Mahusay Blogger Template
Instructions
About Mahusay
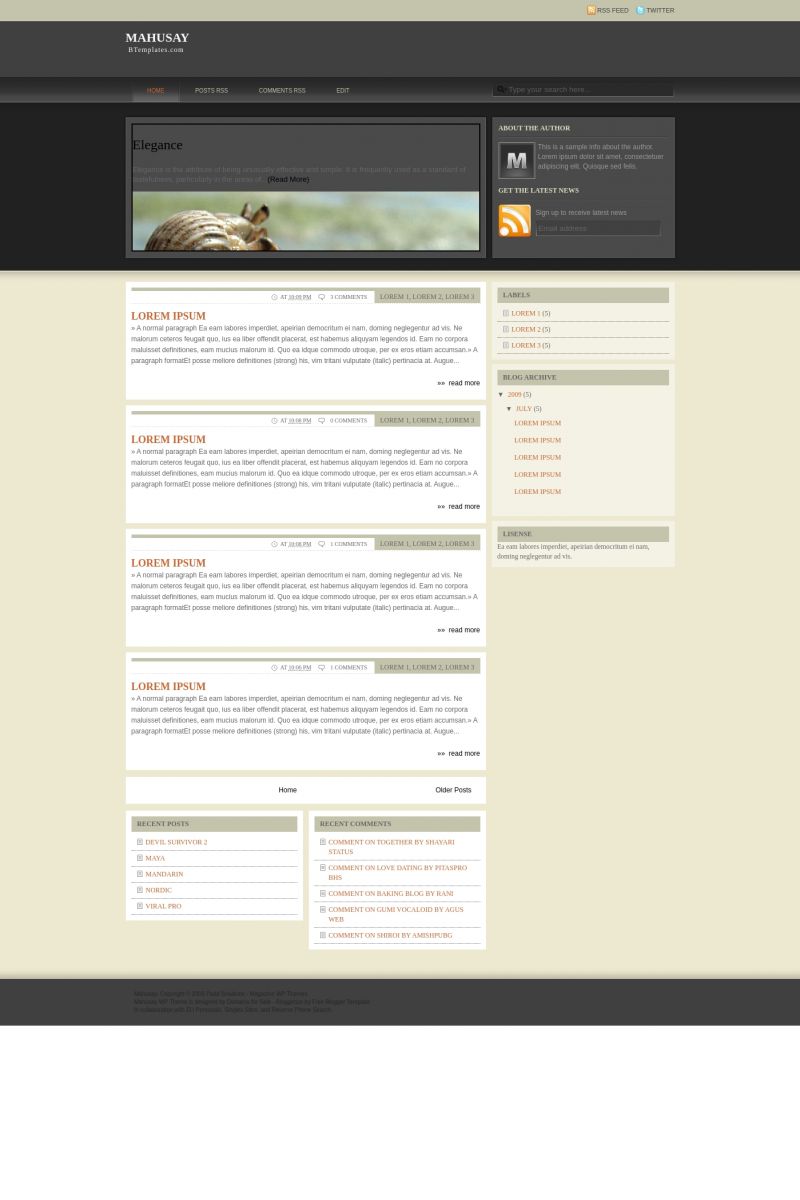
Introducing Mahusay, a free Blogger template originally designed for WordPress featuring 2 columns, magazine-style layout, right sidebar, image slider and neutral palette
More Free Premium Blogger templates:
Credits
Author: FBTemplate.
Designer: Padd IT Solutions.










Terry 18 July 2009 at 3:03
Wow! this is a great template.
tamil 18 July 2009 at 3:36
HO to change the author info plz guide me
raman 18 July 2009 at 6:41
nice , at last i find a very good temlate
khao lak hotels 18 July 2009 at 14:02
cool template guy !! i like it.
Soccer Quiz Game 19 July 2009 at 5:12
Very clean and professional template. Finally, I found it. Thanks for your great work. Keep it up ya!
Vesper 19 July 2009 at 11:18
I changed the “author” stuff by going into the EDIT HTML>>>CTRL F>>>>and typing what I needed to search for to find. Hope this helps.
info lowongan kerja 19 July 2009 at 14:43
cool templates..
thx for this great templates, I start to download now.. thx a lot
TAMIL 19 July 2009 at 22:44
hai how to make this animation with my post.plz guide me.IT showing office ,featured contents,testing posts.
doutor 20 July 2009 at 15:43
horrivel
ravishukla 21 July 2009 at 4:12
Hi I have same proble i change image of javascript but how to change description Elegance ,Image, Office….Pls Help fast
Dr.Phil 21 July 2009 at 18:32
Yo! frend… i finly did it manege to change “to change description Elegance ,Image, Office” this was just an atom feed.. Change in html editor from “http://mahusay-btemplates.blogspot.com/feeds/posts/default” to your “http://my_address.blogspot.com/feeds/posts/default”
//Regards
Dr.Phil 21 July 2009 at 19:39
there is many adsense, what have to be cleaned…
ravishukla 22 July 2009 at 0:43
Hi thanks dr phill after removing that Elegance ,Image, Offic description please tell how can i add my own description……please tell…..
