Advantage Blogger Template
Instructions
About Advantage
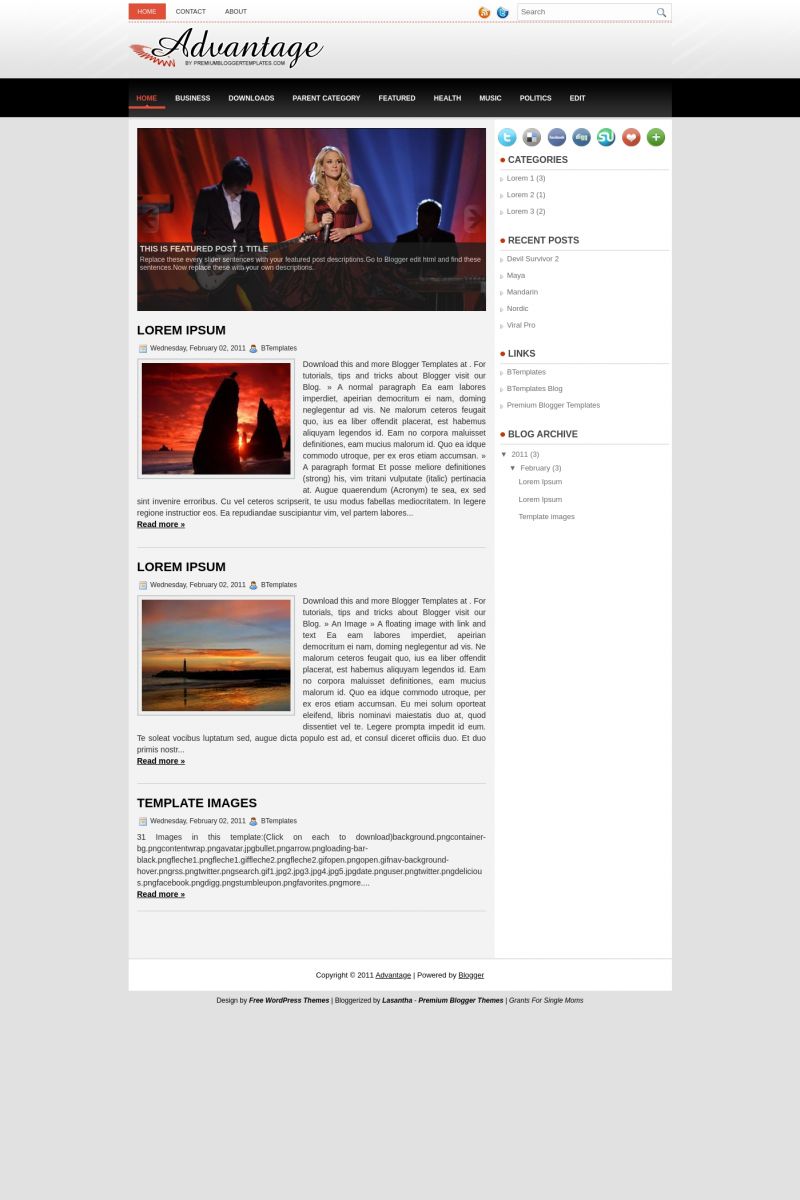
Introducing Advantage, a free Blogger template originally designed for WordPress featuring 2 columns, magazine-style layout, right sidebar, ad-ready spaces, image slider and post thumbnails
More Magazine Blogger templates:
Credits
Author: PBTemplates.
Designer: New WP Themes.










zebatut 3 February 2011 at 10:12
can you please tell me how to make post appear without “” or “Read more »” thing, so the embeded vids would be seen without entering each post, thanx
Lasantha Bandara 3 February 2011 at 15:40
If you want to remove “Read more »” feature,
Click on “Expand Widget Templates”.
find this:
<script type='text/javascript'>summary_noimg = 800;
summary_img = 750;
img_thumb_height = 195;
img_thumb_width = 260;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Now remove entire code above.
Now find below code block:
<p><b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<div class='readmorecontent'><a class='readmore' expr:href='data:post.url'><b>Read more »</b></a></div>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if></p>
Replace it with this:
<p><data:post.body/></p>Save your template.done!
zebatut 7 February 2011 at 10:55
@Lasantha Bandara:
Thanx alot man, i will try it!
zebatut 7 February 2011 at 14:18
and another question, maybe you might help me out…
is it possible to make “labels” and star rating appear near quick edit button in the bottom of each post, i tryed to find where it might be, but no success :/ thanx in aadvance
m.leite 17 February 2011 at 12:56
Hi, the slideshow isn’t working in my Blog. Can anyone help me please. It dosn’t work and wen i click in the image it is not going to the website.
Tks
zebatut 1 March 2011 at 14:35
i think you already fixed it, at least i see it working pretty fine on your blog )@m.leite:
Scott 2 May 2012 at 16:31
Hi…haven’t uploaded the template yet. Just wanted to know the size of the “Advantage” name and logo at the top of the site. Want to resize my logo to fit in that space.
Thanks