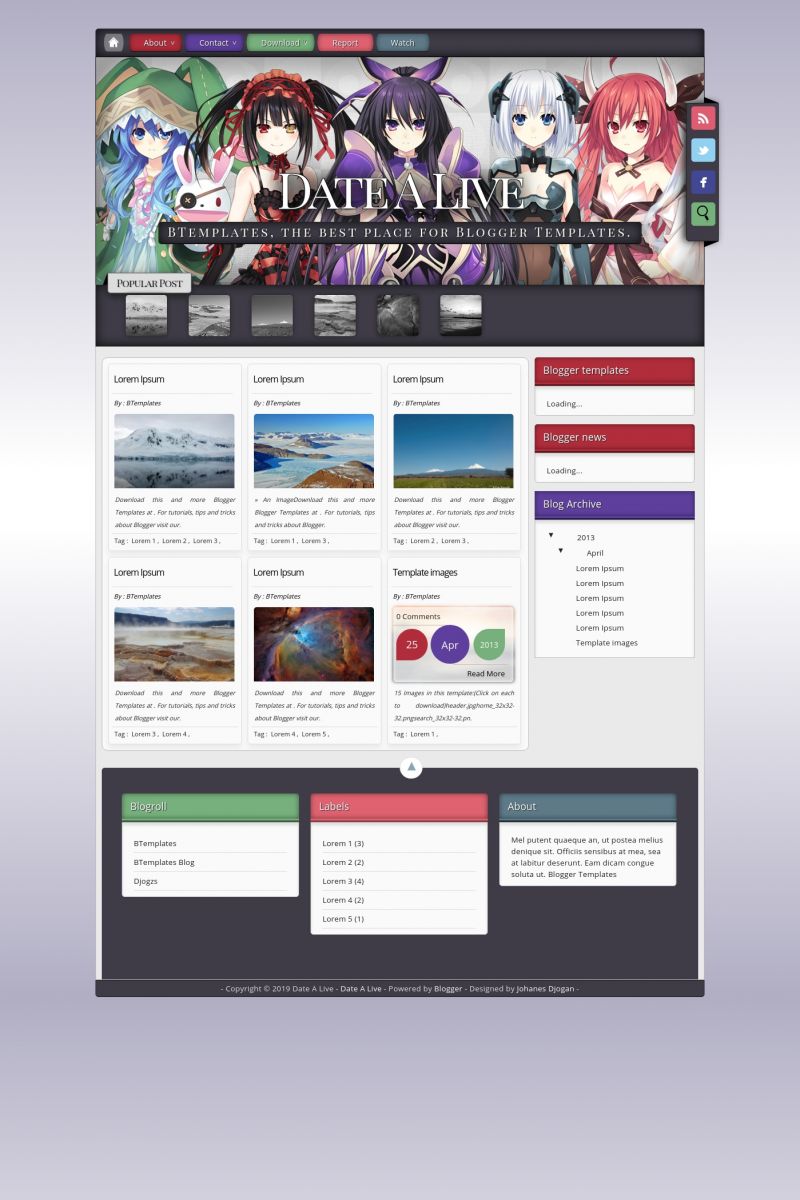
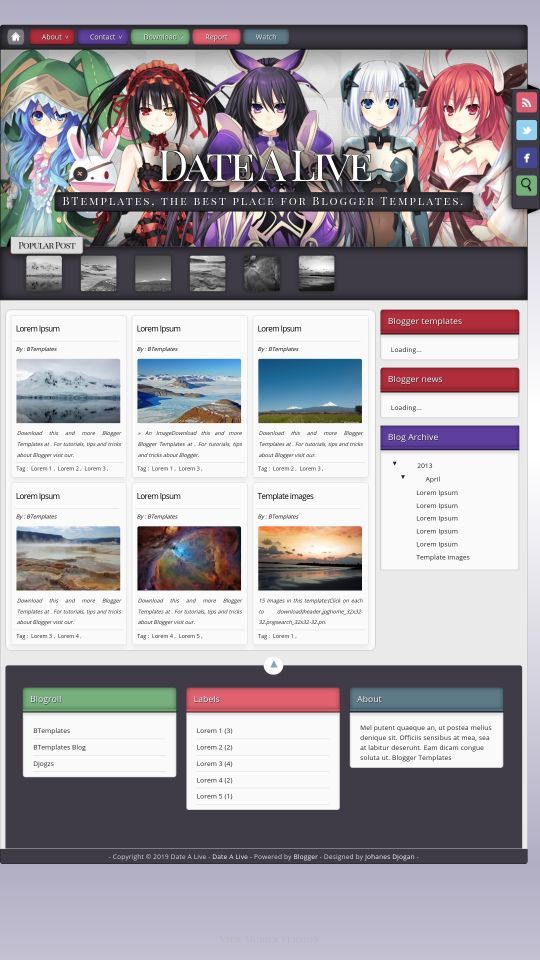
Date A Live1 Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To edit the Menu you need to search and edit the links directly in your template code.