7Gadget | Gadgets Review | Nokia N97 review 22 July 2009 at 6:43
Waha.. nice templates for my new blog
Thanks for share!
Dr.Phil 22 July 2009 at 10:04
There are 2 ways to add a description “about me”.
1 Add a gadget Profile in standard gadgets. This will take text aqnd photo from your profile description.
2 Add a link to a profile or article on the wide menu (thre are home, post rss, edit…) You simply write a article about you and take copy link location as link for button :)
3 You can use both 1 and 2 :)
Yes this fame is nice, but don’t pass www verification (maybe all blogger tame have problem..)
ravishukla 23 July 2009 at 0:02
Dr.Phil thansk buy didnt got the point…..du u hav email..?want to do step by step…
ian 23 July 2009 at 16:34
How do you allow for full posts instead of only summaries?
dearspam 25 July 2009 at 10:44
Can anyone here tell me how to add a background around my posts? please see my blog and tell me. thx
pradeep 26 July 2009 at 2:05
I want to remove the the post of elegance which is on the top of the template how to do it pls help ?
The Template is great good luck and keep it up…………
and thanx for providing it
ale 28 July 2009 at 0:36
Hermoso template, pero como se baja?
Jeania 16 August 2009 at 21:24
Heya ^_^ I love this theme too…I also am wondering about how to make the ‘previews’ into full pages, as it scrunches up my poetry into a wierd appearance….doing a ‘link blog’ pages, and that’s going to be one of ’em. Anyone know? :/ *snogs* :D
smith 25 August 2009 at 9:05
How do I add my own pictures. I dont like crabs
lachica 30 August 2009 at 20:58
Lovely template. Looks great. Thank you very much. My only comment is that your credit at the bottom should be written in a clearer color (e.g., white) since it is appearing against such a dark background. Thank you for its use. It is excellent.
Monique Lobo 25 October 2009 at 12:18
How do I change the images that are going through?
Thank you
Monique
h2save 27 October 2009 at 1:32
nice theme .. i love it..
btw, please check this out..
Juan 30 October 2009 at 20:55
Hi! I love this template,but i don’t know why, when i put on my Blog, the right side is cuted.
Can someone tell me what’s happen?
Saemenes 10 December 2009 at 16:11
How do I change the photos and post content? it keeps showing crabs with links to posts that aren’t mine. What is this and how can I change it?
Noam 15 December 2009 at 18:53
How can I change the slides??
Someone can help me?
Kristina 26 December 2009 at 11:45
I’m curious about why the post title doesn’t display on the slides. There’s a space for it, but it isn’t visible. Why should that be? I’m not spotting anything in the CSS that makes it look like it’s deliberate.
Kristina 26 December 2009 at 11:46
Especially since it does display (beautifully) in the screenshot. Am I just not seeing it? Because it’s missing from the live demo for me, as well.
Kristina 28 December 2009 at 19:28
Strike that. I had something missing from the RSS script.
If this helps, here’s how you get the slides to show what you want. There are five blocks of code for the five slides. Don’t copy over them, because each one is marked specifically for which article to bring in. For each of the five blocks of code:
– Replace the RSS feed URL with the URL of your RSS feed, but make sure you stop at /default (the stuff after that is important). You’ll need to do that in two places on each of the five blocks of code, for a total of ten replacements.
– After each block of code, there are two URLs for the image that will go on the slide. Replace both of those with the correct image.
– Each of the five blocks also includes a place where you need to put in the permalink of the article.
One drawback is that if you use your main RSS feed, the articles will be bumped down the list every time you update… but the pictures and links won’t, because they’re hard-coded, and only the title and description are being pulled from the RSS feed.
I got around this by using the RSS feed of a particular category. I made a “decemberfeature” label, marked five articles with it, then entered the RSS feed as mysite.com/……../default/-/decemberfeature because that is the RSS feed for just that label. This way, as long as I don’t add a new article with the “decemberfeature” label, nothing will move on the slideshow.
