MXfluity Blogger Template
Instructions
About MXfluity
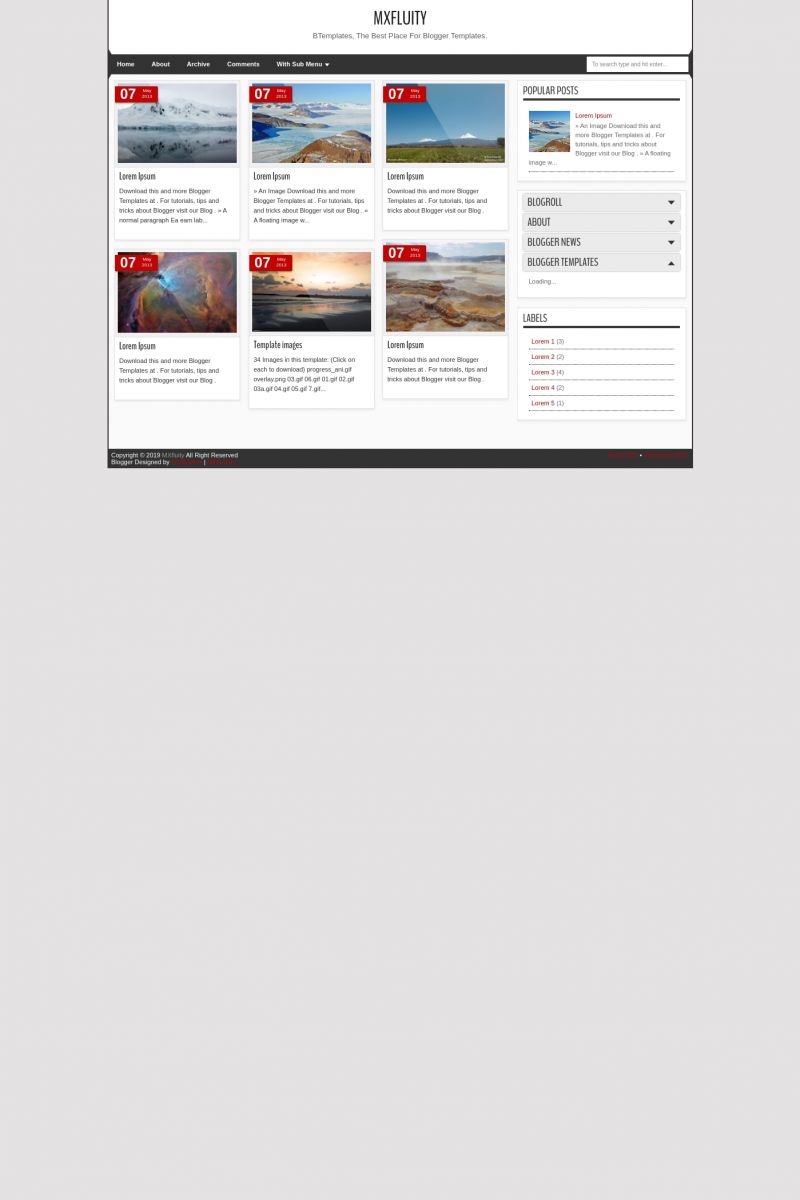
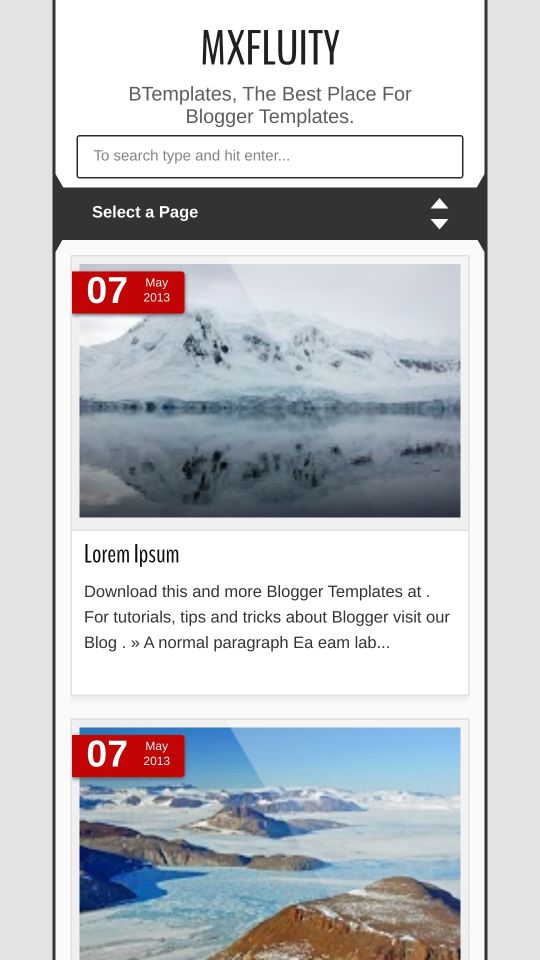
MXfluity is a versatile and modern Blogger template designed to cater to a wide range of websites. With its responsive design and unique blogger designs, it ensures your site looks great on any device. The template offers multiple layout options, including 2-column and 4-column formats, making it perfect for blogs, photography portfolios, shopping sites, and travel blogs.
