Anthropod Blogger Template
Instructions
About Anthropod
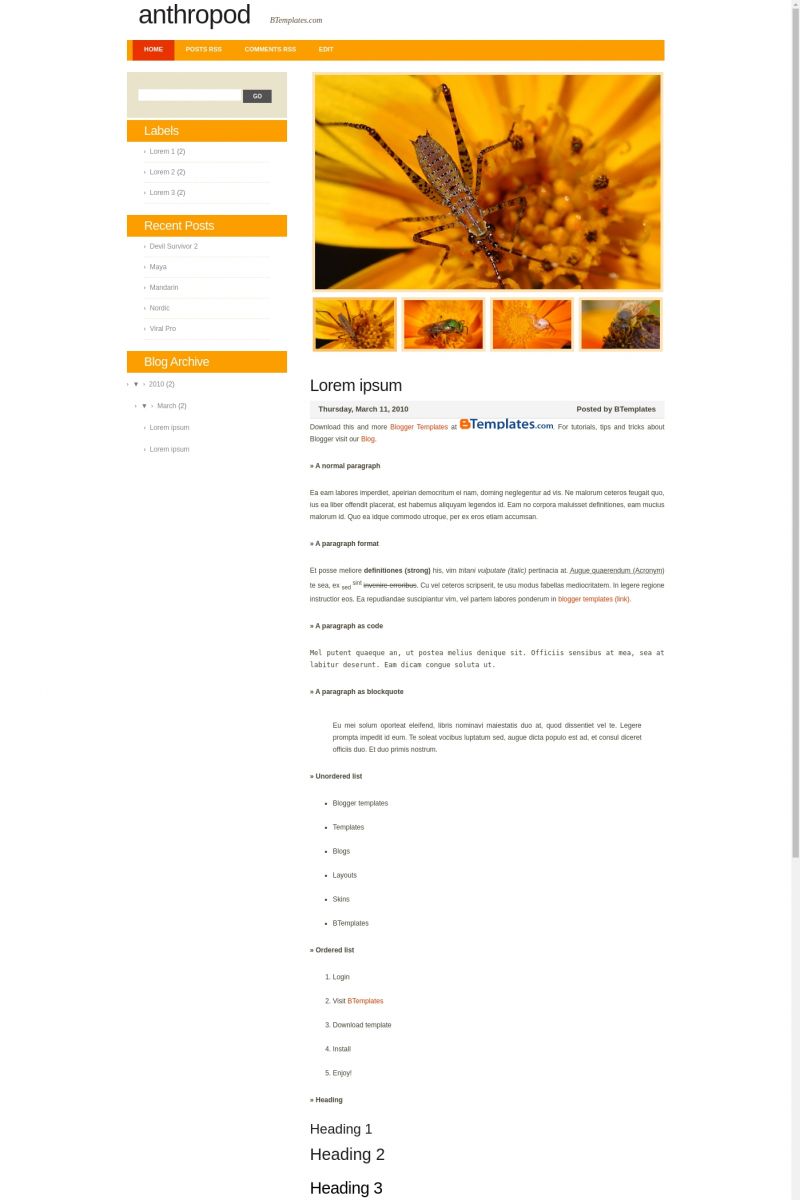
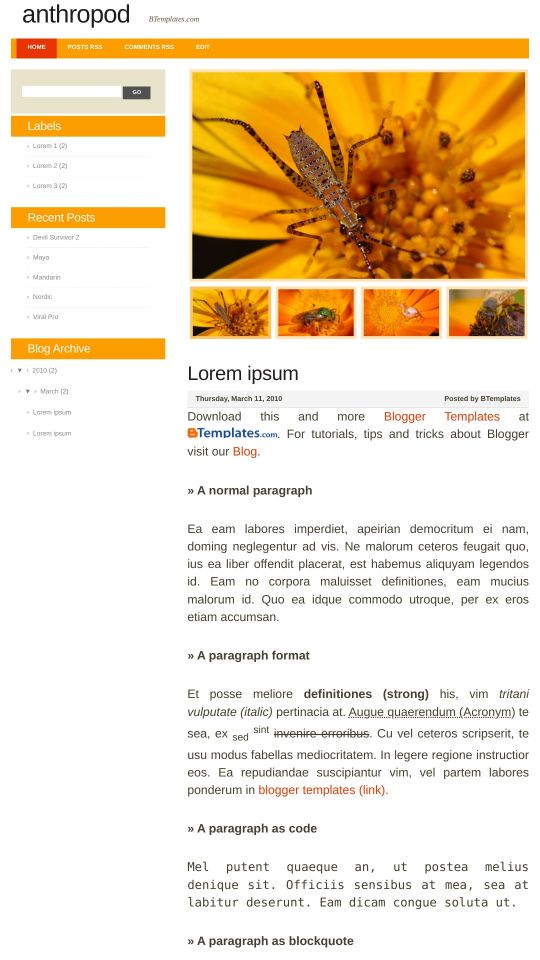
Anthropod is a free Blogger template with 2 columns and left sidebar.
Excellent template for blogs about photography.
More templates by Teknomobi:
Credits
Author: Teknomobi.
Designer: Free CSS Templates.










Monica 16 June 2010 at 17:59
I love this one! Any idea on how to make that top image box a slideshow or a video? It doesn’t seem to want to accept HTML other than an image.
Kendra 2 February 2011 at 19:59
Does anyone know how to fix this template? The picture isn’t changing when you click on them anymore for some reason. I’d really like to use this, but I don’t like that there’s 4 pictures and you can only really view one of them. Can anyone help, please?
pan 16 February 2011 at 16:08
Hi, can you tell me if somehow I can remove the picture from the template?
Claudia 17 February 2011 at 14:27
@pan: Go to Design/Edit HTML and find the following code:
Now delete that code and save changes in your template.