Photoplus Blogger Template
Instructions
About Photoplus
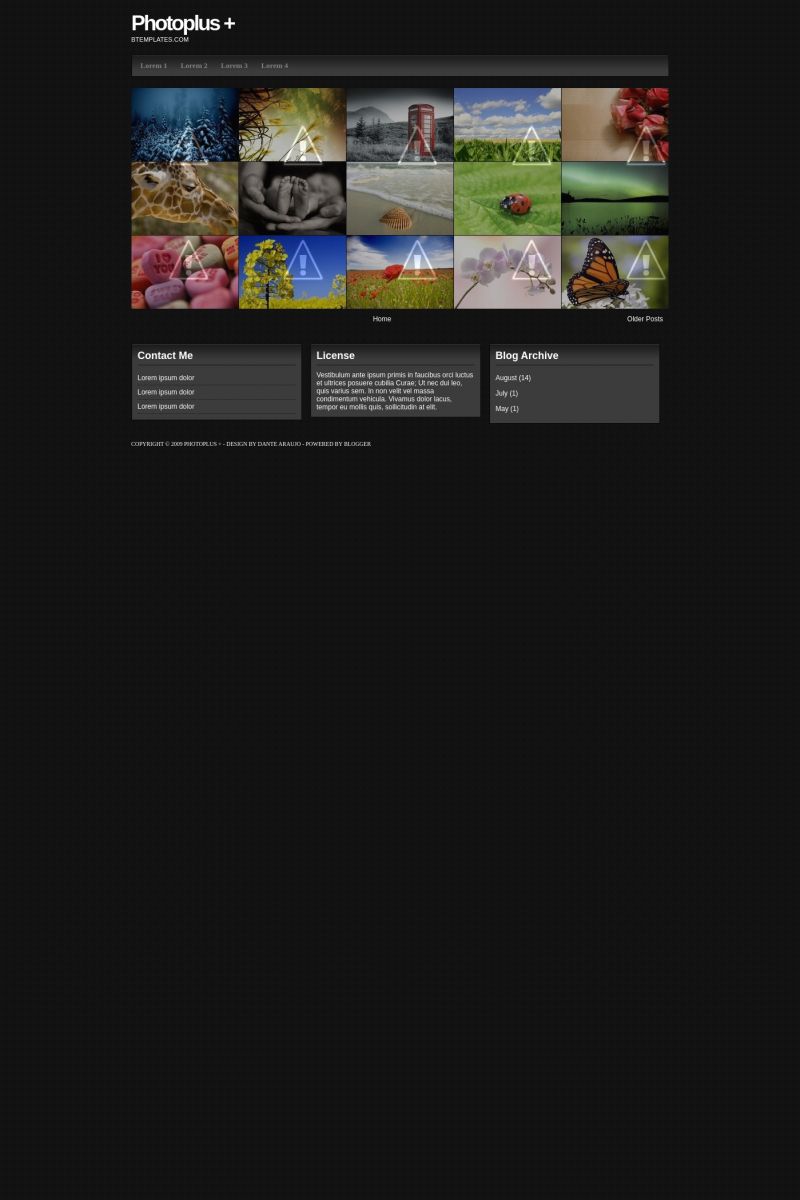
Introducing Photoplus, a free Blogger template featuring 3 columns, gallery-style layout and minimalist design
Perfect for blogs covering photography.
More Free Premium Blogger templates:
Credits
Author: Dante Araujo.










Andréa 4 February 2010 at 18:27
Hi,
Thanks for this great job!!!
I have a question about the londesc part. Is it possible show more than one image in sequence?
Ruba Jm 22 February 2010 at 11:54
He realizado lo comentado en los posts y todo me funciona perfectamente,exceptuando una cosa:en la pagina principal no se ve como la demo,solo coloca un foto pequeña por cada etiqueta abierta,por lo que no se ve tan completo y bonito como la correspondiente demo.Si alguien me indicase como solucionarlo o cual codigo hay que poner estaria muy hien.Gracias.
PD El codigo de dante funciona genial!!!
Anders Samuelsson 28 February 2010 at 23:58
First I love this template and thank you for it.
I cannot however get it to work like I think it should. From the following pictures you can see that it uses five pictures across and only two rows, one whole and one partial before starting to add pictures to another page. It would be nice to have 5 x 3 rows of pictures.
http://www.anderssamuelsson.se/bilder/temp.jpg
http://www.anderssamuelsson.se/bilder/temp2.jpg
First I thought it was the dates but that doesn’t seem to affect the way the pictures display.
