Brownline Blogger Template
Instructions
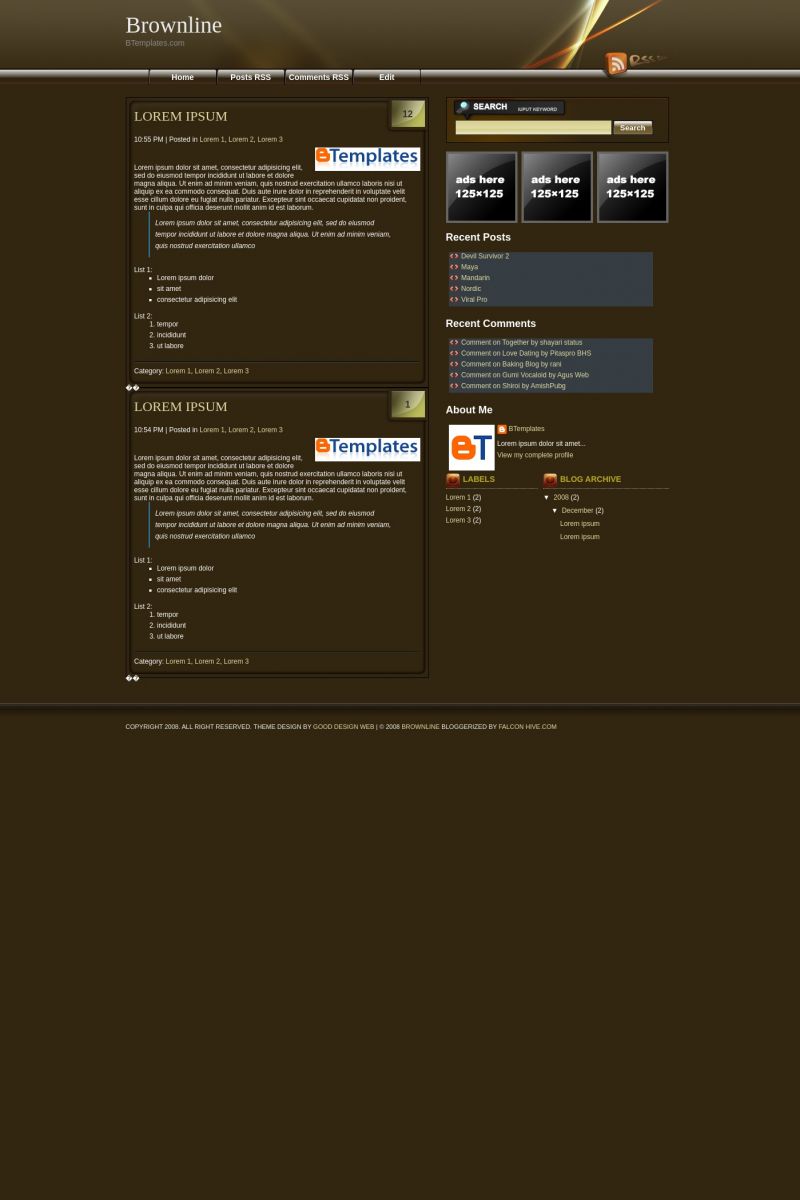
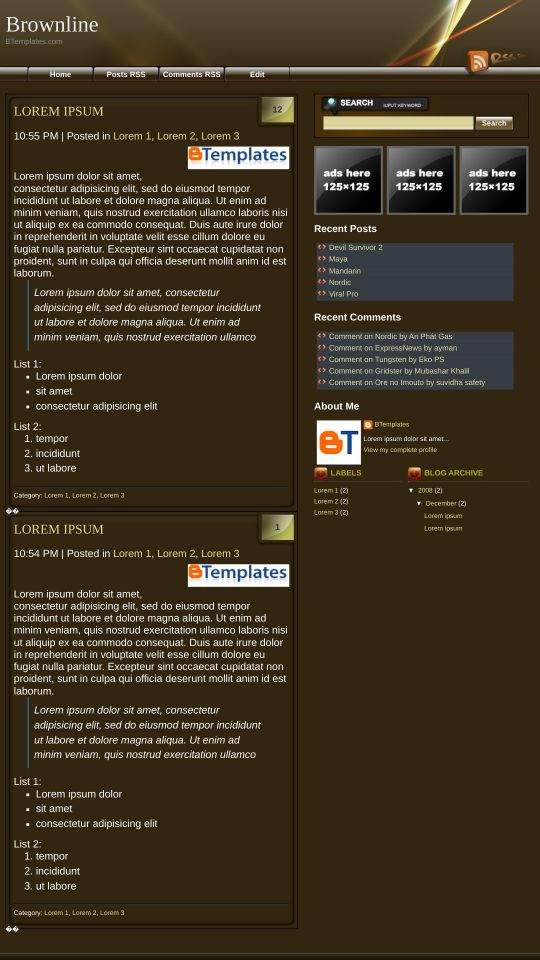
About Brownline
Brownline is a free Blogger template with 3 columns, magazine-like layout, right sidebar, web 2.0 design, rounded corners and gradients.
