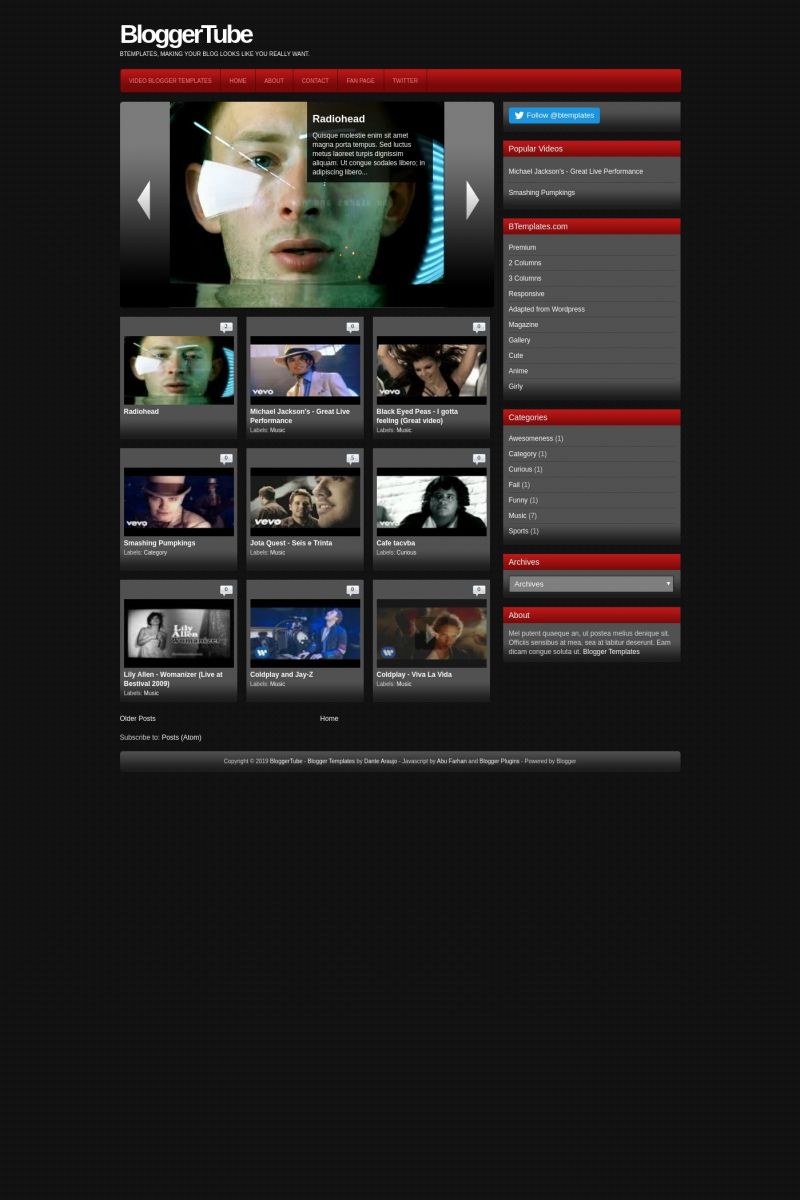
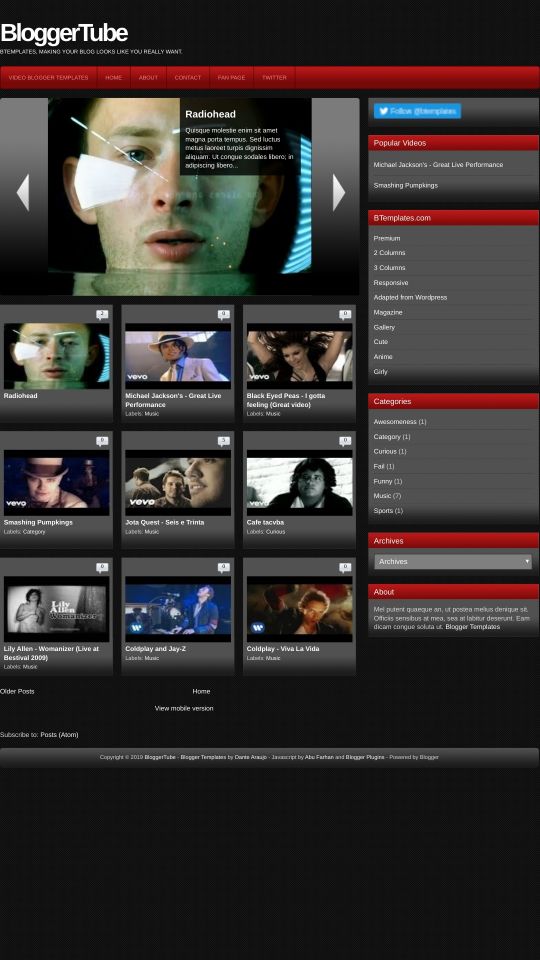
BloggerTube Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- This template looks better if you set the posts per page in a multiple of 3. Eg. 9 posts per page.
