Keep It Simple Blogger Template
Instructions
About Keep It Simple
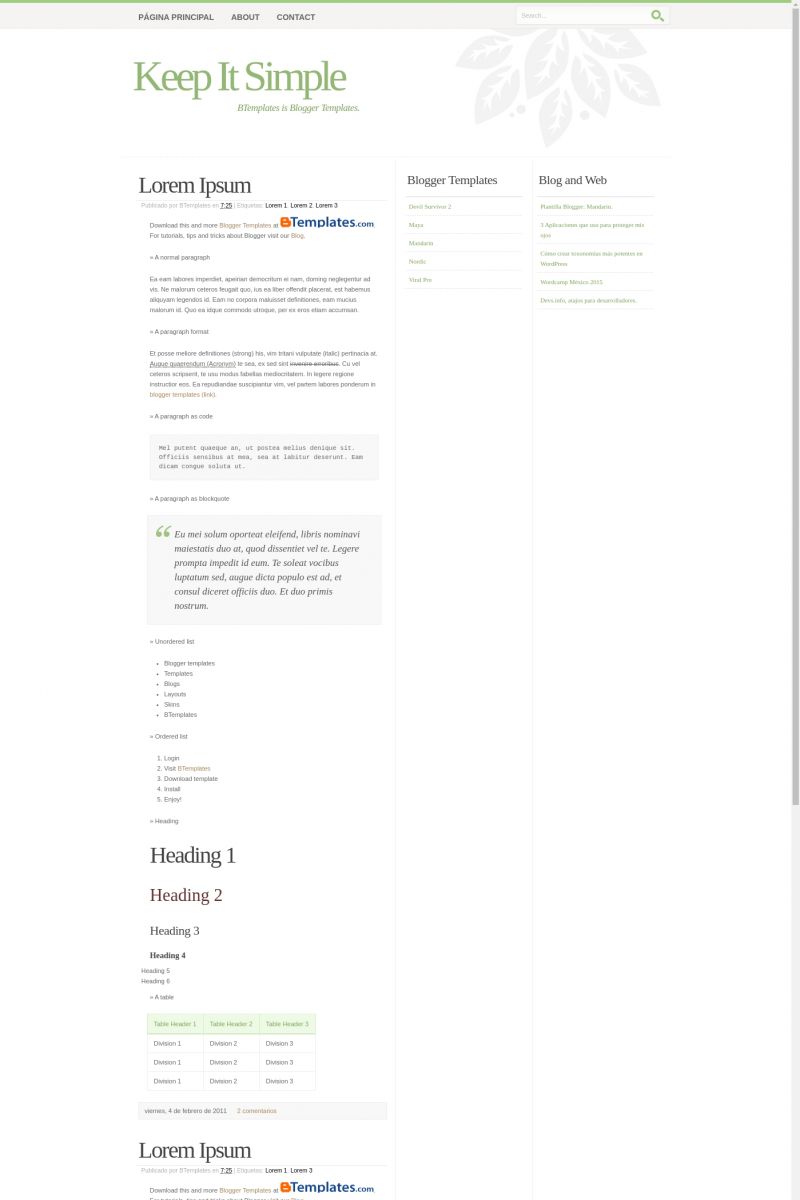
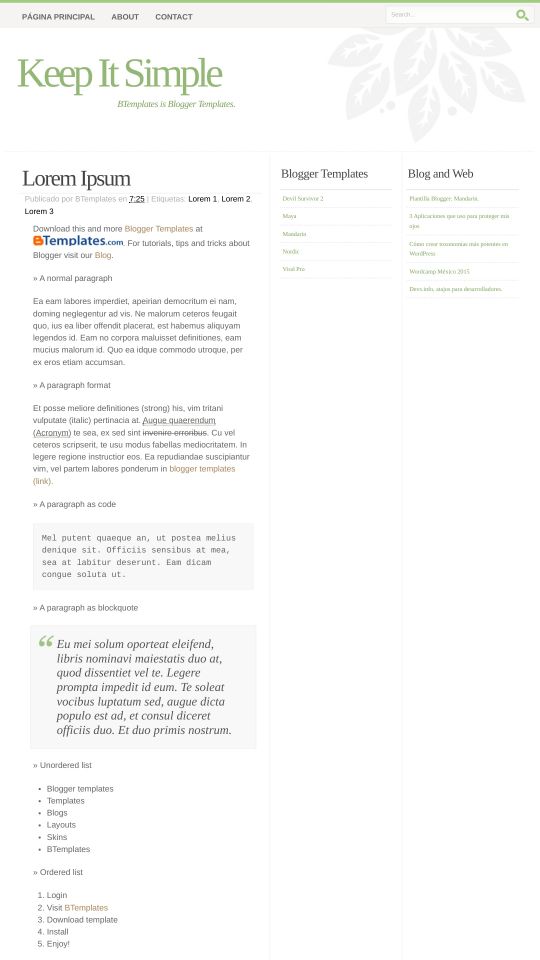
The Keep It Simple Blogger template is a clean and elegant design perfect for those who value minimalism. With its fixed width and three-column layout, it offers a structured yet flexible approach to content presentation. The right sidebar enhances usability, making it ideal for business, nature, or vector-themed websites.