One of the standout features of MXfluity is its minimalist aesthetic, which keeps your content front and center. It includes essential elements like breadcrumbs, drop-down menus, and threaded comments to enhance user experience. Additionally, the template supports infinite scrolling and pagination, giving you flexibility in how your posts are displayed.
MXfluity also comes with post thumbnails, related posts, and a gallery feature, making it ideal for visually-driven content. Its neutral color scheme, available in black, white, and gray, ensures it suits any niche. Whether you're a photographer, traveler, or online retailer, MXfluity provides a clean, professional, and engaging platform for your audience.
More Travel Blogger templates:
Credits
Author: IVYThemes.










javeth raguman 6 July 2014 at 7:19
Previously i used this template for my blog and it suits well for me.The only thing is that you have to be correct in setting attributes equally in both HTML EDITOR and Blogger Interface to make it work smoothly.
Max 15 July 2014 at 12:02
can anyone tell me how to remove the menu bar on this?
flo 17 July 2014 at 19:17
How do I add another button beside “read more” and link it to an external url…?
kamera mini 20 July 2014 at 9:38
It’s simple and renponsive
roberto 23 July 2014 at 17:18
Its good.
Jejak Info 24 July 2014 at 8:05
why me can not to download? I’m mobile user
mimi 27 July 2014 at 21:57
Thank you.I like it.
SWAMI JI 29 July 2014 at 8:15
great job
pandit k.k. shastri 29 July 2014 at 8:16
good tamplent..
haaji baba 29 July 2014 at 8:17
great job
carla gimena 26 August 2014 at 16:42
que todos los comentarios estan en ingles y la verdad no entiendo el ingles
Bram Pratowo 31 August 2014 at 23:10
great template bro!
mebel jjati epara 6 September 2014 at 1:30
Templatnya keren banget izin coba gan
barber78 17 October 2014 at 15:59
test dulu bisa ngga
Juragan 20 October 2014 at 8:26
mantap nih template nya ane coba ah buat blog ane yang baru
George 11 November 2014 at 17:43
After two weeks the images no longer appear on the home page.
What;s up with that?
sonia 13 November 2014 at 5:50
Smae Problem with my blog last 2 days
can anyone explain What’s the reason?
dando 14 November 2014 at 11:43
makasih..permisi ikut ambil ya.. semoga anda kita sekses selalu
Buster Luscavage 1 December 2014 at 20:44
i hope this one could be awsome! thanks
Cayman Leasing 14 December 2014 at 12:39
I use this tempelate in my blog. Very nice to look.
We pay loan in Cayman Island.
Jeffry c 21 December 2014 at 5:03
Thanks for share this template, i think this is very awesome!
Eloise Jennings 4 January 2015 at 0:18
This is very cool.
Most Shamsun nahar 10 January 2015 at 10:22
Thanks for your nice templets. It is really nice. I would like to make it.
Alberto Hugo Rojas 15 January 2015 at 14:14
Use this template on other blogs
but only I can see
latest post
one or three
sometimes as much
how I can change this
to see many more pots
when the blog is open
You can change this in the html code
may indicate as changing
thx
S.Ozkaya 3 March 2015 at 13:07
Dashboard->layout->blogposts->edit
here you can set number of post to be shown on homepage.
attech 15 January 2015 at 20:02
good theme
Nancy 19 January 2015 at 0:57
Hi,
I really like your template and am planning to use it as my personal travel blog.
I sometimes publish a video in the post and as you can see an image will appear in the ‘article’ box on the home page if it is a still image but not if it is a video.
Is there a way to be able to have the video image added?
Arslan 25 January 2015 at 3:28
Nakasi toaka yamau theme alaa, fa inna zabardastun alaaa tau Thanks
Yokesh 2 February 2015 at 9:40
In the home page of my blog,am unable to see the post images.can someone help me?
S.Ozkaya 3 March 2015 at 13:08
backup your theme, then install a clean copy. Check again!
dhanis 9 March 2015 at 10:14
sudah dicoba dan keren,,,
technic 14 March 2015 at 7:51
How can i edit link and make my own link on those templetes
technic 14 March 2015 at 7:52
How can i edit link in those navigation menu and create my own links
Prerna 27 March 2015 at 8:12
What about if I want to change the tab color?
Shimanto 29 March 2015 at 3:06
wow this theme is really beautiful thank for share this
damatajhiz 6 April 2015 at 5:38
wo0o0owwwww. This one is awesome. I just hope it gets nicely implemented.