- To edit the social icons links you need to search and changes the urls directly in your template code.
- To display the posts date properly you need to change the Timestamp Format.
About Date A Live1
The Date A Live1 Blogger template is a visually appealing and versatile design, perfect for a variety of creative websites. With its 2-column layout, fixed width, and right sidebar, it offers a clean and organized structure. The template includes breadcrumbs, drop-down menus, and threaded comments, ensuring a user-friendly experience.
This template stands out with its background patterns and rounded corners, giving it a modern and polished look. It supports post thumbnails, related posts, and gallery features, making it ideal for showcasing content. The footer columns and social integration further enhance its functionality.
Available in a range of colors like black, blue, gray, green, pink, red, violet, and white, it suits themes such as anime, cartoons, fantasy, games, girly, kids, photography, and vector websites. Its unique design and Web 2.0 elements make it a premium choice for bloggers.
More Anime Blogger templates:
Credits
Author: Djogzs.










demit 26 April 2013 at 7:38
greaat.,
nitin surana 26 April 2013 at 17:47
download link not working!! something else gets downloaded instead of template html.
sachin 28 April 2013 at 9:45
amazing!!!!!!!!!!!!!!!!!!!
love it………..
5stars.
eye cathing……..
it gave me a idea to design my blog site. thanks
noyon khan 28 April 2013 at 12:50
how to remove header image?
Muhammad Huda 7 July 2013 at 7:21
its easy
try to search this in template “http://2.bp.blogspot.com/-3GTxMnFhSv4/UXmmaznUjKI/AAAAAAAACYc/01p1nCcDY9o/s000/header.jpg”
and then change it
easy right ???
Eduardo 30 April 2013 at 18:16
Cool, I have used it already and it´s fantastic. Thank You
Sheraakazama 2 May 2013 at 22:47
how to change the drop down like lorem ipsum to a link???
Mirza 6 May 2013 at 6:11
cooooooooooool *****
How nice!!!!!!!!!!!!!
vik 13 May 2013 at 15:42
how can i use it??? HELP!!!!
aaaaaaaaaaaaaaaaaaanonimouuuse 20 May 2013 at 22:00
what time format should i choose for header? it seen undefined if u put cursor on posting
tozludefter 4 September 2013 at 13:49
Ex: Wednesday,Sept,04,2013
Atik Fatimah 25 May 2013 at 5:43
it’s cool, even i don’t the anime.. hehe >.<
VIMAX SHOP 5 June 2013 at 4:10
WAPIK TEMPLATE NDA
renn 9 June 2013 at 0:12
thanks so much :D
but how to custom or edit the menu and header ?
im beginner :D
sara 13 June 2013 at 5:37
niceeeeeeeeeeeeeeeeeeeeee
Steven 15 June 2013 at 3:18
Hi! Can you teach me how to Configure the Date on the Post Thumb?
sinu 15 June 2013 at 5:42
How to change the header image?
sawako14 15 June 2013 at 21:51
for people who ask “how to change the header image?”
go to Layout and change the header image from there .
sawako14 15 June 2013 at 21:52
BTW nice Template
Shakil 21 June 2013 at 10:43
when I change the header image the text style and position of the title changes and looks really bad, anyone can help?
shuvo 1 July 2013 at 15:26
i choose this the lempleate.
ALI HOSSAIN 5 July 2013 at 6:33
Hello,I have made an website…please check out my website and give reviews and please suggest me how to develop my website…it will be a great pleasure to me…
Sumit 5 July 2013 at 11:58
I tried to use this template but found an error with the hover on the image which appears in every post. The three blocks in the hover in actual should depict the date, month and year. But in mine it appears undefined in all the blocks. Please suggest me the solution. Also in the popular posts that appear below the header image I can see max 8 images of the popular posts. Why so?