- In order to display the correctly, you need to follow a specific format in your posts. Check the template settings to see the format. t.
About BloggerTube
Introducing BloggerTube, a free Blogger template featuring 2 columns, right sidebar, gallery-style layout, rounded corners, exclusive Blogger theme, image slider and post thumbnails
Perfect for blogs covering general topics, business, movies, music or creative portfolios.
More Free Premium Blogger templates:
Credits
Author: Dante Araujo.










kausar 11 March 2011 at 11:07
hi
Thanks for giving so nice and unique template for youtube collection but in this template I m not able to create a static page.
kindly let me learn how to create static page in this template
nandoleitte 13 March 2011 at 14:11
Olá, estou com problemas com este template, o slideshow nao consigo faze-lo funcionar por favor me ajude.
Jhonatan 18 March 2011 at 23:53
Meu slide não funciona tambem! Ja tentei de tudo!
vankat 21 March 2011 at 9:27
video con’t see ……….how
Luis 26 March 2011 at 13:28
Hi. Right now I’m planning a new blogs about Health Videos but not only from YouTube. It’ll be great if you can put in soon the same template but allowing to include videos from any website. THANKS A LOT!!!
antonio 22 April 2011 at 7:42
hola no me va slider for the last featured videos no funciona no sale ningun video
mido 4 May 2011 at 13:29
hello everybody
i have a question about this template
how can i make slideshow ?
mido 10 May 2011 at 13:16
how can imake aslideshow of videos posts
khungbeng 1 June 2011 at 2:28
thank you so much sire
edkilp 25 June 2011 at 10:39
why do i see code instead of a thumbnail? ane when the video plays, there is all kinds of code around it? thanks
vuongsungdong 16 July 2011 at 0:09
i can show automatic in my page.can you help me
soph 19 August 2011 at 2:39
okay its amazing!! but how do i put it on blogger? i don’t really use blogger so ime not too sure
Mohamed Wael 25 October 2011 at 15:07
Auto Easy Slider Do not Tugod any way to solve the problem
I have tried many attempts to fix the problem without the benefit
Please help in any way !!!
rohmat 1 November 2011 at 7:03
where i can find “template setting’ ?. i’m using blogspot. thx
rohmat 2 November 2011 at 0:36
@rohmat: i found it and i have read it, but it isnt auto thumbnails.
pusat obat import 18 November 2011 at 8:07
thank bos
lukas 2 December 2011 at 6:06
Gracias por la plantilla muy buena!
Aunque yo me tomado la molestia de modificar el código de youtube por megavideo va perfecto!
jeje de nuevo gracias :)
Eifibian 12 December 2011 at 16:48
@lukas: Lukas, me podrías decir cómo has cargado la plantilla?
Zobaiq Ahmed 14 January 2012 at 18:25
Didn’t you think it looks like youtube.com
I think some changes are essential for my site.
By the way thanks for the sharing :)
nick 29 January 2012 at 10:03
anybody knows how to add “like” share fb twitter buttons for posts???
nick 30 January 2012 at 17:15
also how i can add facebook comments for posts? i’ve tried many scripts nothing worked..