Thanks in advance!
samantha 6 March 2010 at 22:42
hi
thank you very much for the Template , I worked perfectly
Bueno para los que hablan mi idioma en la pagina del autor hay un codigo que debe ir en la entrada en la parte de ediciòn HTML.
http://www.dantearaujo.net/2009/08/photoplus-blogger-template.html
visiten esta pagina alli esta todo muy bien explicado y son 2 imagenes una en miniatura y otra grande para que al darle clic el zoom funcione y salga en tamaño real.
Talvez a alguien le ayude , la platilla funciona muy bien
Efren 3 April 2010 at 10:33
hola, alguien sabe como editar la galeria para que se vean tres ileras o más de fotos? yo la tengo tal cual la paltilla ,pero a mi solo me mete dos filas de fotos, además no me completa la segunda hasta hacer digamos un “cuadrado” ( me hace otro post con las imagenes mas antiguas) alguien sabe como se hace? tengo las fotos en miniatura al tamaño correcto , por otra cosa no se que puede ser. muchas gracias de antemano
Chris 6 April 2010 at 16:10
Hi
It’s all working perfectly except that it only shows 7 Thumb images on the main page, not the full 15 like it should. The 8th image onwards goes onto the “Older Posts” pages for some reason?
Any ideas here?
Cheers
Chris
Chris 6 April 2010 at 16:13
… Continue from my question above, my problem is exactly the same as Anders Samuelsson (28 February 2010), http://www.anderssamuelsson.se/bilder/temp.jpg
How do we fix this?
Thanks
Chris
GabyRoka 28 April 2010 at 19:11
Hola Dante,
estoy intentando usar este templates, pero no puedo tener la opcion de abrir las fotos como se muestra en el demo.
Intente seguir el Templates settings pero no entiendo donde es que tengo que cambiar el codigo…. :(
el blog es de prueba aun
Muchas gracias!!
……….
Hi Dante,
I’m trying to use the templates, but I can not have the option to open the photos as shown in the demo.
Templates Try to follow the settings but do not understand where I have to change the code …. : (
the blog is still testing
Thank you very much!
Claudia 29 April 2010 at 0:21
Gaby:
Tienes que añadir el código a los posts (en la edición de HTML) tal y como se indica en las instrucciones de dante. En la plantilla no tienes que hacer ningún cambio ;)
ubi 7 May 2010 at 6:44
i can only show 7pic at my page.
the 8th pic will go next page.
why can i make it 15pic like the demo?
sorry bad english :D
Claudia 7 May 2010 at 16:44
Ubi:
Go to Settings > Formatting and set up the number of post you want to change to “15”. If it does not work, it could be because your pictures are too heavy. In that case, you may try to optimize the size and weight of all your images if you want to show more pictures in the homepage.
ubi 9 May 2010 at 9:01
claudia:
ohhh..ok ok thx yea! :D
jamie 10 May 2010 at 8:01
hi Dante, great template. I dont mean to ask the same question as others but I cant find a solution posted to the problem of clicking on a photo to make it show up like in the demo, it opens on another page. Any help with this would be greatly appreciated, thanks again,
jamie
Fernando R. Diz 13 May 2010 at 9:34
@Dante:
Hi Dante, first of all, thank you very much for your free template. I think it’s great. But I have the same trouble than other people here. When I click on a picture, it opens a new window, instead of emerging the picture, as in the demo. I’m opperating with blogspot.com. Do you know how I could correct this mistake?
Thanks a lot for your attention!!
Nelson 13 May 2010 at 14:44
gostei muito deste template
como pode uma pessoa que visite o blog inserir um comentário.
obrigado
Lindsey 20 May 2010 at 1:03
Hi Dante!
Thanks for all the hard work – your templates are wonderful! I’m loving using the photoplus layout!
On a side note, I’m wondering if there is any way to change the font in the template. And perhaps the font styling as well.
Thanks in advance!
Filipe Lima 21 May 2010 at 8:56
put more templates on the type Photolog :D. Thank you. Hugs
Javier 7 June 2010 at 10:43
background dont work, i see all white.
lakisha 17 June 2010 at 20:28
there is no option to uplaod the template, i need the code to copy and paste in
Gabriel 5 July 2010 at 9:44
hello, I wonder if it is possible to eliminate the illumination of photos to settle on the mouse, being always illuminated
greetings
Thahar 15 July 2010 at 0:35
How can I insert a top menu navigation bar just like the demo?
I can’t find the way. Please help me.
Thahar 15 July 2010 at 0:36
How can I insert a top menu navigation bar just like the demo?
I can’t find the way. Please help me!
Claudia 15 July 2010 at 19:32
@Thahar: The menu bar in this template is made to display your tags automatically. So, if you want to add more tabs, you need to add tags to your posts.
djawa 9 August 2010 at 14:14
@zeBouli: all you need is copy your picture and resize in photobukcet and put it in tag for thumbnail.
djawa 9 August 2010 at 14:17
The comments form is beside the photo. Can i put it under photo?