Yuuji 8 April 2015 at 23:41
thanks for template, I can make my website becoming very good.
ProfeGraficos 16 April 2015 at 13:37
Hola excelente plantilla me gusta mucho de hecho la utilizare. Saludos
dandi 19 April 2015 at 1:28
no aparece en mi blog los botones compartir de blogger u otro… quien me puede ayudar?
tehzeeb 28 April 2015 at 5:17
this templete is owsome
Ridwan Blog 28 April 2015 at 9:52
Wow nice template and very responsive..thanks I will download it
indra 30 April 2015 at 22:11
thanks :*
Rayda 18 May 2015 at 23:24
DOES ANYONE KNOW HOW TO REMOVE THE COMMENT BOX PLEASE NEED HELP ???? I WANT THE GOOGLE PLUS COMMENT BOX
yellow objects 21 May 2015 at 3:28
very great .I like it
Deepika Sharma 22 July 2015 at 16:32
This is my favorite template. I am using it ryt now fast loading and fully optimized.
Dwinarti 12 September 2015 at 20:10
bagus
mokaddes 19 September 2015 at 15:46
this theme is reallynice thank for share this
viviane 29 September 2015 at 16:12
Hi, beautiful template! theres anyway to not have the date showing on the red square?
Hay 17 October 2015 at 8:22
Same as me. Don know how to make it appear
Hay 17 October 2015 at 8:21
The date does not show up on the post. it shows only red bar. Please help. how can I make it to show the date?
GTS CREATIVE 23 October 2015 at 10:00
Thanks a lot.I am using it now.
Ali 23 October 2015 at 11:20
Really good my blog like a website
Pong 3 December 2015 at 19:49
Hi, i want to show the number of page not load more posts how can i do? Please help me
Francisco 10 December 2015 at 23:09
If this template doesn’t have this feature, you can google “javascript pagination blogger” and follow a tutorial.
Mauro Vargas 15 February 2016 at 18:56
Fantástica plantilla. Me encantó. ¡Muchas gracias!
Fantastic template. I loved it. ¡Thank you, very much!
Francisco 19 February 2016 at 21:04
También me gusta mucho su diseño, espero que te sea de utilidad Mauro, saludos!
WebUser 18 October 2016 at 21:14
Very nice theme, am using since last 6 months. But from last few days on wards the “Load more posts” functionality is not working. Can you please help me to fix this…
Gus Doank 15 July 2017 at 5:05
I’ve been using this template for a long time but why now for the LOAD MORE POST section is not working, help please!!!
shareinspirequote 30 May 2020 at 7:35
I too have the same problem, “Load more posts” is not working. Someone please help
Francisco 13 June 2020 at 22:24
Hi. Unfortunately it stopped working, you can try deleting this line:
(function(e){var h="http://3.bp.blogspot.com/-iz_MSJzLKJ4/UYl-et5D0iI/AAAAAAAAJDE/TtbzqCN-45I/s000/ajax-loader.gif";var i="";var b=null;var a="div.blog-posts";var d=false;var g=e(window);var k=e(document);var f=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;function c(m){e.getScript("http://"+m+".disqus.com/blogger_index.js")}function j(){if(d){return}d=true;if(!i){b.hide();return}b.find("a").hide();b.find("img").show();e.get(i,"html").done(function(o){var m=e("<div></div>").append(o.replace(f,""));var n=m.find("a.blog-pager-older-link");if(n){i=n.attr("href")}else{i="";b.hide()}var p=m.find(a).children(".date-outer");e(a).append(p);resizeThumb("Blog1",200);hoverxa();datenya();if(window._gaq){window._gaq.push(["_trackPageview",i])}if(window.gapi&&window.gapi.plusone&&window.gapi.plusone.go){window.gapi.plusone.go()}if(window.disqus_shortname){c(window.disqus_shortname)}if(window.FB&&window.FB.XFBML&&window.FB.XFBML.parse){window.FB.XFBML.parse()}e(a).isotope("insert",p);setTimeout(function(){e(a).isotope("insert",p)},1000);b.find("img").hide();b.find("a").show();d=false})}function l(){if(_WidgetManager._GetAllData().blog.pageType=="item"){return}i=e("a.blog-pager-older-link").attr("href");if(!i){return}var n=e('<a class="loadpost" href="javascript:;">Load more posts</a>');n.click(j);var m=e('<img class="imgload" src="'+h+'" style="display: none;">');b=e('<div style="text-align: center; font-size: 140%;"></div>');b.append(n);b.append(m);b.insertBefore(e("#blog-pager"));e("#blog-pager").hide()}e(document).ready(l)})(jQuery);It isn’t going to fix the problem, but at least can bring back the old navigation.
Amber 3 July 2021 at 12:10
It doesn’t seem to bring back old navigation either after removing this.
Anyone have any updated coding to fix this?
Amber Anderson 3 July 2021 at 12:23
Anyone else also have issues with the Search in the nav bar?