Featuring a soothing color palette of gray, green, and white, this template exudes a neutral and professional vibe. Its minimalist design ensures that your content remains the focal point, while the elegant styling adds a touch of sophistication. Whether you're running a floral blog or a business site, this template adapts seamlessly to your needs.
Created by Blog and Web, the Keep It Simple template is designed to be user-friendly and visually appealing. Its simplicity and versatility make it a great choice for anyone looking to create a polished and engaging online presence without unnecessary distractions.
More Minimalist Blogger templates:
Credits
Author: Blog and Web.
Designer: Styleshout.










Tenkai 3 February 2009 at 17:00
Unfurtunaly there’s a lot of unnecessary codes on this template =/
Ryan 9 February 2009 at 16:18
Nice layout. But the template doesnt display the “leaf picture” and upper header/ search box doesnt display.
Too bad….
Claudia 9 February 2009 at 17:22
If you’re using your custom domain, replace the missing images to solve your problem ;)
top 16 April 2009 at 13:18
good all process upload ,and look clean for visitor .
but my blog is relate feng suie article :http://fengshui-beginners.blogspot.com/
if replace leaf picture with feng shui mirror .it look same theme .
please suggest me how to replace picture
sathyasankar 12 August 2009 at 12:19
Hi i downloaded this template and it works well. But i need help to widen the post section and also iam not able to arrange the page elements ( drag n drop, they stay in the same place ).
It would be very helpful if you could help me with these.
laEmme 3 November 2009 at 7:30
hi guys! this template is amazing.. I only have one question, is it possible to change the grid style so that one of the sidebars comes to the right of the main container and the other one to stay on the left. Well, obviously it should be possible, but how is it done?
Thanks in advance!
Cheers, —
Camille 14 December 2009 at 20:58
Hi guys,
I’ve been trying and trying and trying to figure this template out but it’s so hard as it uses that 960 grid system which I am not familiar with.
My issue is that all of my images are now overlapping onto the sidebar. I’ve tried moving the sidebar, tried altering the img sizes – NOTHING WORKS. It is so frustrating. No matter what codes I use the template doesn’t change at all.
Please suggest how I can move the sidebar a little more to the right, or change the images so that they will by default resize to 460px.
Camille 15 December 2009 at 3:58
Never mind, I seem to have fixed that problem. Now I have encountered a new problem – the layout shows up terribly in IE. I have tested all other browsers and it displays fine in them.
Please let me know if there is a separate XML file available for IE? I would still like IE users to be able to view it properly!
Jen 20 January 2010 at 16:14
I tried to install the navigation bar along the top of the template but for some reason it’s not working properly. The nav bar is displaying the titles of the “links” but they aren’t appearing to be clickable and they definitely do not link to anything.
Please help!
Gen 30 May 2010 at 23:01
I LOVE this template! Just one question, where is the code for the quote box section? I’d love to use it but can’t figure it out, thanks!
Claudia 1 June 2010 at 2:03
@Gen: Use
Gen 2 June 2010 at 14:08
THANK YOU Claudia!!!! :)
@Claudia:
Michelle 5 June 2010 at 8:27
Looks beautiful but couldn’t get any changes to ‘stick’ in Blogger. Every change I made on post fonts etc. kept changing and, when I logged out of Blogger, the whole template changed. Finally gave up and downloaded something else that works better. Pity, but it doesn’t seem to be coded correctly?
Ginny 9 June 2010 at 20:09
I LOVE this template but is there a way to change the “Search” “Home” “Feed” etc words at the top to English?
Many thanks in advance!!!!
Claudia 12 June 2010 at 13:27
@Ginny: There is an english version, too. Just check the package you downloaded and find the KeepItSimple-EN file. Now, if you want to modify the top links, you may read our FAQ ;)
Ginny 15 June 2010 at 13:27
@Claudia: Many thanks, Claudia!
Petey 4 March 2011 at 15:04
Is this template no longer available? None of the download links seem to work.
Petey 4 March 2011 at 15:06
Never mind, just got it to work. I had tried on multiple OS platforms, but all of the sudden it works.
Claudia 5 March 2011 at 20:25
@Petey: The download button works fine. Maybe you may try in a different browser… But if id still doesn’t work, please go to the author’s page.
severino 1 April 2011 at 13:45
muito bom!!!
Jen 14 April 2011 at 7:59
I am really pleased with the simple style of this template. Just one thing, I want to replace the leaf image with another image and can not get it to work. Can you suggest how I can do this?
Nice template!
Zahra 24 August 2011 at 21:10
I really really reallyyyy love this. One problem though, I dont need 2 sidebars. Is it possible to get rid of 1 or both?
thanks! :D
Francisco 25 August 2011 at 11:58
@Zahra Mmm if you don’t know html it’s a little complex, but you can try deleting the section with id “sidebar1”.
Zahra 25 August 2011 at 13:19
Hi Francisco,
The only sidebar in the code is
and I dont think thats what needs to be deleted? :/
Zahra 25 August 2011 at 13:21
oh it didnt paste the code but it was about title styling and formatting stuff.
I dont know code but I know a little bit about how to delete stuff and change minor things:P
john 1 June 2013 at 11:24
It’s not working, it’s messy though
nizart 1 January 2015 at 11:56
The responsive drop down menu (toggle button) does not appear on mobile devices as shown in demo. Anyone found a fix for this?