13 January 2015 at 9:19
hi!
is it possible that tag doesn’t work at all ?
thanks
nino 17 February 2015 at 3:07
I forgot the name of tag
(seem) doesn’t work.
thanks
miami 22 June 2015 at 5:51
I don’t know how to remove the text next to the entries, in which puts “undefined”. Can you help me, please?