I’d love to get the pictures brought in automatically somehow, so that the theme won’t have to be edited by hand each and every time I want to change the featured content. But I’ve worked with SmoothGallery before and I know how temperamental it can be, and I can’t seem to figure out a way to bring the info in and still keep the slideshow working. I’m guessing the Mahusay designer couldn’t, either, when transferring this over from WordPress. If I understood JavaScript better (or at all) I might stand a chance…
dadik 28 January 2010 at 0:43
How can I change the slides??
Someone can help me? it keeps showing crabs?????
need some help please
Claudia 29 January 2010 at 18:22
Dadik:
Click on “Template Settings” ;)
The Influencer 2 February 2010 at 22:13
@Kristina wow.. that really helped me. I really want to know how to change the pictures too. ^^
thanks
Kristina 2 February 2010 at 23:11
Awesome! Yeah, having spent some more time with it, I wonder if it’s actually by design that the pictures aren’t pulled automatically from the RSS feed. Blogger sizes the photos down in the RSS feed to only 320 pixels wide. If the template pulled the photos in automatically, it might require that the feature box be smaller (or else you’d get black bars down the sides). So it may actually be impossible to have this work the way we’d like. Unless perhaps you could add the URL for the image you want into an “additional info” field (like the podcast link), and get the feature slideshow to pull that URL as an image out of the RSS feed?
Jason 12 April 2010 at 1:22
Thanks for your great advice, Kristina. My featured content is working great EXCEPT for my inability to get my specifically chosen content to be displayed (I can display my five most recent RSS feeds no worries). As soon as I try to do a label search my text box goes blank (and that’s with having five individual posts with the label: ‘featured’). Could you please supply me with more detailed code and instructions.
Sincere thanks for being the brains in this thread!
ladybones 29 May 2010 at 14:02
i’m using your awesome them, and i’ve made a few canges but now i’m stuck. how do i make the whole inside bigger – like 1060px, with right side par about 300 and posts about 660px? also, as you can see when you click on the posts, half my image is cut off, i think making the area larger will fix this, but can i change something so that the images are resized to fit? also, how do i ditc the image borders… i can’t seem to find it anywhere…
i hope you aren’t offended that i kinda brutalized your theme… and girl-ified it… ;)
Tricia 8 June 2010 at 11:07
So I noticed that a bunch of images are missing now in the template. They appear to have been moved or removed from their previous location so my blog is somewhat messed up. I had customized some of the images so those are still there otherwise the entire design would be gone…. I am going to re-create the missing images but people who aren’t able to do this will be sadly missing their cool blog design. Where’d it go?
Kristina 8 June 2010 at 12:10
If you google Mahusay, you’ll find that the demos from the original WordPress theme are still live. The images are the same, so you can save them from there, upload them to your own site, and modify the URL references in the CSS to point to your newly re-uploaded files.
Newt 14 July 2010 at 18:03
Great template but the “do not edit this or die” links at the bottom have got to go. Sorry, but I’m not putting adverts for “singles” or other dating sites on my blog. It doesn’t go with my blog theme and I personally think sites like those are for losers that don’t have enough charisma to get laid after closing down the night club. I’ll give the template creator all the props (and customers) he wants, however.
vikrant 26 July 2010 at 7:02
hi i need a help this is a great template but its slider is not working pls help me how to activate its slider?
Kit 8 August 2010 at 1:07
how do you change the font color? I love the template but don’t like the orange font color…
Afner 14 September 2010 at 1:07
The slider is not working, could you please check the java script?
Meme 16 September 2010 at 23:38
The Slider is not work also.. Pls help ++
Meme 17 September 2010 at 0:15
Now.. My slider was solved.
Upload >> js.files (as att’d from template) to https://sites.google.com/
1st file name is mootools.v1.11.js and 2nd file name is jd.gallery.js
Once already upload..
You and get address url as http://sites.google.com/site/yoursitename
then copy and paste your address in template
below line..
]]>
as ..
]]>
save changes >>
Dana 24 May 2011 at 21:28
Hello! This is a fantastic template, which I’ve managed to tweak as needed, except for one thing.
The Featured Content section doesn’t seem to work in some versions of IE. In my browser (version 8) the slider works some of the time.
In my husband’s IE (version 9) it doesn’t work; the text appears in an opaque grey bar above the picture and his browser also gives him a security warning.
And at my college campus, when I try to open my website I get a pop-up message saying IE can’t open my website at all. (I’m unsure of the version of IE that my college has.)
I’ve followed each step explained on websites that describe how to install this template, but all the problems I described above are still there.
I’d be grateful for any help you can give. :)
Claudia 24 May 2011 at 22:56
@Dana: That is true: the template may not work in some versions of Internet Explorer. What version are you using? We usually test all the templates in IE7 (the most used, I think), but we can’t assure that they will be compatible with other versions.