Garay 31 January 2012 at 5:04
fantastic template..
p3ru 28 February 2012 at 8:58
Hi there!
I have a bigger problem than those things like something doesnt work…
my problem is that all the images of the template are hosted on photobuket…look at this plz https://imageshack.us/photo/my-images/210/problemblogtube.jpg/
GIVE ME A SOLUTION PLZ! I HAVE A LOT OF READERS… ill come here to read any kind of solution. TY
Ivan 22 April 2012 at 0:41
How To Use Slider in the template help me please!
Yogesh 26 April 2012 at 23:08
Hey
Custom Blog Search is not supported in the Template.
Jorge 20 May 2012 at 13:39
@Dante:
Dante please can you make a template that work with other tube sites, like xhamster or xtube….will be great something that work with all this sites.
Thanks …..great work.
EDMARATION 3 June 2012 at 10:11
Help! The slider at the home page doesn’t work
pal raine 18 June 2012 at 3:59
I have a problem with this format
endofvid
[starttext]
Write anything here, upload pictures… Make a video description, whatever…
[endtext]
it doesn’t work anymore. any solutions?
Rob 1 July 2012 at 17:12
Hi. Can i use this for Image gallery instead of Youtube?
I really want an image gallery site with RATING. i simply cant find one.
If it’s not for images, i’d love to get help from anyone if they know a template that does image galleries with individual rating.
Thanks. :D
eitan 8 July 2012 at 21:20
I have the template installed but how can I get youtube videos into it?
thanks
David 16 July 2012 at 11:30
@norman:
Hi, i did everything but i can’t see the videos at all..within the template.
Why ? Can you help ?
This is awesome template you got there !
Carlos 14 September 2012 at 11:18
Como hago para poder colocar videos que no sean solo de youtube??
anurag 28 September 2012 at 10:57
very nice template going to install on my new video blog …
Rehmat 31 October 2012 at 13:38
Very nice template, but is being used by soooo many bloggers :), still it is great choice. Thanks BTemplates, for helping us.
andycul 2 November 2012 at 18:14
I have figure out how to embed videos from other tube sites just put the embed code inside this tag
[starttext]
embed/iframe code here
[endtext]
still figuring out how to custom thumbnail can dante help me figure this out?
Tried to edit ang template so if you enter a thumbnail link onendofvid it will use it as custom thumbnail.
original code
function createVideoThumb(pID){
var div = document.getElementById(pID);
var summ = summary_noimg;
if (div.innerHTML.indexOf(“https://www.youtube.com/watch?v=”)!=-1){
var vidid = div.innerHTML.substring(div.innerHTML.indexOf(“https://www.youtube.com/watch?v=”)+31,div.innerHTML.indexOf(“endofvid”));
}else {var vidid =””};
var postlink = div.innerHTML.substring(div.innerHTML.indexOf(“[postlink]”)+10,div.innerHTML.indexOf(“[/postlink]”));
if (vidid ==””){var imgvid ='[a href=”‘+ postlink + ‘”][img class=”thumbnail” src=”http://4.bp.blogspot.com/-SuhkVyDY7bE/UJIA6gjFSqI/AAAAAAAAAB4/QOea8gm94cs/s320/novideo.png” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/][/a]’;
}else{
var imgvid ='[a href=”‘+ postlink + ‘”][img class=thumbnail src=”http://i2.ytimg.com/vi/’+vidid+’/default.jpg” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/][/a]’;
};
default post
youtubevideolinkhere
endofvid
[starttext]
description here
[endtext]
==================================================================================================================================
modified code
function createVideoThumb(pID){
var div = document.getElementById(pID);
var summ = summary_noimg;
if (div.innerHTML.indexOf(“https://www.youtube.com/watch?v=”)!=-1){
var vidid = div.innerHTML.substring(div.innerHTML.indexOf(“https://www.youtube.com/watch?v=”)+31,div.innerHTML.indexOf(“endofvid”));