Armando 27 October 2010 at 15:09
Pues yo debo ser tonto completo, porque me descargo la plantilla, no me sale como la demo (esto ya lo dicen otros) y encima después de leerme todos los mensajes no tengo ni idea de qué tengo que hacer para que se vea bien.
¿Algún alma caritativa que le de permisos en mi plantilla de blogger y me modifique la línea que proceda?
Gracias.
Claudia 27 October 2010 at 22:03
@Armando: No es que seas tonto, es sólo que tienes que leer las instrucciones (pincha en el link “Template Settings” que aparece más arriba, destacado en amarillo) :P Debes usar HTML en las entradas (para que las imágenes se vean como en el demo.
Armando 28 October 2010 at 3:02
@Claudia:
Pues si hija mia. Decididamente soy tonto. Porque eso ya lo había leído y yo no encuentro en mi plantilla ningún código que haga referencia a ningún link de las fotos que introduzco. Yo sé que meto por ejemplo 4 fotos y:
1) No se ven ajustadas a las cuadritos como en el ejemplo. Es decir no redimensiona al cuadro y
2) No salen las flechitas para aumentarlas por mucho que pase por encima.
Lo que yo te diga, Tonto.
Gracias de todas formas. Tendré que buscarme otra plantilla hasta que alguien sepa modificarme ésta.
Armando 28 October 2010 at 13:20
Vamos a ver.
He creado un blog nuevo. Le aplico el template Photoplus y le he insertado 2 imágenes de prueba.
¿Existe, por favor, alguien capacitado al que pueda darle permisos en el blog para que me ponga el código que hace falta para que las imágenes salgan como en el ejemplo (juntitas y que aparezcan las flechas para agrandarlas)?
Y luego que me diga lo que ha hecho y si tengo que hacerlo para cada imágen nueva o se queda ya hecho para imágenes futuras.
He visto por ahí en la página de Dante unas fotos que al agrandarlas sale arriba el título. Si ya me hacéis eso me doy cabezazos en la pared.
Gracias de antemano,
Claudia 28 October 2010 at 22:04
@Armando:
Debes publicar de la siguiente manera:
En la Edición de HTML de cada post, pega lo siguiente:
La miniatura de tu imagen debe tener 187×128 píxeles.
Armando 29 October 2010 at 5:50
Claudia:
O sea que ¿para cada foto tengo yo que generarle una miniatura? ¿No la redimensiona la plantilla? y
Cuando yo hago una entrada nueva en el blog de una imagen ¿dónde me aparece luego su Url individual en el código HTML? Por que yo tengo otros blogs con cantidad de entradas y yo no veo que haya un url para cada una.
Claudia 29 October 2010 at 9:55
@Armando: Sí, para cada imagen debes crear una miniatura de las dimensiones señaladas, porque la plantilla no o hace por sí misma.
Las URL de las imágenes aparecen en la edición de HTML de cada posts. Aparecen dos URL: tienes que copiar la primera en una nueva pestaña, luego hacer click sobre ella con el botón derecho del mouse y seleccionar “Copiar la ruta de la imagen” para copiar la URL correcta de la imagen (en el tamaño correcto) en el código que puse más arriba.
Armando 29 October 2010 at 11:00
Repito lo que he puesto antes porque el sistema no muestra el código HTML que te he puesto. Lo entrecomillaré.
Claudia, te agradezco enormemente tus intentos.
De momento ya he pillado lo de la Url de las imágenes (yo las buscaba en el código Html de la plantilla y lógicamente no encontraba referencia a las imágenes. Ya te he pillado que hay que editar las entradas una a una).
Pero sigo teniendo dudas:
Tengo una imágen (por ejemplo de Angelina Jolie por coger una fea) y genero la miniatura.
Cuando yo hago el post en el blog lo hago con la foto grande ¿no?
Y en el HTML de la entrada queda algo así:
”
”
Aquí empiezan mis nuevas preguntas:
1) ¿Dónde coloco el código que empieza por “
"? ¿Antes de..., después de..., en puesto de...?2) Con la primera dirección cosigo la URL de la imagen a tamaño correcto, pero si he posteado la imágen a tamaño normal ¿de dónde saco la URL de la miniatura si la tengo en el disco duro? y por el contrario si posteo la miniatura nunca sabría el ordenador cual es el tamaño correcto.
Ahí me vuelvo a perder. Lo siento
Armando 29 October 2010 at 11:00
Pues tampoco sale nada :(
Claudia 29 October 2010 at 21:04
@Armando: El código que indicaba más arriba lo tienes que poner en cada nueva entrada que crees, en la edición de HTML de cada post.
Puedes ir subiendo las imágenes (miniaturas y tamaño completo) en un nuevo post que guardarás como borrador. De ahí extrae las URL que tienes que reemplazar luego en el código.