Thank You!
Gumiwang 6 July 2013 at 8:28
how to remove or change the header ??
Please tell me
LuceBuona 19 July 2013 at 15:04
Hi! This template is AWESOME!!! :D :D :D
Thanks for uploading!!
I want to change the Font of the title for the blog entries and the text of the post too. Where can I do that?
Belinda 20 July 2013 at 14:09
It look’s great on my blog, feel free to take a look!
I have one question though … on the section popular posts directly below the header, my blog is displaying 10 popular posts and it doesn’t look right, how can i change it to display only 9?
Thanks
Belinda 20 July 2013 at 14:13
i also want to know like other people, how to change the hover effect as mine is also saying undefined, when it should be showing a date.
If anything removing the hover affect may be better than it saying undefined.
Iago Abreu 28 July 2013 at 15:01
Wanted to know which line is the header image
mario 30 July 2013 at 14:16
how do I change the hover image its appears “undefined”
LuceBuona 16 August 2013 at 17:59
Hi mario!
It only works properly if you change the settings of your blog.
Go to “settings” then clic on “Language and format”.
The date format has to look like this:
Format
Time zone
Date August 16,2013
Time format Friday, August 16, 2013
Comments time format 16 August,2013 17:53
Marx 22 November 2013 at 14:06
Thx man, you helped me a lot
Chandra Indira 4 August 2013 at 3:24
I like this template so much. I use it for my blog :))))
risyda 4 August 2013 at 21:03
wow, keren .
PYOMAUNGGYI 6 August 2013 at 13:07
SO VERY THANKS. I LOVE YOU SO MUCH.
Lari 7 August 2013 at 10:17
How to change the hover effect? Mmine is also saying undefined, when it should be showing a date.
adson7860 20 August 2013 at 8:21
Nice I also share with you something hope this helpful for you my friends Choose a color scheme with three mild colors for your webpages. One should be your background. Light blue and beige work well. Use one or two other colors for link buttons, your header and other design elements. These colors should match and never overpower or obscure your text. The color of your text should, in almost all cases, be black. However, text can be white with a dark background, which is often called reverse text. Avoid colored texts such as red, yellow, purple and others. However, the color of hyperlink text should be blue. Check it out thanks.
yahuuy 26 August 2013 at 6:59
how can i change the background ??
mch 27 August 2013 at 9:06
anyone know how to change the text under the blog title? i mean the small text one :3 nad also how to change the header image?
hossain alagbari 29 August 2013 at 18:20
i need to change the text under the blog title ,the change layout stayle
jesca 30 August 2013 at 17:22
the thumbnails in the part of the popular posts are not appearing.
how can I fix it?
Ana 3 September 2013 at 15:07
I used this template….and I love so much….tks
Frank 5 September 2013 at 19:37
The kids got talent, now if only he could learn how to document his work so people who don’t have much experience coding in CSS could use his template he might have a future. Definitely needs some fixing, spacing’s off at the header and the footer, the blog posts could just about do without the scroll-over effects, but pretty good effort.
Junior 10 September 2013 at 20:07
How to increase the number of posts on the home? Appear only 15 posts, and have set up the panel to appear much more than that. Thank you in advance.
Clock Up 28 May 2014 at 14:58
Hi! I’m experiencing the same issue as you. Any luck solving it? Thanks in advance.
Karen 24 September 2013 at 18:19
Hi!!! I want to know how to change the amount of posts that appear… sometimes appear 10 or 5 and the 25, i have no control of it, can someone tell me how to fix it??… please please HELP!!!
Camily 28 September 2013 at 14:24
Not giving ta to put on my blog why?
Lorena 1 October 2013 at 8:24
Hi,
Excellent and beautiful template.
However, it doesn’t seem to work on Internet Explorer??? We tried on Safari and Chrome and worked perfectly but on Explorer it only loades the header and most popular posts but even the purple bar won’t load.
Could anyone please HELP us????
Thank you!!!
Paulo 4 October 2013 at 2:02
Hi!
How do i change the background? It’s sooooo confusing! I’d like to put a simple image on it, but it can’t do it!