}elseif (div.innerHTML.indexOf(“”)!=-1){var vidid = div.innerHTML.substring(div.innerHTML.indexOf(“”)+1,div.innerHTML.indexOf(“endofvid”));}
else {var vidid =””};
var postlink = div.innerHTML.substring(div.innerHTML.indexOf(“[postlink]”)+10,div.innerHTML.indexOf(“[/postlink]”));
if (vidid !=””){var imgvid ='[a href=”‘+ postlink + ‘”][img class=”thumbnail” src=”‘+vidid+'” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/][/a]’;
}
elseif (vidid ==””){var imgvid ='[a href=”‘+ postlink + ‘”][img class=”thumbnail” src=”http://4.bp.blogspot.com/-SuhkVyDY7bE/UJIA6gjFSqI/AAAAAAAAAB4/QOea8gm94cs/s320/novideo.png” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/][/a]’;
}else{
var imgvid ='[a href=”‘+ postlink + ‘”][img class=thumbnail src=”http://i2.ytimg.com/vi/’+vidid+’/default.jpg” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/][/a]’;
};
custom post
http://mydomain.com/customthumb.jpg
endofvid
[starttext]
embed/iframe code
[endtext]
please check this
Amets 14 November 2012 at 8:34
Hi,
Really amazing template. But is there the option of having it embedded inside another template. That is, I would like to have video streaming just inside a page located inside the template I have already designed. Is that possible?
Thank you very much!
Claudia 21 November 2012 at 21:59
I can not get this template to work
jantje 6 January 2013 at 6:34
@Pieter Franciscus:
How to changed the video on date Pieter do you know it or no response?
Chiranjeev 12 March 2013 at 1:52
Wow.. Great template, I am looking for such a template for my new blog. Thanks for sharing it.
wajid 21 May 2013 at 3:57
thanks dear am going to upload it
arief 3 July 2013 at 0:41
thanks di coba dulu cocok atau gx nya
Dragonetta 26 August 2013 at 9:42
Can someone, anyone PLEASE PLEASE PLEASE explain how this template works???? How do you get the videos to show up? How do you get the thumbnail images to show up on the home page? Nice template, but ZERO instructions came with it. I put a video and it doesn’t show up. What am I doing wrong???? Can anyone please explain the basics? I’d really appreciate it. Thanks!!!
Haroon 15 November 2013 at 4:18
it’s nice template. but color scheme is bloody skin. kk thanks all. i connecting from mongolia
Tanveer Nawaz 24 November 2013 at 2:14
Nice Templete
Wonderful English Websites Directories 13 December 2013 at 14:47
Good job!Blogger!I think it is very good.
Thalita Pulsa 4 February 2014 at 11:09
very nice theme…
thank’s for share this theme…
ivanPTC 3 October 2014 at 18:52
Thank, nice template
Otong Sagita Putra 24 May 2015 at 9:33
Thanks. I can use this template for my new blog. Good luck friends. I love you :-D
Otong Sagita Putra 24 May 2015 at 9:34
Thanks friend. I can use this template for my new blog. Good luck always for you. I love you :-D
Arnel 24 August 2015 at 3:45
I like this template, and this is very good in youtube selected videos
Rajeev Shukla 23 November 2015 at 1:13
Thanks for post these template for video post.
Neehar Ranjan Mohapatra 19 February 2016 at 6:27
Really It is fantastic. Awesome work. Liked it. Very good and great job.
Fercho 29 May 2016 at 21:23
Buenos dias.
No se que pasa me gusto mucho la plantilla pero no he podido que me funciones. Publico desde la entrada pero no me da la apareiencia deseada,
Como hay que colocar el link de youtube??’
mukholid 4 June 2016 at 8:47
i like this template
akozonet 14 June 2016 at 8:07
I like this template, and this is very good in youtube selected videos
The Assamese Boy 21 February 2017 at 10:49
That’s the template what I needed. Thanks BTemplates
Celestinoxp 28 December 2017 at 16:55
why the url is https the videos don´t show?
But if url is http videos show.
Can you fix it?