Excellent template for blogs about internet.
More Magazine Blogger templates:
Credits
Author: Falcon Hive.
Designer: Good Design Web.










mat 11 December 2008 at 10:29
thanx mate for this amazing template..but i have a strange problem in using it..
large Images and long urls are extending out of the blogger post section to sidebar section..
this is a link to my demo site for demonstrating the problem
http://direct-link-games.blogspot.com/2008/12/prince-of-persia-skidrow-direct.html
Some body pls help
mat 12 December 2008 at 4:39
damn…..large images and texts are overflowing to sidebar..
somebody pls help
mat 12 December 2008 at 4:49
heeeey superb superb template…
but in it large images and long urls are overflowing to sidebar..is der any trick to avoid this….pls help…
this is the best blogger template i have seen…i need it…pls help
Alvaris Falcon 12 December 2008 at 5:43
Hi Mat!
I have replied your problem in the page below,
http://www.falconhive.com/2008/12/blogger-template-brownline.html
Hope this helps and enjoy blogging! ;)
halı yıkama 16 December 2008 at 7:47
Thank you btemplates ,very good! perfect templates…
leon 21 March 2009 at 9:28
thanks for your shared
NEX 13 April 2009 at 7:19
alguém pode me dizer se tem como eu colocar esse codigo junto com o post?pq sempre q coloco ele avisa q da um erro q n posso colocar esse codigo,sera q tem algum codico com essa mesma funcao que de certo?
TESTE
NEX 13 April 2009 at 7:20
alguém pode me dizer se tem como eu colocar esse codigo junto com o post?pq sempre q coloco ele avisa q da um erro q n posso colocar esse codigo,sera q tem algum codico com essa mesma funcao que de certo?
{marquee id=”externalmarquee” direction=”up” onmouseover=”this.scrollAmount=” style=”BORDER-RIGHT: black 1px solid; PADDING-RIGHT: 3px; BORDER-TOP: black 1px solid; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; BORDER-LEFT: black 1px solid; WIDTH: 390px; PADDING-TOP: 3px; BORDER-BOTTOM: black 1px solid; HEIGHT: 140px” onmouseout=”this.scrollAmount=” scrollamount=”1″ src=”update.htm”>TESTE</p}
trokei o < por } pq n tava dando certo para postar aki
Ajin 25 August 2009 at 3:11
I am having a new problem.
Whenever i click on a the tabber edit options “1” “2” and “3”
no window ever shows up!
I have tried with firefox and internet explorer.
Any suggestions would be great
jacob 9 November 2009 at 22:24
this is so good, but how do i add a left frame? another side bar on the left
ANil 8 January 2010 at 8:50
Hi, It is noce templeta,
Please tell me how to remove icon- your Ad here ?
SHEKHAR SAHU 11 January 2010 at 6:17
Oh it’s what i was searching.
frankie soehanda 6 February 2010 at 1:49
it’s very nice template………..
Hienz 9 June 2011 at 16:14
help me …
how do I change the banner image in the sidebar?
araç takip 18 November 2011 at 17:43
thank you we produce araç takip sistemleri
Rahul 28 August 2012 at 11:29
Hello,
is it possible to deactivate the Borderline around of images at the articles?
Thanx so far