Help, please!
kaika 8 October 2013 at 13:30
Much thanks to LuceBuona for sharing the answer to solve my ‘hover over post thumbnail and showing undefined words’ problem.
For those of you who seemed to have missed the comment & solution, see what i copied below.
=================================================
LuceBuona
16 August 2013
Hi mario!
It only works properly if you change the settings of your blog.
Go to “settings” then clic on “Language and format”.
The date format has to look like this:
Format
Time zone
Date August 16,2013
Time format Friday, August 16, 2013
Comments time format 16 August,2013 17:53
wahyu 9 October 2013 at 18:16
nice TEMPLATE , i can`t find design after upload template? how i can find it?
beatriz 12 October 2013 at 16:14
Gente eu baixei este template mais
não sei como colocar um outra imagem no lugar do “Date alive”
No casdo eu gostaria de editar mais não sei como,me ajudem.
Me respondam por favor,preciso urgente de ajuda.
Obrigada pelo blog de voces me ajudam muito a ter idéias sobre o que montar e tall
fazerblade 20 October 2013 at 8:08
how to display the menu for previewing older posts at the bottom of blog??????
Fap Blogger 28 October 2013 at 3:22
I have the same issue, the number of post display changes from time to time. Sometimes, I will have 2 and sometimes 3 post displayed only. Can someone help with this?
ar 3 November 2013 at 6:33
How do I add another submenu. . example A to A1 to A2, B to B1 to B2, Can someone help with this?
Giovanni 5 November 2013 at 22:51
Hi, I’ve managed to change the colours for every single menu, submenu, widget I’ve wanted, you can take a look at my blog and have the template with some instructions for changing colours (if you don’t mind browsing in Spanish).
On the other hand I’ll be glad to have some help with the sharing options just after every post. I’d like to use the ones at ShareThis instead, however within the template there is already another service called “mintshare mini”. Problem is I don’t know how to remove it in order to make a proper installation for ShareThis, so if anyone could give me a hint that’d be great.
CyberSeuramoe 8 November 2013 at 6:51
Thanks You Date a live ^_^
Reda 19 November 2013 at 13:31
Oh , Thankyou For This Great Template
zuhri nathar 22 November 2013 at 9:47
I like, great template:)
Giovanni 3 December 2013 at 22:00
Hi, I’ve managed to change the colours for every single menu, submenu, widget I’ve wanted, you can take a look at my blog and have the template with some instructions for changing colours (if you don’t mind browsing in Spanish).
On the other hand I’ll be glad to have some help with the sharing options just after every post. I’d like to use the ones at ShareThis instead, however within the template there is already another service called “mintshare mini”. Problem is I don’t know how to remove it in order to make a proper installation for ShareThis, so if anyone could give me a hint that’d be great.
David 13 June 2014 at 20:29
Can you explain how to change these colours?
Thanks.
afiqwasim 6 December 2013 at 19:02
hi, a question. can we change the anime pictures to another photo?
Umar Arif 2 November 2014 at 11:07
Go on blogger
Edit HTML
Ctrl+F
background: #fff url (Image URL)
And change the URL
Post the image-Copy URL PASTE WITHIN THE BRACKETS
Thank You
Or
Create an image length 1060 and width 400 (play around)
layout on blogger – header – Edit – Upload Imge – Instead of title
That will do the trick
(I used picmonkey for mine)
Ina 15 December 2013 at 14:35
We have a problem with the sidebar of the Date A Live template. It goes in between the post, not on the side where it’s supposed to be. And also the popular posts do not appear where they need to appear. We have one right now because we’re building the page but again wasn’t it supposed to be there? Please let us know what to do, your template suits our needs the best and we don’t want to replace it. Thank you
jouharet 18 December 2013 at 10:33
how to applying this template in my blog;ajclickers.blogspot.com
AnimeBPM.com 18 December 2013 at 11:52
I’ve being seeing this template being applied to various sites lately, whether it’s a blog or not.
Ihsany 21 December 2013 at 10:00
hey, what will we do if we want to change the address of our twitter, facebook,feeds on this template? please answer i need it. thank you very much
Gabriel lopes 29 December 2013 at 15:41
On my blog appear in only 3 post independent main page I stir in the configuration. Como mudar isso no HTML. Tanks