Armando 30 October 2010 at 3:29
Entendido lo del borrador Claudia.
Pero el código -pre-code lo tengo que poner al editar el HTML del post de la imagen en puesto de algo, antes de algo, en sustituición de algo.
Si lo pongo al final me dice que no he cerrado el -div- porque está cerrado en el párrafo de arriba.
Si lo pongo antes me sale un churro.
Si lo pongo en puesto del párrafo -a href- no me sale nada.
Puesto que son menos de 10 líneas ¿me puedes poner aquí un ejemplo de cómo queda el HTML de una entrada de ejemplo?
Gracias.
Armando 1 November 2010 at 15:39
POR FIN.
Lo tengo.
Ya sólo me falta que a pesar de ponerle en Forcetitlebar el valor true y que el post tiene título, cuando me ensancha la foto no me muestra ningún título arriba.
Pero sigo insistiendo.
Claudia 2 November 2010 at 19:33
@Armando: No va a mostrar ningún título arriba, porque la plantilla está hecha así. Hacer modificaciones sería un poco complicado. Qué bueno quepudiste postear adecuadamente las entradas ;)
Armando 3 November 2010 at 11:29
Claudia:
Pues no sabes como me alegra poder aportar algo.
Ya había conseguido que salga el título arriba de la foto. Sólo hay que añadir en el HTML de cada post title=”Título de la foto” y sale el título perfectamente.
Un saludo y gracias por el “seguimiento” que has hecho de mi problema.
smiley 29 November 2010 at 0:11
generally a great template! heard that you’re working on a better one, do keep me posted. been browsing ALL the templates and this is the best match although it doesnt fit my blog 100%, but 90% is already great! the 10% is:-
1)need at least a caption on the full size pop up image
2)need a link to post page (click on arrow & full size image pops up, click on full size image and directed to post page)
3)need full size image in post page, preferably able to write something about the picture in the post too.
4)blogger provides “page” where i normally put info such as terms of use, my contact details etc. now i find nowhere to put these..texts appear on a small ‘187×128’ space…but i believe if you can provide item (3) above will solve this matter.
;) juz some suggestion. hope to get my blog up soon.
Daniel 13 January 2011 at 16:27
No funciona los efectos en Internet Explorer 9 ¿?
anthony fonseca 14 January 2011 at 18:12
Funcionaaa perfecto!!
Muchas graciass es perfecto!
solo tenemos que leer un poquito
gracias!
Damien 4 February 2011 at 16:13
Superbe template! Merci beaucoup!
filigrana5 22 February 2011 at 13:49
muchas gracias. son geniales.
Fara 5 April 2011 at 1:07
hi Dante.
i love your template but its kind a hard to using it.. the thumbnail of the picture didn’t show up. please help me with this problem. i love to using your template. specially this one. thank you Dante :)
Rakesh Rathore 22 May 2011 at 15:21
Hey!
From very long time am using your this template to show my picture to the world. It was an awesome template but from last couple of week am facing problem on my blog. Its not showing the particular icon to expand the pic in the center of the screen on the pic when we rollover the mouse courser over any pic.
Please resolve the issue as soon as possible because that feature is the most awesome thing about this template.
Regards,
Rakesh Rathore
Rakesh Rathore 22 May 2011 at 15:23
I tried on all the browser but same problem.@Rakesh Rathore:
Kim 18 July 2011 at 14:52
Same problem. I’ve been using this wonderful template forever, now the arrows in the corner of the thumbnails no longer appear and the larger image no longer pops up when you click the upper left corner.
Marc3lo 16 October 2011 at 19:36
For the problem about this template, go to Autor Page. He ask about…. but not solved yet….
:T I love this template… but…
Kristin 7 January 2012 at 15:26
I am having the same problem. I have been using this template for a long time but it is now broken for all browers on both Mac and PC. Sadness.
Jahzeel delgado 8 February 2012 at 12:21
why arent the thumbnails showing? how do you even post with this ?
noneofyobeeswax 26 August 2012 at 11:09
this template hijacked my blog and keeps redirecting to some spam website called “wallheaven.com”. i couldn’t even change my template anymore because even visiting the template page on blogger redirected me to that malicious website. i ended up having to DELETE my blog to stop this. thanks a lot mother fucker.
Jerry 24 January 2013 at 7:06
Nice template , i will applied it
thanks so much for this template ,
Fix Problem My blog
mostafakamal 30 January 2013 at 6:36
so powerfull templete
Tom 15 September 2013 at 13:00
Do Not Use This Template.
The code for it will redirect visitors from your blog to Wallheaven then a click site then whatever rubbish.
If you have installed this template. Then stop using your blog but don’t close it or you’ll lose it to these hijackers permanently.
Akbar Maulana 30 September 2014 at 6:37
photoplus+ is the best